Vue Funnel - margin
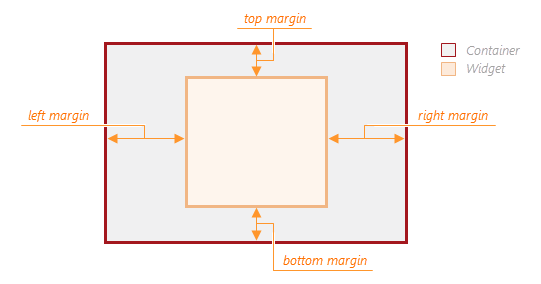
Generates space around the UI component.
Selector: DxMargin
Type:
viz/core/base_widget:BaseWidgetMargin

jQuery
index.js
$(function() {
$("#funnelContainer").dxFunnel({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
app.component.html
app.component.ts
app.module.ts
<dx-funnel ... >
<dxo-funnel-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-funnel-margin>
</dx-funnel>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFunnelModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFunnelModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
App.vue
<template>
<DxFunnel ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxFunnel>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxFunnel, {
DxMargin
} from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxMargin
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Funnel, {
Margin
} from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Funnel>
);
}
}
export default App;
 Select one or more answers
Select one or more answers