Vue PolarChart - argumentAxis.label
Specifies options for argument axis labels.
Axis labels represent textual values for axis ticks, which are not visible by default. To specify custom settings for the argument axis labels, use the label configuration object. To set a common value for labels on all axes, use the commonAxisSettings.label configuration object. This object exposes the properties that can be specified for labels on all axes at once. Note that values specified for the argument axis individually (in the argumentAxis.label object) override values that are specified for all axes (in the commonAxisSettings.label object).
customizeHint
Specifies the text for a hint that appears when a user hovers the mouse pointer over a label on the argument axis.
The text for the hint to display.
this keyword.customizeText
Specifies a callback function that returns the text to be displayed by argument axis labels.
The text for the label to display.
this keyword.See Also
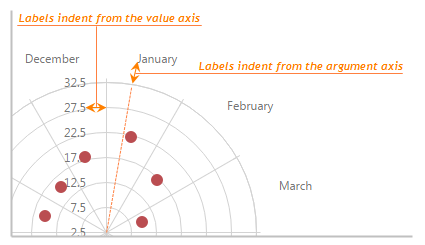
indentFromAxis
Specifies the spacing between an axis and its labels in pixels.

overlappingBehavior
Decides how to arrange axis labels when there is not enough space to keep all of them.
When axis labels overlap each other, you can rearrange them by setting the overlappingBehavior option. It accepts the following values.
- hide
Hides certain axis labels leaving more space for the others. - none
Leaves axis labels overlapped.
When using the widget as an ASP.NET MVC Control, specify this option using the PolarChartOverlappingBehavior enum. This enum accepts the following values: Hide and None.
precision
Use the argumentAxis.label.format.precision option instead.
Specifies a precision for the formatted value displayed in the axis labels.

 Select one or more answers
Select one or more answers