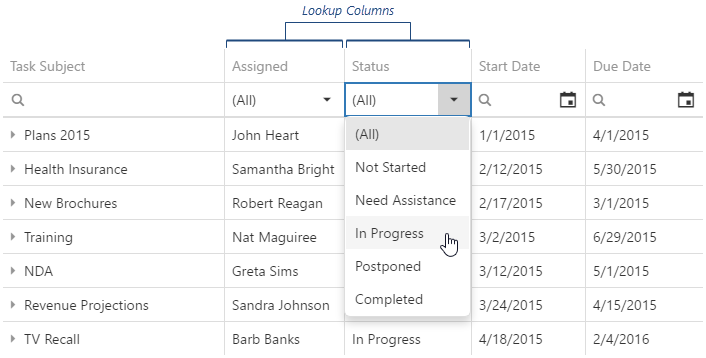
jQuery TreeList - Lookup Columns
A lookup column is a special case of data columns. A lookup column contains a restricted set of values. It is useful for filtering and, often, editing.

Each lookup column has an individual data source - a collection of objects that map the column's actual values to display values...
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
dataSource: orders,
columns: [{
dataField: 'statusId', // provides actual values
lookup: {
dataSource: [
{ id: 1, name: 'Not Started' },
{ id: 2, name: 'Need Assistance' },
{ id: 3, name: 'In Progress' },
// ...
],
valueExpr: 'id', // contains the same values as the "statusId" field provides
displayExpr: 'name' // provides display values
}
}]
});
});Angular
HTML
TypeScript
<dx-tree-list [dataSource]="orders">
<dxi-column
dataField="statusId"> <!-- provides actual values -->
<dxo-lookup
[dataSource]="lookupData"
valueExpr="id" <!-- contains the same values as the "statusId" field provides -->
displayExpr="name"> <!-- provides display values -->
</dxo-lookup>
</dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
orders = [ ... ];
lookupData = [
{ id: 1, name: 'Not Started' },
{ id: 2, name: 'Need Assistance' },
{ id: 3, name: 'In Progress' },
// ...
];
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList :data-source="orders">
<DxColumn
data-field="statusId"> <!-- provides actual values -->
<DxLookup
:data-source="lookupDataSourceConfig"
value-expr="id" <!-- contains the same values as the "statusId" field provides -->
display-expr="name" <!-- provides display values -->
/>
</DxColumn>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumn,
DxLookup
} from 'devextreme-vue/tree-list';
import 'devextreme/data/array_store';
const orders = [ /* ... */ ];
const lookupDataSourceConfig = {
store: {
type: 'array',
data: [
{ id: 1, name: 'Not Started' },
{ id: 2, name: 'Need Assistance' },
{ id: 3, name: 'In Progress' },
// ...
],
key: 'id'
},
pageSize: 10,
paginate: true
}
export default {
components: {
DxTreeList,
DxColumn,
DxLookup
},
data() {
return {
orders,
lookupDataSourceConfig
}
}
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Column,
Lookup
} from 'devextreme-react/tree-list';
import 'devextreme/data/array_store';
const orders = [ /* ... */ ];
const lookupDataSourceConfig = {
store: {
type: 'array',
data: [
{ id: 1, name: 'Not Started' },
{ id: 2, name: 'Need Assistance' },
{ id: 3, name: 'In Progress' },
// ...
],
key: 'id'
},
pageSize: 10,
paginate: true
};
export default function App() {
return (
<TreeList dataSource={orders}>
<Column
dataField="statusId"> {/* provides actual values */}
<Lookup
dataSource={lookupDataSourceConfig}
valueExpr="id" {/* contains the same values as the "statusId" field provides */}
displayExpr="name" {/* provides display values */}
/>
</Column>
</TreeList>
);
}... or simply an array of column values if actual and display values are the same.
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
dataSource: orders,
columns: [{
dataField: 'status', // provides column values
lookup: {
dataSource: [ // contains the same values as the "status" field provides
'Not Started',
'Need Assistance',
'In Progress',
// ...
]
}
}]
});
});Angular
HTML
TypeScript
<dx-tree-list [dataSource]="orders">
<dxi-column
dataField="status"> <!-- provides column values -->
<dxo-lookup
[dataSource]="lookupData"> <!-- contains the same values as the "status" field provides -->
</dxo-lookup>
</dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
orders = [ ... ];
lookupData = [
'Not Started',
'Need Assistance',
'In Progress',
// ...
];
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList :data-source="orders">
<DxColumn
data-field="status"> <!-- provides column values -->
<DxLookup
:data-source="lookupData"
/>
</DxColumn>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumn,
DxLookup
} from 'devextreme-vue/tree-list';
import 'devextreme/data/array_store';
const orders = [ /* ... */ ];
const lookupData = [
'Not Started',
'Need Assistance',
'In Progress',
// ...
];
export default {
components: {
DxTreeList,
DxColumn,
DxLookup
},
data() {
return {
orders,
lookupData
}
}
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Column,
Lookup
} from 'devextreme-react/tree-list';
import 'devextreme/data/array_store';
const orders = [ /* ... */ ];
const lookupData = [
'Not Started',
'Need Assistance',
'In Progress',
// ...
];
export default function App() {
return (
<TreeList dataSource={orders}>
<Column
dataField="status"> {/* provides column values */}
<Lookup
dataSource={lookupData}
/>
</Column>
</TreeList>
);
}If your data source accepts null values, set the allowClearing property to true. In editing state, each of the lookup column's cells will have a button that nullifies the value.
Each cell in the lookup column is based on the SelectBox UI component. Use editorOptions to customize it. See the Customize Editors topic for more details.
See Also
Feedback