React PolarChart - valueAxis.label
Specifies options for value axis labels.
Axis labels represent textual values for axis ticks, which are not visible by default. To specify custom settings for the value axis labels, use the label configuration object. If you need to set a common value for labels on all axes, use the commonAxisSettings.label configuration object. This object exposes the properties that can be specified for labels on all axes simultaneously. Note that a value specified for the value axis individually (in the valueAxis.label object) overrides the value that is specified in the commonAxisSettings.label object.
customizeHint
Specifies the text for a hint that appears when a user hovers the mouse pointer over a label on the value axis.
The text for the hint to display.
this keyword.customizeText
Specifies a callback function that returns the text to be displayed in value axis labels.
The text for the label to display.
this keyword.See Also
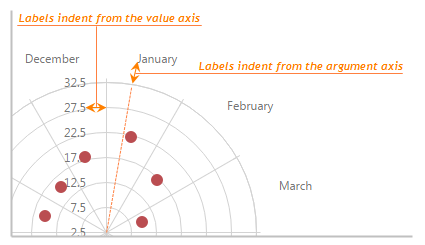
indentFromAxis
Specifies the spacing between an axis and its labels in pixels.

overlappingBehavior
Decides how to arrange axis labels when there is not enough space to keep all of them.
When axis labels overlap each other, you can rearrange them by setting the overlappingBehavior option. It accepts the following values.
- hide
Hides certain axis labels leaving more space for the others. - none
Leaves axis labels overlapped.
When using the widget as an ASP.NET MVC Control, specify this option using the PolarChartOverlappingBehavior enum. This enum accepts the following values: Hide and None.
precision
Use the valueAxis.label.format.precision option instead.
Specifies a precision for the formatted value displayed in the axis labels.

 Select one or more answers
Select one or more answers