JavaScript/jQuery PolarChart - tooltip
A tooltip is a miniature rectangle displaying values of a series point. A tooltip appears when the end-user hovers the cursor over a series point. You can enable/disable tooltips, change their appearance and format their text using fields of the tooltip configuration object.
argumentFormat
Formats the point argument before it is displayed in the tooltip. To format the point value, use the format property.
See Also
- format - provides a comprehensive overview of formatting capabilities.
- Value Formatting - shows how to apply formatting to various UI component elements.
color
Colors all tooltips.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
This property sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
contentTemplate
Specifies custom markup for tooltips.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Allows you to change tooltip appearance.
This property should be assigned a function that returns an object with the following fields:
| Field name | Description |
|---|---|
text |
The tooltip's text. |
html |
The HTML markup displayed in a tooltip. The PolarChart evaluates the markup. Make sure that it does not contain malicious code. Refer to the following help topic for more information: Potentially Vulnerable API - customizeTooltip. To use external resources (for example, images) in the markup, specify the size of the area they occupy beforehand. |
color |
The tooltip's color. |
fontColor |
The color of the tooltip's text. |
borderColor |
The color of the tooltip's border. |
The pointInfo object has different fields for the different series types. The following fields are available for all the series types:
| Field name | Description |
|---|---|
originalValue |
The value of the represented point as it is set in the data source. |
value |
The value of the represented point. Differs from the originalValue when the axis value type is specified explicitly. In this instance, the value field contains a value of the specified type. |
valueText |
The value of the point being hovered over with applied formatting if the format property is specified |
originalArgument |
The argument value of the represented point as it is set in the data source. |
argument |
The argument value of the represented point. Differs from the originalArgument when the axis argument type differs from the argument type in the data source. In this instance, argument has the same type as the argument axis. |
argumentText |
The argument value of the represented point with applied formatting if the argumentFormat property is specified. |
seriesName |
The series name of the point being hovered over. |
point |
Information on the point being hovered over. To learn more about the field and methods of the point object, refer to the Point topic. |
points |
An array of points with the same argument as the point being hovered over. This field is accessible when the shared property of the tooltip is set to true. |
size (for bubble series only) |
The size of the bubble being hovered over as it is set in the data source. |
The following pointInfo fields are available for the stacked-like series such as full-stacked bar or full-stacked area:
| Field name | Description |
|---|---|
percent |
The percent value of the point being hovered over in decimal format. For example, 0.6. |
percentText |
The percent value of the point being hovered over. For example, 60%. |
total |
The total value of all the points with the same argument as the point being hovered over. |
totalText |
The total value of all the points with the same argument as the point being hovered over. This value is displayed with applied formatting if the format property is specified. |
The folllowing pointInfo fields are available for the range-like series, such as range area or range bar:
| Field name | Description |
|---|---|
originalMinValue |
The first range value of the point being hovered over as it is set in the data source. |
rangeValue1 |
The first range value of the point being hovered over. Differs from the originalMinValue when the axis value type is specified explicitly. In this instance, the rangeValue1 field contains the first range value of the specified type. |
rangeValue1Text |
The first range value of the point being hovered over with applied formatting if the format property is specified. |
originalValue |
The second range value of the point being hovered over as it is set in the data source. |
rangeValue2 |
The second range value of the point being hovered over. Differs from the originalValue when the axis value type is specified explicitly. In this instance, the rangeValue2 field contains the second range value in the specified type. |
rangeValue2Text |
The second range value of the point being hovered over with applied formatting if the format property is specified. |
valueText |
A string that contains the following values of the represented point: rangeValue1Text and rangeValue2Text. The format of the string is the following: "*%rangeValue1Text%* - *%rangeValue2Text%*". |
The folllowing pointInfo fields are available for the financial chart series, such as candle stick or stock:
| Field name | Description |
|---|---|
originalOpenValue |
The open value of the point being hovered over as it is set in the data source. |
valueText |
A string that contains the following values of the represented point: highValueText, openValueText, closeValueText and lowValueText. The format of the string is the following: "h: %highValueText% o: %openValueText% c: %closeValueText% l: %lowValueText%". |
openValue |
The open value of the point being hovered over. Differs from the originalOpenValue when the value in the data source is not in a numeric format. |
openValueText |
The open value of the point being hovered over with applied formatting if the format property is specified. |
originalCloseValue |
The close value of the point being hovered over as it is set in the data source. |
closeValue |
The close value of the point being hovered over. Differs from the originalCloseValue when the value in the data source is not in a numeric format. |
closeValueText |
The close value of the point being hovered over with applied formatting if the format property is specified. |
originalHighValue |
The high value of the point being hovered over as it is set in the data source. |
highValue |
The high value of the point being hovered over. Differs from the originalHighValue when the value in the data source is not in a numeric format. |
highValueText |
The high value of the point being hovered over with applied formatting if the format property is specified. |
originalLowValue |
The low value of the point being hovered over as it is set in the data source. |
lowValue |
The low value of the point being hovered over. Differs from the originalLowValue when the value in the data source is not in a numeric format. |
lowValueText |
The low value of the point being hovered over with applied formatting if the format property is specified. |
reductionValue |
The reduction value of the point being hovered over. |
reductionValueText |
The reduction value of the point being hovered over with applied formatting if the format property is specified. |
The following example hides a tooltip for points with values greater than 10:
jQuery
$(function () {
$("#polarChartContainer").dxPolarChart({
// ...
tooltip: {
// ...
enabled: true,
customizeTooltip(arg) {
if (arg.originalValue > 10) {
return { text: null };
}
},
},
});
});Angular
<dx-polar-chart ... >
<dxo-polar-chart-tooltip ...
[enabled]="true"
[customizeTooltip]="customizeTooltip"
>
</dxo-polar-chart-tooltip>
</dx-polar-chart>
import { DxPolarChartModule } from "devextreme-angular";
// ...
export class AppComponent {
customizeTooltip (arg) {
if (arg.originalValue > 10) {
return { text: null };
}
}
}
@NgModule({
imports: [
// ...
DxPolarChartModule
],
// ...
})Vue
<template>
<DxPolarChart ... >
<DxTooltip ...
:enabled="true"
:customize-tooltip="customizeTooltip"
/>
</DxPolarChart>
</template>
<script>
import DxPolarChart, { DxTooltip } from 'devextreme-vue/polar-chart';
export default {
components: {
DxPolarChart,
DxTooltip
},
methods: {
customizeTooltip (arg) {
if (arg.originalValue > 10) {
return { text: null };
}
}
}
}
</script>React
import React from 'react';
import PolarChart, { Tooltip } from 'devextreme-react/polar-chart';
const customizeTooltip = (arg) => {
if (arg.originalValue > 10) {
return { text: null };
}
};
function App() {
return (
<PolarChart ... >
<Tooltip ...
enabled={true}
customizeTooltip={customizeTooltip}
/>
</PolarChart>
);
}
export default App;this keyword.format
Formats a value before it is displayed it in a tooltip.
opacity
Specifies tooltips' transparency.
This property accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
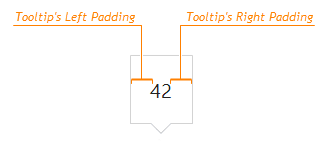
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.

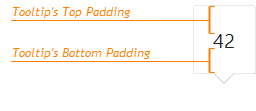
paddingTopBottom
Generates an empty space, measured in pixels, between a tooltip's top/bottom border and its text.

shared
Specifies whether the tooltip is shared across all series points with the same argument.
This property can have one of the following values:
| tooltip.shared | Description |
|---|---|
| false | The tooltip only displays information about a series point that is hovered over with the mouse pointer. |
| true | The tooltip displays information about all series points with the same argument as the point that is hovered over. If this point is included in a stack, the tooltip only displays information about points in this stack and points that do not belong to any stack (if there are any). |
See Also
zIndex
Specifies a tooltip's z-index.
If the UI component's container has the CSS z-index property specified, and tooltips are displayed incorrectly, configure their z-index using this property.