Vue Chart - argumentAxis.constantLines.label
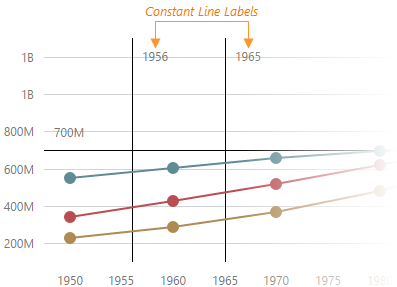
Configures the constant line label.
The constant line label displays the value of the constant line.

See Also
horizontalAlignment
Aligns constant line labels in the horizontal direction.
position
Specifies the position of constant line labels on the chart plot.
By default, constant line labels are displayed inside the chart plot near the constant lines they belong to. To place the labels outside the chart plot, set the position property to "outside".
text
Specifies the text of a constant line label. By default, equals to the value of the constant line.

 Select one or more answers
Select one or more answers