JavaScript/jQuery TreeList - Column Chooser
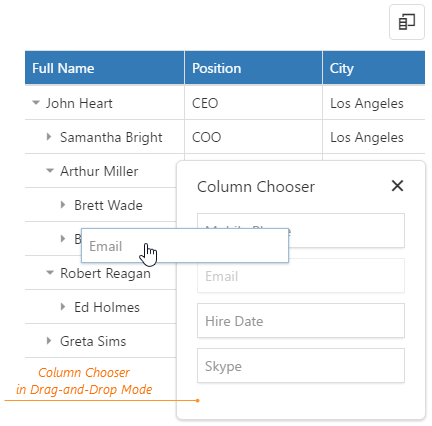
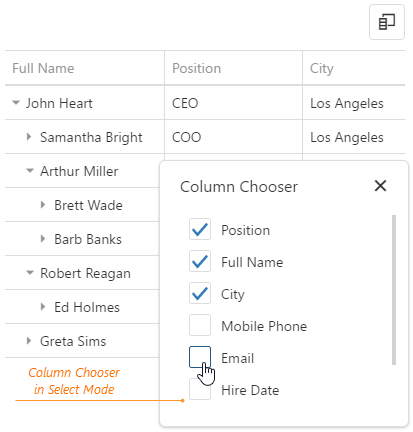
The column chooser allows a user to change the set of columns at runtime. It is configured using the columnChooser object and may operate in two modes: the default drag and drop mode and the select mode designed for touch devices.
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
columnChooser: {
enabled: true,
mode: "dragAndDrop" // or "select"
}
});
});Angular
HTML
TypeScript
<dx-tree-list ... >
<dxo-tree-list-column-chooser
[enabled]="true"
mode="dragAndDrop"> <!-- or "select" -->
</dxo-tree-list-column-chooser>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList ... >
<DxColumnChooser
:enabled="true"
mode="dragAndDrop" <!-- or "select" -->
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumnChooser
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumnChooser
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
ColumnChooser
} from 'devextreme-react/tree-list';
export default function App() {
return (
<TreeList ... >
<ColumnChooser
enabled={true}
mode="dragAndDrop" {/* or "select" */}
/>
</TreeList>
);
}

Set a column's allowHiding property to false if it should never be hidden. For columns whose headers should never appear in the column chooser, set the showInColumnChooser property to false.
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
columnChooser: { enabled: true },
columns: [{
// ...
allowHiding: false // cannot be hidden
}, {
// ...
showInColumnChooser: false // does not appear in the column chooser even when hidden
}]
});
});Angular
HTML
TypeScript
<dx-tree-list ... >
<dxo-tree-list-column-chooser [enabled]="true"></dxo-tree-list-column-chooser>
<dxi-tree-list-column ...
[allowHiding]="false"> <!-- cannot be hidden -->
</dxi-tree-list-column>
<dxi-tree-list-column ...
[showInColumnChooser]="false"> <!-- does not appear in the column chooser even when hidden -->
</dxi-tree-list-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList ... >
<DxColumnChooser
:enabled="true"
/>
<DxColumn ...
:allow-hiding="false" <!-- cannot be hidden -->
/>
<DxColumn ...
:show-in-column-chooser="false" <!-- does not appear in the column chooser even when hidden -->
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumnChooser,
DxColumn
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumnChooser,
DxColumn
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
ColumnChooser,
Column
} from 'devextreme-react/tree-list';
export default function App() {
return (
<TreeList ... >
<ColumnChooser
enabled={true}
/>
<Column ...
allowHiding={false} {/* cannot be hidden */}
/>
<Column ...
showInColumnChooser={false}> {/* does not appear in the column chooser even when hidden */}
/>
</TreeList>
);
}Call the showColumnChooser() or hideColumnChooser() method to control the column chooser programmatically.
jQuery
JavaScript
var treeList = $("#treeListContainer").dxTreeList("instance");
treeList.showColumnChooser();
treeList.hideColumnChooser();Angular
TypeScript
import { ..., ViewChild } from "@angular/core";
import { DxTreeListModule, DxTreeListComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxTreeListComponent, { static: false }) treeList: DxTreeListComponent;
// Prior to Angular 8
// @ViewChild(DxTreeListComponent) treeList: DxTreeListComponent;
showColumnChooser () {
this.treeList.instance.showColumnChooser();
};
hideColumnChooser () {
this.treeList.instance.hideColumnChooser();
};
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList ...
:ref="treeListRefKey">
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList from 'devextreme-vue/tree-list';
const treeListRefKey = "my-tree-list";
export default {
components: {
DxTreeList
},
data() {
return() {
treeListRefKey
}
},
methods: {
showColumnChooser() {
this.treeList.showColumnChooser();
},
hideColumnChooser() {
this.treeList.hideColumnChooser();
}
},
computed: {
treeList: function() {
return this.$refs[treeListRefKey].instance;
}
}
}
</script>React
App.js
import React, { useRef } from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList from 'devextreme-react/tree-list';
export default function App() {
const treeList = useRef(null);
const showColumnChooser = () => {
treeList.current.instance().showColumnChooser();
}
const hideColumnChooser = () => {
treeList.current.instance().hideColumnChooser();
}
return (
<TreeList ref={treeList}>
{/* ... */ }
</TreeList>
);
}See Also

 Select one or more answers
Select one or more answers