Vue DateRangeBox Props
An object that defines configuration properties for the DateRangeBox UI component.
See Also
acceptCustomValue
Specifies whether or not the UI component allows an end user to enter a custom value.
accessKey
Specifies the shortcut key that sets focus on the UI component.
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
applyValueMode
Specifies the way an end user applies the selected value.
The property accepts the following values.
"useButtons"
Enables an end user to apply the selected value or cancel the selection using the Apply and Cancel buttons respectively."instantly"
Applies the selected value immediately after a user clicks the required value in the drop-down menu. To cancel the selection, click outside the drop-down menu.
buttons[]
Allows you to add custom buttons to the input text field.
Array<DropDownPredefinedButton | TextEditorButton>
Built-in buttons should also be declared in this array. You can find an example in the following demo:
calendarOptions
Configures the calendar's value picker.
You can specify the Calendar properties in this object except those listed below. These properties are overridden by their DateRangeBox counterparts.
Angular
Vue
dateSerializationFormat
Specifies the date value serialization format.
Date serialization involves date value conversion into a string format for storage or transmission. To ensure proper format detection, specify this property.
Use LDML patterns to pass custom format strings to this property.
For instance, you can specify the "yyyy-MM-dd" date pattern.
You can use this property only if you do not specify the initial value. dateSerializationFormat is calculated automatically if you pass a value in the initial configuration.
If you specify this property, the value will be a string, not a Date object.
If you use API to change the value, make sure that the value has the same format that you specified in this property.
This property takes effect only if the forceIsoDateParsing field is set to true in the global configuration object.
See Also
deferRendering
Specifies whether to render the drop-down field's content when it is displayed. If false, the content is rendered immediately.
disabled
Specifies whether the UI component responds to user interaction.
disableOutOfRangeSelection
Specifies whether the UI component disables date selection before the start date and after the end date.
displayFormat
Specifies the date's display format.
Set useMaskBehavior to true to limit user input according to the display format.
The default display format is selected automatically based on the current locale.
See Also
dropDownButtonTemplate
Specifies a custom template for the drop-down button.
dropDownOptions
Configures the drop-down that holds the content.
See Popup Configuration for properties that you can specify in this object.
Angular
Vue
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#dateRangeBoxContainer").dxDateRangeBox({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-date-range-box ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-date-range-box>
import { DxDateRangeBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDateRangeBoxModule
],
// ...
})Vue
<template>
<DxDateRangeBox ...
:element-attr="dateRangeBoxAttributes">
</DxDateRangeBox>
</template>
<script>
import DxDateRangeBox from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
data() {
return {
dateRangeBoxAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import DateRangeBox from 'devextreme-react/date-range-box';
class App extends React.Component {
dateRangeBoxAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<DateRangeBox ...
elementAttr={this.dateRangeBoxAttributes}>
</DateRangeBox>
);
}
}
export default App;endDate
Specifies the range's end date.
You can specify the end date in any of the following formats:
Date
Specifies a date object.Number
Specifies the date as a timestamp (total milliseconds since 1970/01/01).String
Specifies the date as a string value ("yyyy-MM-dd"- "2017-03-06").
If you change the date value, the new value is saved in the same format as the initial value. We recommend that you specify dates in UTC ISO 8601.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
startDate: "5/23/2023",
endDate: "5/28/2023",
});
});Angular
<dx-date-range-box
startDate="5/23/2023"
endDate="5/28/2023"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
start-date="5/23/2023"
end-date="5/28/2023"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
start-date="5/23/2023"
end-date="5/28/2023"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
startDate="5/23/2023"
endDate="5/28/2023"
/>
);
}See Also
endDateInputAttr
Specifies the attributes passed to the end date input field.
endDateLabel
Specifies the label of the end date input field.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
startDateLabel: "Start",
endDateLabel: "End",
});
});Angular
<dx-date-range-box
startDateLabel="Start"
endDateLabel="End"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
start-date-label="Start"
end-date-label="End"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
start-date-label="Start"
end-date-label="End"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
startDateLabel="Start"
endDateLabel="End"
/>
);
}See Also
endDateOutOfRangeMessage
Specifies the message displayed if the specified end date is later than the max value or earlier than the min value.
endDatePlaceholder
Specifies a placeholder for the end date input field.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
startDatePlaceholder: "Type or pick a start date",
endDatePlaceholder: "Type or pick an end date",
});
});Angular
<dx-date-range-box
startDatePlaceholder="Type or pick a start date"
endDatePlaceholder="Type or pick an end date"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
start-date-placeholder="Type or pick a start date"
end-date-placeholder="Type or pick an end date"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
start-date-placeholder="Type or pick a start date"
end-date-placeholder="Type or pick an end date"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
startDatePlaceholder="Type or pick a start date"
endDatePlaceholder="Type or pick an end date"
/>
);
}See Also
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
hint
Specifies text for a hint that appears when a user pauses on the UI component.
isDirty
Specifies whether the component's current value differs from the initial value.
This property is a read-only flag. You can use it to check if the editor value changed.
jQuery
$(() => {
const dateRangeBox = $('#dateRangeBox').dxDateRangeBox({
// ...
}).dxDateRangeBox('instance');
$('#button').dxButton({
// ...
onClick () {
if (dateRangeBox.option('isDirty')) {
DevExpress.ui.notify("Do not forget to save changes", "warning", 500);
}
}
});
});Angular
import { Component, ViewChild } from '@angular/core';
import { DxDateRangeBoxComponent, DxButtonModule } from 'devextreme-angular';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild('dateRangeBoxRef', { static: false }) dateRangeBox: DxDateRangeBoxComponent;
onClick () {
if (this.dateRangeBox.instance.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
}
<dx-date-range-box ...
#dateRangeBoxRef
>
</dx-date-range-box>
<dx-button ...
(onClick)="onClick($event)"
>
</dx-button>Vue
<template>
<DxDateRangeBox ...
:ref="dateRangeBoxRef"
>
</DxDateRangeBox>
<DxButton ...
@click="onClick"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateRangeBox from 'devextreme-vue/date-range-box';
import DxButton from 'devextreme-vue/button';
import notify from 'devextreme/ui/notify';
export default {
components: {
DxDateRangeBox,
DxButton
},
data() {
return {
dateRangeBoxRef
}
},
methods: {
onClick () {
if (this.dateRangeBox.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
},
computed: {
dateRangeBox: function() {
return this.$refs[dateRangeBoxRef].instance;
}
}
}
</script>React
import React, { useRef } from 'react';
import DateRangeBox from 'devextreme-react/date-range-box';
import Button from 'devextreme-react/button';
import 'devextreme/dist/css/dx.light.css';
const App = () => {
const dateRangeBoxRef = useRef(null);
const onClick = () => {
if (this.dateRangeBoxRef.current.instance().option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
};
return (
<DateRangeBox ...
ref={dateRangeBoxRef}
>
</DateRangeBox>
<Button ...
onClick={onClick}
/>
);
};
export default App;See Also
isValid
Specifies or indicates whether the editor's value is valid.
See Also
labelMode
Specifies the label's display mode.
This property can have one of the following values:
| labelMode | Description | Illustration |
|---|---|---|
| "static" | The label is displayed above the input field. | |
| "floating" | The label is used as a placeholder, but when the editor gets focus, the label moves to the position above the input field. |
|
| "hidden" | The label is hidden. | |
| "outside" | The label is outside. |
If autofill is enabled in the browser, we do not recommend that you use "floating" mode. The autofill values will overlap the label when it is displayed as a placeholder. Use "static" mode instead.
max
The latest date that can be selected in the UI component.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
min: "0/1/2018",
max: "0/1/2024",
});
});Angular
<dx-date-range-box
min="1/1/2018"
max="1/1/2024"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
min="1/1/2018"
max="1/1/2024"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
min="1/1/2018"
max="1/1/2024"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
min="1/1/2018"
max="1/1/2024"
/>
);
}See Also
min
The earliest date that can be selected in the UI component.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
min: "0/1/2018",
max: "0/1/2024",
});
});Angular
<dx-date-range-box
min="1/1/2018"
max="1/1/2024"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
min="1/1/2018"
max="1/1/2024"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
min="1/1/2018"
max="1/1/2024"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
min="1/1/2018"
max="1/1/2024"
/>
);
}See Also
multiView
Specifies whether the UI component displays a single-month calendar or a multi-month calendar.
onChange
A function that is executed when the UI component loses focus after the text field's content was changed using the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onClosed
A function that is executed once the drop-down editor is closed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onCopy
A function that is executed when the UI component's input has been copied.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onCut
A function that is executed when the UI component's input has been cut.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onEnterKey
A function that is executed when the Enter key has been pressed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onFocusIn
A function that is executed when the UI component gets focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onFocusOut
A function that is executed when the UI component loses focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
Angular
<dx-date-range-box ...
(onInitialized)="saveInstance($event)">
</dx-date-range-box>
import { Component } from "@angular/core";
import DateRangeBox from "devextreme/ui/data_grid";
// ...
export class AppComponent {
dateRangeBoxInstance: DateRangeBox;
saveInstance (e) {
this.dateRangeBoxInstance = e.component;
}
}Vue
<template>
<div>
<DxDateRangeBox ...
@initialized="saveInstance">
</DxDateRangeBox>
</div>
</template>
<script>
import DxDateRangeBox from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
data: function() {
return {
dateRangeBoxInstance: null
};
},
methods: {
saveInstance: function(e) {
this.dateRangeBoxInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxDateRangeBox ...
@initialized="saveInstance">
</DxDateRangeBox>
</div>
</template>
<script setup>
import DxDateRangeBox from 'devextreme-vue/date-range-box';
let dateRangeBoxInstance = null;
const saveInstance = (e) => {
dateRangeBoxInstance = e.component;
}
</script>React
import DateRangeBox from 'devextreme-react/date-range-box';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.dateRangeBoxInstance = e.component;
}
render() {
return (
<div>
<DateRangeBox onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onInput
A function that is executed each time the UI component's input is changed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onKeyDown
A function that is executed when a user is pressing a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onKeyUp
A function that is executed when a user releases a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onOpened
A function that is executed once the drop-down editor is opened.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#dateRangeBoxContainer").dxDateRangeBox({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-date-range-box ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDateRangeBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDateRangeBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDateRangeBox ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateRangeBox from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DateRangeBox from 'devextreme-react/date-range-box';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<DateRangeBox ...
onOptionChanged={handlePropertyChange}
/>
);
} onPaste
A function that is executed when the UI component's input has been pasted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
onValueChanged
A function that is executed after the UI component's value is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value |
The UI component's new value. |
|
| previousValue |
The UI component's previous value. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. This field is undefined if the value is changed programmatically. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | DateRangeBox |
The UI component's instance. |
openOnFieldClick
Specifies whether a user can open the popup calendar by clicking an input field.
See Also
readOnly
Specifies whether the editor is read-only.
When this property is set to true, the following applies:
- The editor's value cannot be changed using the UI.
- Built-in action buttons are invisible.
Custom action buttons are visible but disabled. If a button should not be disabled, set its disabled property to false:
jQuery
index.js$(function() { $("#dateRangeBoxContainer").dxDateRangeBox({ // ... buttons: [{ name: "myCustomButton", location: "after", options: { onClick: function(e) { // ... }, disabled: false } }] }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-date-range-box ... > <dxi-date-range-box-button name="myCustomButton" location="after" [options]="myCustomButtonConfig"> </dxi-date-range-box-button> </dx-date-range-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDateRangeBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDateRangeBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxDateRangeBox ... > <DxDateRangeBoxButton name="myCustomButton" location="after" :options="myCustomButtonConfig" /> </DxDateRangeBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDateRangeBox, { DxButton as DxDateRangeBoxButton } from 'devextreme-vue/date-range-box'; export default { components: { DxDateRangeBox, DxDateRangeBoxButton }, data() { return { myCustomButtonConfig: { onClick: (e) => { // ... }, disabled: false } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DateRangeBox, { Button as DateRangeBoxButton } from 'devextreme-react/date-range-box'; class App extends React.Component { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; render() { return ( <DateRangeBox> <DateRangeBoxButton name="myCustomButton" location="after" options={this.myCustomButtonConfig} /> </DateRangeBox> ); } } export default App;You can also hide a custom action button when the UI component becomes read-only. Set the button's visible property to false in the onOptionChanged function. To get the button, use the getButton(name) method:
jQuery
index.js$(function() { $("#dateRangeBoxContainer").dxDateRangeBox({ // ... buttons: [{ name: "myCustomButton", // ... }], onOptionChanged: function(e) { if(e.name == "readOnly") { const myButton = e.component.getButton("myCustomButton"); myButton.option("visible", !e.value); // Hide the button when readOnly: true } } }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-date-range-box ... (onOptionChanged)="changeButtonState"> <dxi-date-range-box-button name="myCustomButton" ... ></dxi-date-range-box-button> </dx-date-range-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDateRangeBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDateRangeBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxDateRangeBox ... @option-changed="changeButtonState"> <DxDateRangeBoxButton name="myCustomButton" ... /> </DxDateRangeBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDateRangeBox, { DxButton as DxDateRangeBoxButton } from 'devextreme-vue/date-range-box'; export default { components: { DxDateRangeBox, DxDateRangeBoxButton }, data() { return { // ... } }, methods: { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DateRangeBox, { Button as DateRangeBoxButton } from 'devextreme-react/date-range-box'; class App extends React.Component { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } render() { return ( <DateRangeBox ... onOptionChanged={this.changeButtonState}> <DateRangeBoxButton name="myCustomButton" ... /> </DateRangeBox> ); } } export default App;
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});showClearButton
Specifies whether to display the Clear button in the UI component.
The Clear button calls the reset method.
spellcheck
Specifies whether or not the UI component checks the inner text for spelling mistakes.
startDate
Specifies the start date of date range.
You can specify the start date in any of the following formats:
Date
Specifies a date object.Number
Specifies the date as a timestamp (total milliseconds since 1970/01/01).String
Specifies the date as a string value ("yyyy-MM-dd"- "2017-03-06").
If you change the date value, the new value is saved in the same format as the initial value. We recommend that you specify dates in UTC ISO 8601.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
startDate: "5/23/2023",
endDate: "5/28/2023",
});
});Angular
<dx-date-range-box
startDate="5/23/2023"
endDate="5/28/2023"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
start-date="5/23/2023"
end-date="5/28/2023"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
start-date="5/23/2023"
end-date="5/28/2023"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
startDate="5/23/2023"
endDate="5/28/2023"
/>
);
}See Also
startDateInputAttr
Specifies the attributes passed to the start date input field.
startDateLabel
Specifies a label of the start date input field.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
startDateLabel: "Start",
endDateLabel: "End",
});
});Angular
<dx-date-range-box
startDateLabel="Start"
endDateLabel="End"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
start-date-label="Start"
end-date-label="End"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
start-date-label="Start"
end-date-label="End"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
startDateLabel="Start"
endDateLabel="End"
/>
);
}See Also
startDateOutOfRangeMessage
Specifies the message displayed if the specified start date is later than the max value or earlier than the min value.
startDatePlaceholder
Specifies a placeholder for the start date input field.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
startDatePlaceholder: "Type or pick a start date",
endDatePlaceholder: "Type or pick an end date",
});
});Angular
<dx-date-range-box
startDatePlaceholder="Type or pick a start date"
endDatePlaceholder="Type or pick an end date"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
start-date-placeholder="Type or pick a start date"
end-date-placeholder="Type or pick an end date"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
start-date-placeholder="Type or pick a start date"
end-date-placeholder="Type or pick an end date"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
startDatePlaceholder="Type or pick a start date"
endDatePlaceholder="Type or pick an end date"
/>
);
}See Also
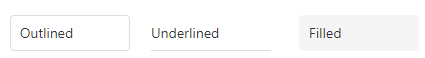
stylingMode
Specifies how the UI component's text field is styled.
The following styles are available:

You can also use the global editorStylingMode setting to specify how the text fields of all editors in your application are styled.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
useMaskBehavior
Specifies whether to use an input mask based on the displayFormat property.
drop event is not supported for masked input.validationError
Information on the broken validation rule. Contains the first item from the validationErrors array.
See Also
validationErrors
An array of validation errors.
DateRangeBox updates this property automatically as it validates values. You can also update validationErrors manually to display custom errors and implement custom validation logic. The following code snippet demonstrates how to define items in this array:
jQuery
$('#date-range-box').dxDateRangeBox({
isValid: false,
validationErrors: [{ message: "Custom validation error" }],
})Angular
<dx-date-range-box
[isValid]="false"
[validationErrors]="validationErrors"
></dx-date-range-box>
import { DxDateRangeBoxComponent } from 'devextreme-angular/ui/date-range-box'
export class AppComponent {
validationErrors = [
{ message: 'Custom validation error' }
];
}Vue
<script setup lang="ts">
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
</script>
<template>
<DxDateRangeBox
:is-valid="false"
:validation-errors="validationErrors"
/>
</template>React
import { DateRangeBox } from 'devextreme-react/date-range-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
function App(): JSX.Element {
return (
<DateRangeBox
isValid={false}
validationErrors={validationErrors}
/>
)
}validationMessageMode
Specifies how the message about the validation rules that are not satisfied by this editor's value is displayed.
The following property values are possible:
- auto
The tooltip with the message is displayed when the editor is in focus. - always
The tooltip with the message is not hidden when the editor loses focus.
validationMessagePosition
Specifies the position of a validation message relative to the component. The validation message describes the validation rules that this component's value does not satisfy.
If you set this property to auto, the component specifies the validation message position automatically.
The following example positions a validation message at the component's right:
jQuery
$(function() {
$("#dateRangeBoxContainer").dxDateRangeBox({
// ...
validationMessagePosition: 'right'
}).dxValidator({
validationRules: [{
type: 'required',
message: 'Required',
}],
});
});Angular
<dx-date-range-box ...
validationMessagePosition="right">
<dx-validator>
<dxi-validator-validation-rule
type="required"
message="Required"
>
</dxi-validator-validation-rule>
</dx-validator>
</dx-date-range-box>Vue
<template>
<DxDateRangeBox ...
validation-message-position="right"
>
<DxValidator>
<DxRequiredRule message="Required" />
</DxValidator>
</DxDateRangeBox>
</template>
<script>
// ...
</script>React
import React from 'react';
// ...
function App() {
return (
<DateRangeBox ...
validationMessagePosition="right"
>
<Validator>
<RequiredRule message="Required" />
</Validator>
</DateRangeBox>
);
};
export default App;validationStatus
Indicates or specifies the current validation status.
The following table illustrates the validation status indicators:
| validationStatus | Indicator |
|---|---|
"pending" |
 |
"valid" |
 |
"invalid" |
 |
When you assign "invalid" to validationStatus, you can also use the validationErrors array to set an error message as shown below:
jQuery
$(function() {
const dateRangeBox = $("#dateRangeBoxContainer").dxDateRangeBox({
// ...
}).dxDateRangeBox("instance");
function setInvalidStatus(message) {
dateRangeBox.option({
validationStatus: "invalid",
validationErrors: [{ message: message }]
});
}
});Angular
<dx-date-range-box
[validationStatus]="validationStatus"
[validationErrors]="validationErrors">
</dx-date-range-box>
// ...
export class AppComponent {
validationStatus: string = "valid";
validationErrors: any;
// ...
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}Vue
<template>
<DxDateRangeBox ...
:validation-status="validationStatus"
:validation-errors="validationErrors"
/>
</template>
<script>
// ...
export default {
// ...
data() {
return {
validationStatus: "valid",
validationErrors: []
}
},
methods: {
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}
}
</script>React
import React, { useState } from 'react';
// ...
function App() {
const [validationStatus, setValidationStatus] = useState("valid");
const [validationErrors, setValidationErrors] = useState([]);
const setInvalidStatus = message => {
setValidationStatus("invalid");
setValidationErrors([{ message: message }]);
}
return (
<DateRangeBox
validationStatus={validationStatus}
validationErrors={validationErrors}
/>
);
};
export default App;value
An array that specifies the selected range (start and end dates).
You can specify dates in any of the following formats:
Date
Specifies a date object.Number
Specifies a date as a timestamp (total milliseconds since 1970/01/01).String
Specifies a date as a string value ("yyyy-MM-dd"- "2017-03-06").
If you change a date value, the new value is saved in the same format as the initial value. We recommend that you specify dates in UTC ISO 8601.
jQuery
$(function() {
$("#dateRangeBox").dxDateRangeBox({
value: ['5/23/2023','5/28/2023'],
});
});Angular
<dx-date-range-box
[value]="['5/23/2023','5/28/2023']"
></dx-date-range-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }Vue
<template>
<DxDateRangeBox
:value="['5/23/2023','5/28/2023']"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
export default {
components: {
DxDateRangeBox
},
}
</script>
<template>
<DxDateRangeBox
:value="['5/23/2023','5/28/2023']"
/>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import { DxDateRangeBox } from 'devextreme-vue/date-range-box';
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DateRangeBox } from 'devextreme-react/date-range-box';
export default function App() {
return (
<DateRangeBox
value={['5/23/2023','5/28/2023']}
/>
);
}See Also
valueChangeEvent
Specifies the DOM events after which the UI component's value should be updated.
This property accepts a single event name or several names separated by spaces.
The recommended events are "keyup", "blur", "change", "input", and "focusout", but you can use other events as well.
See Also

 Select one or more answers
Select one or more answers