Vue FileManager - contextMenu
Configures the context menu settings.
items[]
Configures context menu items' settings.
The FileManager UI component allows you to add default and custom context menu items.
Predefined Items
Predefined context menu items include:
- 'create' - Creates a new directory.
- 'upload' - Uploads a file.
- 'refresh' - Refreshes the file manager content.
- 'download' - Downloads a file.
- 'move' - Moves files and directories.
- 'copy' - Copies files and directories.
- 'rename' - Renames files and directories.
- 'delete' - Deletes files and directories.
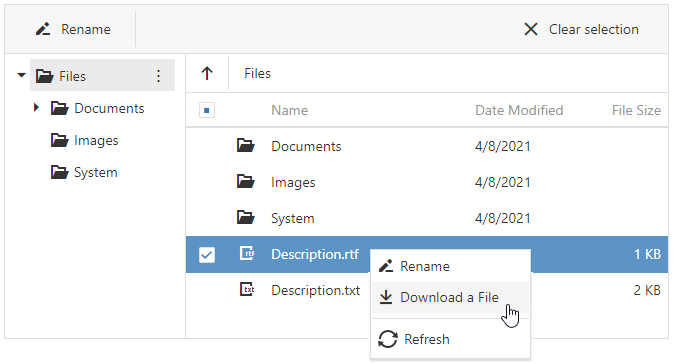
To add a predefined item to the context menu, add its name and optional settings ('visible', 'beginGroup', 'text', 'icon', 'disabled') to the items array.

jQuery
$(function () {
$("#file-manager").dxFileManager({
contextMenu: {
items: [
// Specify a predefined item's name only
"rename",
// Specify a predefined item's name and optional settings
{
name: "download",
text: "Download a File"
},
{
name: "refresh",
beginGroup: true
}
]
}
});
}); Angular
<dx-file-manager ... >
<dxo-file-manager-context-menu>
<dxi-file-manager-item name="rename"></dxi-file-manager-item>
<dxi-file-manager-item name="download" text="Download a File"></dxi-file-manager-item>
<dxi-file-manager-item name="refresh" beginGroup="true"></dxi-file-manager-item>
</dxo-file-manager-context-menu>
<!-- ... -->
</dx-file-manager>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
imports: [
DxFileManagerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFileManager ... >
<DxContextMenu>
<DxItem name="rename"/>
<DxItem name="download" text="Download a File" />
<DxItem name="refresh" :begin-group="true" />
</DxContextMenu>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxContextMenu,
DxItem
// ...
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxContextMenu,
DxItem
// ...
},
data() {
return {
//...
};
}
};
</script>React
import React from 'react';
import FileManager, { ContextMenu, Item } from 'devextreme-react/file-manager';
const App = () => {
return (
<FileManager...>
<ContextMenu>
<Item name="rename" />
<Item name="download" text="Download a File" />
<Item name="refresh" beginGroup="true" />
</ContextMenu>
</FileManager>
);
};
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.ContextMenu(cm => {
cm.Items(i => {
i.Add().Name(FileManagerContextMenuItem.Rename);
i.Add()
.Name(FileManagerContextMenuItem.Download)
.Text("Download a File");
i.Add()
.Name(FileManagerContextMenuItem.Refresh)
.BeginGroup(true);
});
})
// ...
)ASP.NET Core Controls
@(Html.DevExtreme().FileManager()
.ContextMenu(cm => {
cm.Items(i => {
i.Add().Name(FileManagerContextMenuItem.Rename);
i.Add()
.Name(FileManagerContextMenuItem.Download)
.Text("Download a File");
i.Add()
.Name(FileManagerContextMenuItem.Refresh)
.BeginGroup(true);
});
})
// ...
)Custom Items
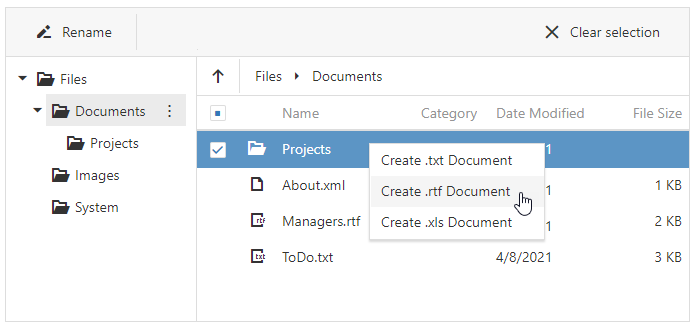
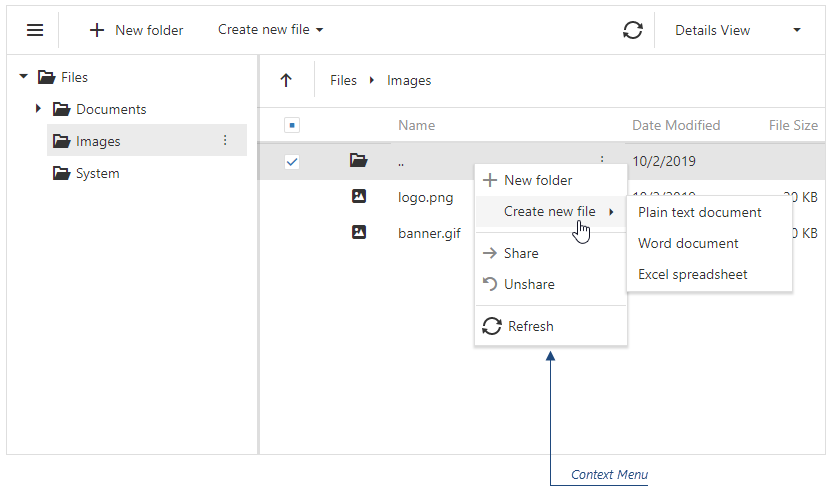
To add a custom context menu item, specify its text and optional settings (for example, a file extension for a newly created file). Use the contextMenuItemClick event to handle clicks on custom context menu items.

jQuery
$(function () {
$("#file-manager").dxFileManager({
contextMenu: {
items: [
{
text: "Create .txt Document",
extension: ".txt"
},
{
text: "Create .rtf Document",
extension: ".rtf"
},
{
text: "Create .xls Document",
extension: ".xls"
}
]
}
onContextMenuItemClick: onItemClick
// ...
});
});
function onItemClick(args) {
if(args.itemData.extension) {
// your code
}
}Angular
<dx-file-manager
(onContextMenuItemClick)="onItemClick($event)">
<dxo-file-manager-context-menu>
<dxi-file-manager-item text="Create .txt Document" [options]="{ extension: '.txt' }"></dxi-file-manager-item>
<dxi-file-manager-item text="Create .rtf Document" [options]="{ extension: '.rtf' }"></dxi-file-manager-item>
<dxi-file-manager-item text="Create .xls Document" [options]="{ extension: '.xls' }"></dxi-file-manager-item>
</dxo-file-manager-context-menu>
<!-- ... -->
</dx-file-manager>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onItemClick(e){
if(e.itemData.options.extension) {
// your code
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
imports: [
DxFileManagerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFileManager
:on-context-menu-item-click="onItemClick" >
<DxContextMenu>
<DxItem text="Create .txt Document" :options="{ extension: '.txt' }" />
<DxItem text="Create .rtf Document" :options="{ extension: '.rtf' }" />
<DxItem text="Create .xls Document" :options="{ extension: '.xls' }" />
</DxContextMenu>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxContextMenu,
DxItem
// ...
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxContextMenu,
DxItem
// ...
},
methods: {
onItemClick(e) {
if(e.itemData.options.extension) {
// your code
}
}
},
data() {
return {
//...
};
}
};
</script>React
import React from 'react';
import FileManager, { ContextMenu, Item } from 'devextreme-react/file-manager';
const App = () => {
const onItemClick = (e) => {
if(e.itemData.extension) {
// your code
}
};
return (
<FileManager onContextMenuItemClick={onItemClick}>
<ContextMenu>
<Item text="Create .txt Document" extension=".txt" />
<Item text="Create .rtf Document" extension=".rtf" />
<Item text="Create .xls Document" extension=".xls" />
</ContextMenu>
</FileManager>
);
};
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.ContextMenu(cm => {
cm.Items(i => {
i.Add()
.Text("Create .txt Document")
.Option("extension", ".txt");
i.Add()
.Text("Create .rtf Document")
.Option("extension", ".rtf");
i.Add()
.Text("Create .xls Document")
.Option("extension", ".xls");
});
})
.OnContextMenuItemClick("onItemClick");
)
<script>
function onItemClick(e) {
if(e.itemData.extension) {
// your code
}
}
</script>

 Select one or more answers
Select one or more answers