JavaScript/jQuery HtmlEditor - tableContextMenu
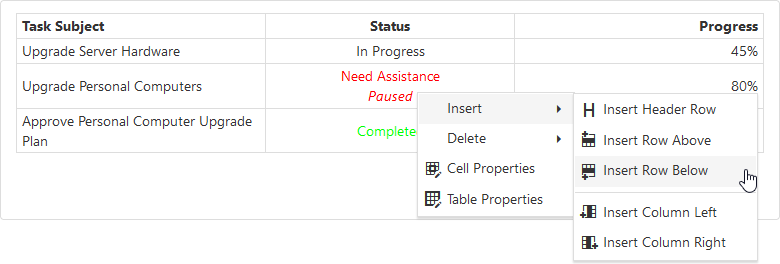
Configures table context menu settings.
Default Value: null
enabled
Specifies whether to enable the table context menu.
Type:
Default Value: false
jQuery
index.js
$(function() {
$("#htmlEditorContainer").dxHtmlEditor({
// ...
tableContextMenu: {
enabled: true
}
});
});Angular
app.component.html
<dx-html-editor>
<dxo-html-editor-table-context-menu
[enabled]="true">
</dxo-html-editor-table-context-menu>
</dx-html-editor>Vue
App.vue
<template>
<DxHtmlEditor>
<DxTableContextMenu
:enabled="true"
/>
</DxHtmlEditor>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxHtmlEditor, {
DxTableContextMenu
} from 'devextreme-vue/html-editor';
export default {
components: {
DxHtmlEditor,
DxTableContextMenu
},
// ...
}
</script>React
App.js
import 'devextreme/dist/css/dx.light.css';
import HtmlEditor, {
TableContextMenu
} from 'devextreme-react/html-editor';
export default function App() {
return (
<HtmlEditor>
<TableContextMenu
enabled={true}
/>
</HtmlEditor>
);
}items[]
Configures context menu items.
Use this property to customize the context menu. For example, the following code creates a flat menu of table commands instead of the default hierarchical menu. The beginGroup property is used to divide command groups.
jQuery
index.js
$(function() {
$("#htmlEditorContainer").dxHtmlEditor({
// ...
tableContextMenu: {
enabled: true,
items: [
'insertHeaderRow',
'insertRowAbove',
'insertRowBelow',
{ name: 'insertColumnLeft', beginGroup: true },
'insertColumnRight',
{ name: 'deleteColumn', beginGroup: true },
'deleteRow',
'deleteTable',
{ name: 'cellProperties', beginGroup: true },
'tableProperties'
]
}
});
});Angular
app.component.html
<dx-html-editor>
<dxo-html-editor-table-context-menu
[enabled]="true">
<dxi-html-editor-item name="insertHeaderRow"></dxi-html-editor-item>
<dxi-html-editor-item name="insertRowAbove"></dxi-html-editor-item>
<dxi-html-editor-item name="insertRowBelow"></dxi-html-editor-item>
<dxi-html-editor-item name="insertColumnLeft" [beginGroup]="true"></dxi-html-editor-item>
<dxi-html-editor-item name="insertColumnRight"></dxi-html-editor-item>
<dxi-html-editor-item name="deleteColumn" [beginGroup]="true"></dxi-html-editor-item>
<dxi-html-editor-item name="deleteRow"></dxi-html-editor-item>
<dxi-html-editor-item name="deleteTable"></dxi-html-editor-item>
<dxi-html-editor-item name="cellProperties" [beginGroup]="true"></dxi-html-editor-item>
<dxi-html-editor-item name="tableProperties"></dxi-html-editor-item>
</dxo-html-editor-table-context-menu>
</dx-html-editor>Vue
App.vue
<template>
<DxHtmlEditor>
<DxTableContextMenu
:enabled="true">
<DxTableContextMenuItem name="insertHeaderRow" />
<DxTableContextMenuItem name="insertRowAbove" />
<DxTableContextMenuItem name="insertRowBelow" />
<DxTableContextMenuItem name="insertColumnLeft" :begin-group="true" />
<DxTableContextMenuItem name="insertColumnRight" />
<DxTableContextMenuItem name="deleteColumn" :begin-group="true" />
<DxTableContextMenuItem name="deleteRow" />
<DxTableContextMenuItem name="deleteTable" />
<DxTableContextMenuItem name="cellProperties" :begin-group="true" />
<DxTableContextMenuItem name="tableProperties" />
</DxTableContextMenu>
</DxHtmlEditor>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxHtmlEditor, {
DxTableContextMenu,
DxTableContextMenuItem
} from 'devextreme-vue/html-editor';
export default {
components: {
DxHtmlEditor,
DxTableContextMenu,
DxTableContextMenuItem
},
// ...
}
</script>React
App.js
import 'devextreme/dist/css/dx.light.css';
import HtmlEditor, {
TableContextMenu,
TableContextMenuItem
} from 'devextreme-react/html-editor';
export default function App() {
return (
<HtmlEditor>
<TableContextMenu
enabled={true}
<TableContextMenuItem name="insertHeaderRow" />
<TableContextMenuItem name="insertRowAbove" />
<TableContextMenuItem name="insertRowBelow" />
<TableContextMenuItem name="insertColumnLeft" beginGroup={true} />
<TableContextMenuItem name="insertColumnRight" />
<TableContextMenuItem name="deleteColumn" beginGroup={true} />
<TableContextMenuItem name="deleteRow" />
<TableContextMenuItem name="deleteTable" />
<TableContextMenuItem name="cellProperties" beginGroup={true} />
<TableContextMenuItem name="tableProperties" />
</TableContextMenu>
</HtmlEditor>
);
}Feedback