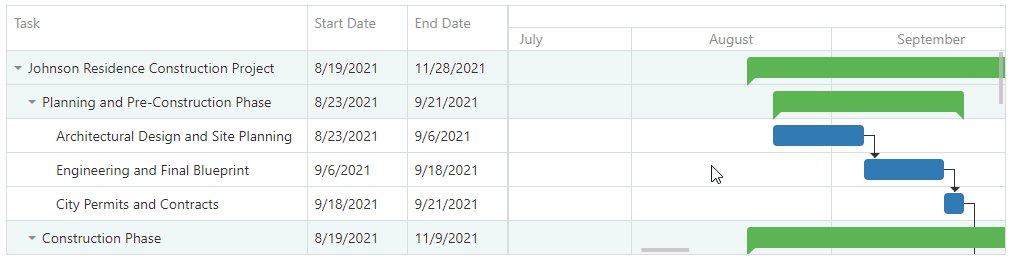
Vue Gantt - validation
Configures validation properties.
jQuery
$(function() {
$("#gantt").dxGantt({
validation: {
autoUpdateParentTasks: true,
validateDependencies: true
},
// ...
});
});Angular
<dx-gantt ... >
<dxo-gantt-validation
[autoUpdateParentTasks]="true"
[validateDependencies]="true">
</dxo-gantt-validation>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ... >
<DxValidation
:auto-update-parent-tasks="true"
:validate-dependencies="true"
/>
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxValidation,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxValidation,
// ...
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Validation,
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt ... >
<Validation
autoUpdateParentTasks={true}
validateDependencies={true} />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.Validation(e => {
e.AutoUpdateParentTasks(true)
e.ValidateDependencies(true)
})
// ...
)ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.Validation(e => {
e.AutoUpdateParentTasks(true)
e.ValidateDependencies(true)
})
// ...
)autoUpdateParentTasks
Specifies whether to recalculate the parent task's duration and progress when its child tasks are modified.
The Gantt uses the following rules to determine whether to update a parent task when its subtask is modified.
- A parent task's duration equals a summary duration of its child tasks.
- A parent task and its first child starts at the same time.
- A parent task and its last child ends at the same time.
- A parent task's progress is a summary progress of its child tasks.

enablePredecessorGap
Specifies whether users can move or resize a predecessor to change a gap before a successor according to the dependency rules.
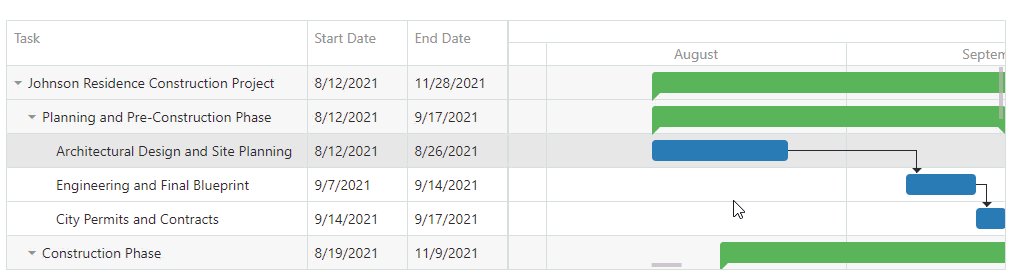
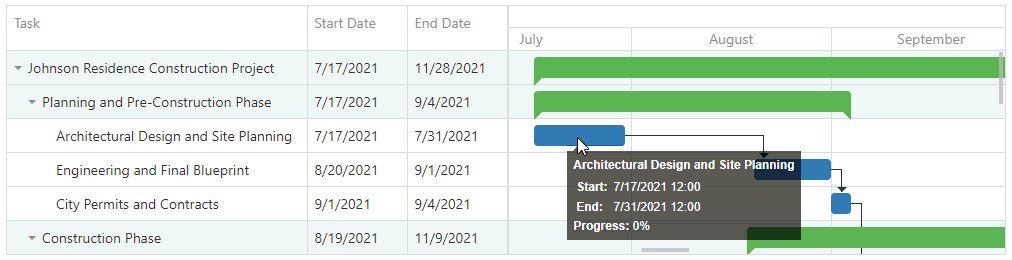
The Gantt component allows users to change the gap between tasks only if they move/resize a successor task. Note that users can use only a successor to create the gap between tasks.
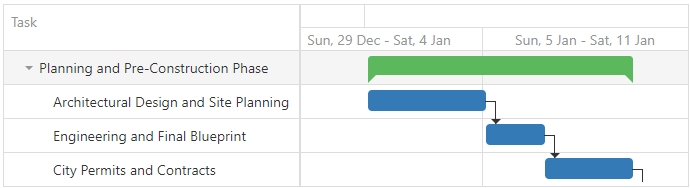
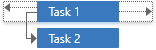
The following image illustrates that the Gantt does not resize the gap between tasks when users move the predecessor:

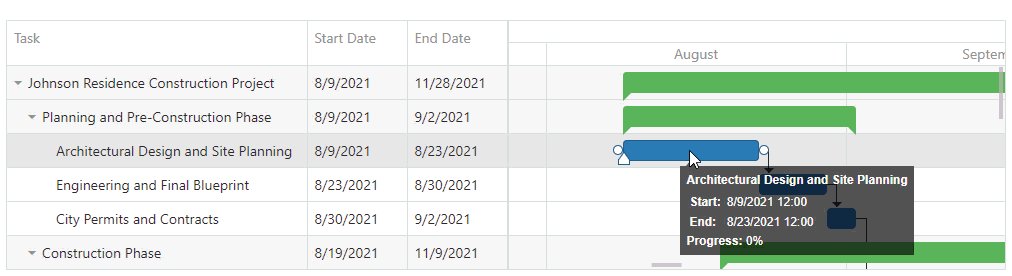
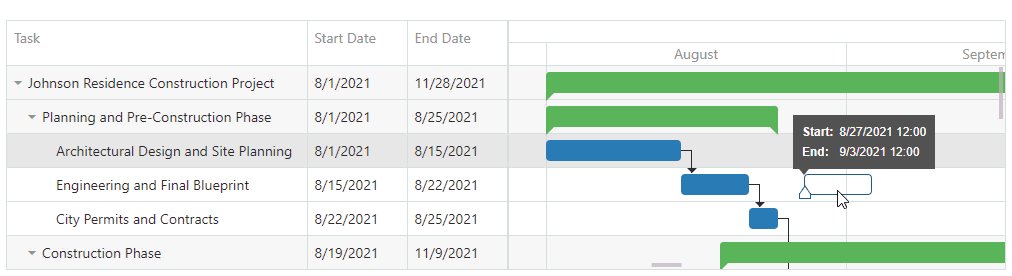
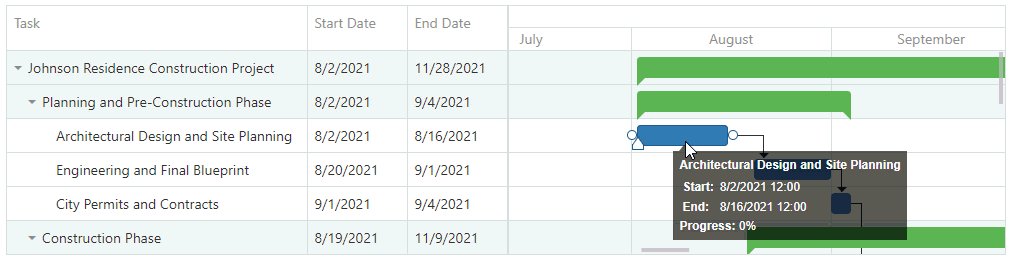
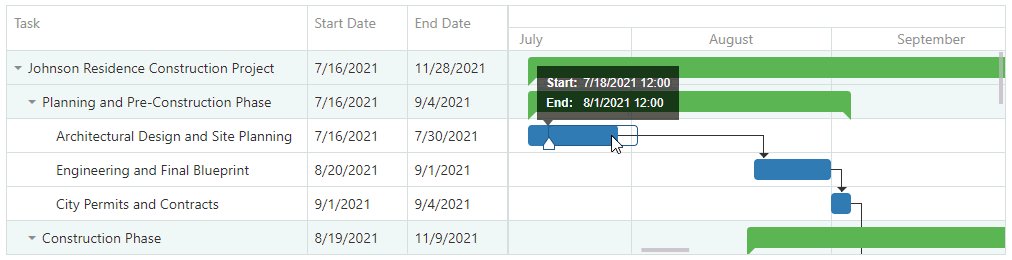
The enablePredecessorGap option allows users to increase/decrease the gap between the tasks with a predecessor. The Gantt component validates these changes and shifts the successor task to comply with the dependency rules if they are violated.

jQuery
$(function() {
$("#gantt").dxGantt({
validation: {
validateDependencies: true,
enablePredecessorGap: true
},
// ...
});
});Angular
<dx-gantt ... >
<dxo-gantt-validation
[enablePredecessorGap]="true"
[validateDependencies]="true">
</dxo-gantt-validation>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ... >
<DxValidation
:enable-predecessor-gap="true"
:validate-dependencies="true"
/>
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxValidation,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxValidation,
// ...
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Validation,
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt ... >
<Validation
enablePredecessorGap={true}
validateDependencies={true} />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.Validation(e => {
e.EnablePredecessorGap(true)
e.ValidateDependencies(true)
})
// ...
)ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.Validation(e => {
e.EnablePredecessorGap(true)
e.ValidateDependencies(true)
})
// ...
)validateDependencies
Enables task dependencies validation.
The Gantt supports the following dependency validation rules:
- Finish to Start (FS) - A successor task's start point should be equal or later than the preceding task's end point.
- Start to Start (SS) - A successor task's start point should be equal or later than the preceding task's start point.
- Finish to Finish (FF) - A successor task's end point should be equal or later than the preceding task's end point.
- Start to Finish (SF) - A successor task's end point should be equal or later than a preceding task's start point.
The Gantt allows you to validate relationships between tasks when they are edited.
| User Action | Dependency Type | Gantt's Reaction |
|---|---|---|
| Move a predecessor task (Task 1) to the left or right. |
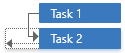
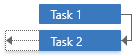
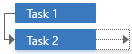
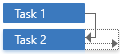
Finish to Start (FS): Start to Start (SS):  Start to Finish (SF):  Finish to Finish (FF):  |
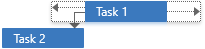
The UI component moves a successor task (Task 2) forward or backward to the same time interval. |
| Move a successor task (Task 2) to the left. |
Finish to Start (FS): Start to Start (SS):  Start to Finish (SF):  Finish to Finish (FF):  |
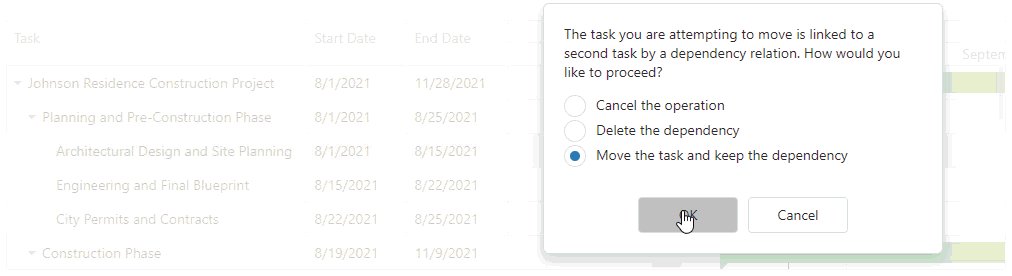
This change is denied as it violates dependency rules. The control displays a popup window and suggests the following actions:
|
| Move a successor task (Task 2) to the right. |
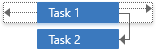
Finish to Start (FS): Start to Start (SS):  Start to Finish (SF):  Finish to Finish (FF):  |
The control displays a popup window and suggests the following actions:
|

 Select one or more answers
Select one or more answers