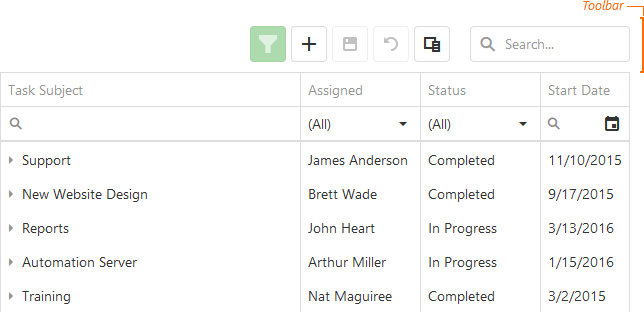
JavaScript/jQuery TreeList - toolbar
Configures the toolbar.
items[]
Configures toolbar items.
The toolbar can contain the following elements as items:
Predefined controls
Predefined controls appear on the toolbar depending on whether a specific TreeList feature is enabled. The following table illustrates the dependency:Control Name Image Prerequisites addRowButton 
editing.allowAdding is true applyFilterButton 
filterRow.visible is true and filterRow.applyFilter is set to "onClick" columnChooserButton 
columnChooser.enabled is true revertButton 
editing.mode is set to "batch" saveButton 
editing.mode is set to "batch" and editing.allowUpdating is true searchPanel 
searchPanel.visible is true If you need to customize a predefined control, add an object to the items[] array. This object must contain the control's name and properties that you want to customize. If a control does not need customization, simply include its name in the toolbar.items[] array.
The example below customizes the Column Chooser button, adds an Add Row button, and enables the corresponding TreeList features:
jQuery
index.js$(function(){ $("#treeListContainer").dxTreeList({ // ... editing: { allowAdding: true }, columnChooser: { enabled: true }, toolbar: { items: [ "addRowButton", { name: "columnChooserButton", locateInMenu: "auto", }] } }); });Angular
app.component.htmlapp.module.ts<dx-tree-list ... > <dxo-tree-list-editing [allowAdding]="true"></dxo-tree-list-editing> <dxo-tree-list-column-chooser [enabled]="true"></dxo-tree-list-column-chooser> <dxo-tree-list-toolbar> <dxi-tree-list-item name="addRowButton"></dxi-tree-list-item> <dxi-tree-list-item name="columnChooserButton" locateInMenu="auto" location="after"> </dxi-tree-list-item> </dxo-tree-list-toolbar> </dx-tree-list>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTreeListModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTreeListModule, ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTreeList ... > <DxEditing :allow-adding="true" /> <DxColumnChooser :enabled="true"/> <DxToolbar> <DxItem name="addRowButton" /> <DxItem name="columnChooserButton" locate-in-menu="auto" location="after" /> </DxToolbar> </DxTreeList> </template> <script> import { DxTreeList, DxEditing, DxColumnChooser, DxToolbar, DxItem } from 'devextreme-vue/tree-list'; export default { components: { DxTreeList, DxEditing, DxToolbar, DxItem, DxColumnChooser } }; </script>React
App.jsimport TreeList, { Editing, Toolbar, Item, ColumnChooser } from 'devextreme-react/tree-list'; // ... function App() { return ( <TreeList ... > <Editing allowAdding={true} /> <ColumnChooser enabled={true} /> <Toolbar> <Item name="addRowButton" /> <Item name="columnChooserButton" locateInMenu="auto" location="after" /> </Toolbar> </TreeList> ); }IMPORTANTThe TreeList does not display controls missing from the items[] array. Ensure that this array includes controls for all enabled features.DevExtreme components
jQuery
You can use DevExtreme components as toolbar items. Set the widget property to specify the component that you want to use and configure the component's options:
index.js$(function(){ $("#treeListContainer").dxTreeList({ // ... toolbar: { items: [{ widget: "dxSelectBox", options: { // SelectBox properties are specified here } }] } }); });Angular
You can use DevExtreme components as toolbar items. Declare a
dxi-tree-list-itemelement to add a supported component:app.component.htmlapp.module.ts<dx-tree-list ... > <dxo-tree-list-toolbar> <dxi-tree-list-item> <dx-select-box> <!-- SelectBox properties are specified here --> </dx-select-box> </dxi-tree-list-item> </dxo-tree-list-toolbar> </dx-tree-list>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTreeListModule, DxSelectBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTreeListModule, DxSelectBoxModule, ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
You can use DevExtreme components as toolbar items. Declare a
DxItemelement to add a supported component:App.vue<template> <DxTreeList ... > <DxToolbar> <DxItem> <DxSelectBox> <!-- SelectBox properties are specified here --> </DxSelectBox> </DxItem> </DxToolbar> </DxTreeList> </template> <script> import { DxTreeList, DxToolbar, DxItem } from 'devextreme-vue/tree-list'; import { DxSelectBox } from 'devextreme-vue/select-box'; export default { components: { DxTreeList, DxToolbar, DxItem, DxSelectBox } }; </script>React
You can use DevExtreme components as toolbar items. Declare an
Itemelement to add a supported component:App.jsimport { SelectBox } from 'devextreme-react/select-box'; import TreeList, { Toolbar, Item } from 'devextreme-react/tree-list'; // ... function App() { return ( <TreeList ... > <Toolbar> <Item> <SelectBox> {/* SelectBox properties are specified here */} </SelectBox> </Item> </Toolbar> </TreeList> ); }Custom controls
To use a custom control, specify a template for it.