Vue Gantt Methods
This section describes methods that control the Gantt UI component.
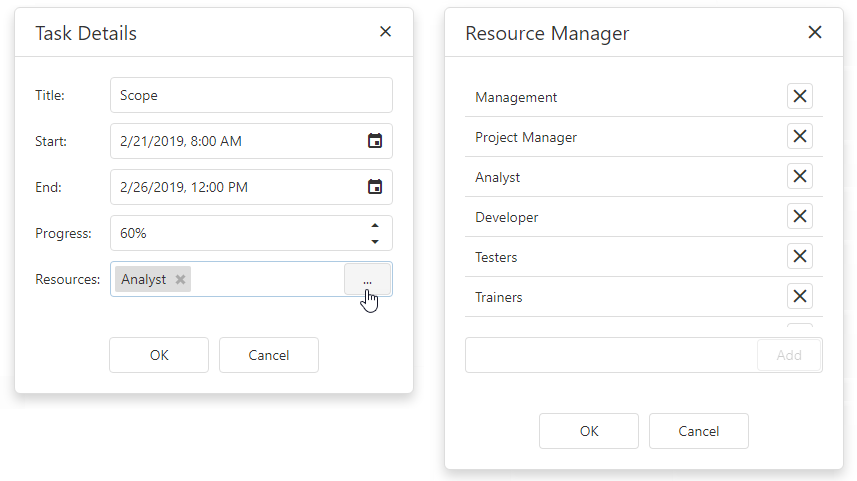
assignResourceToTask(resourceKey, taskKey)
Assigns a resource to a task.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.assignResourceToTask("resource_key","task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.assignResourceToTask("resource_key","task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.assignResourceToTask("resource_key","task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.assignResourceToTask("resource_key","task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.assignResourceToTask("resource_key","task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.assignResourceToTask("resource_key","task_key");
// ...
}
</script>See Also
beginUpdate()
Postpones rendering that can negatively affect performance until the endUpdate() method is called.
The beginUpdate() and endUpdate() methods reduce the number of renders in cases where extra rendering can negatively affect performance.
See Also
collapseAll()
Collapses all tasks.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.collapseAll();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.collapseAll();
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.collapseAll();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.collapseAll();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.collapseAll();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.collapseAll();
// ...
}
</script>See Also
collapseTask(key)
Collapses a task.
The task key.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.collapseTask("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.collapseTask("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.collapseTask("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.collapseTask("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.collapseTask("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.collapseTask("task_key");
// ...
}
</script>See Also
defaultOptions(rule)
Specifies the device-dependent default configuration properties for this component.
The component's default device properties.
| Name | Type | Description |
|---|---|---|
| device | | |
Device parameters. |
| options |
Options to be applied. |
defaultOptions is a static method that the UI component class supports. The following code demonstrates how to specify default properties for all instances of the Gantt UI component in an application executed on the desktop.
jQuery
DevExpress.ui.dxGantt.defaultOptions({
device: { deviceType: "desktop" },
options: {
// Here go the Gantt properties
}
});Angular
import Gantt, { Properties } from "devextreme/ui/gantt";
// ...
export class AppComponent {
constructor () {
Gantt.defaultOptions<Properties>({
device: { deviceType: "desktop" },
options: {
// Here go the Gantt properties
}
});
}
}Vue
<template>
<div>
<DxGantt id="gantt1" />
<DxGantt id="gantt2" />
</div>
</template>
<script>
import DxGantt from "devextreme-vue/gantt";
import Gantt from "devextreme/ui/gantt";
Gantt.defaultOptions({
device: { deviceType: "desktop" },
options: {
// Here go the Gantt properties
}
});
export default {
components: {
DxGantt
}
}
</script>React
import dxGantt from "devextreme/ui/gantt";
import Gantt from "devextreme-react/gantt";
dxGantt.defaultOptions({
device: { deviceType: "desktop" },
options: {
// Here go the Gantt properties
}
});
export default function App() {
return (
<div>
<Gantt id="gantt1" />
<Gantt id="gantt2" />
</div>
)
}You can also set rules for multiple device types:
jQuery
const devicesConfig = [
{ deviceType: 'desktop' },
{ deviceType: 'tablet' },
{ deviceType: 'phone' },
];
devicesConfig.forEach(deviceConfig => {
DevExpress.ui.dxGantt.defaultOptions({
device: deviceConfig,
options: {
// Here go the Gantt properties
}
});
});Angular
import Gantt, { Properties } from "devextreme/ui/gantt";
// ...
export class AppComponent {
constructor () {
const devicesConfig = [
{ deviceType: 'desktop' },
{ deviceType: 'tablet' },
{ deviceType: 'phone' },
];
devicesConfig.forEach(deviceConfig => {
Gantt.defaultOptions<Properties>({
device: deviceConfig,
options: {
// Here go the Gantt properties
}
});
});
}
}Vue
<template>
<div>
<DxGantt />
</div>
</template>
<script>
import DxGantt from "devextreme-vue/gantt";
import Gantt from "devextreme/ui/gantt";
const devicesConfig = [
{ deviceType: 'desktop' },
{ deviceType: 'tablet' },
{ deviceType: 'phone' },
];
devicesConfig.forEach(deviceConfig => {
Gantt.defaultOptions({
device: deviceConfig,
options: {
// Here go the Gantt properties
}
});
});
export default {
components: {
DxGantt
}
}
</script>React
import dxGantt from "devextreme/ui/gantt";
import Gantt from "devextreme-react/gantt";
const devicesConfig = [
{ deviceType: 'desktop' },
{ deviceType: 'tablet' },
{ deviceType: 'phone' },
];
devicesConfig.forEach(deviceConfig => {
dxGantt.defaultOptions({
device: deviceConfig,
options: {
// Here go the Gantt properties
}
});
});
export default function App() {
return (
<div>
<Gantt />
</div>
)
}deleteDependency(key)
Deletes a dependency.
The dependency key.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.deleteDependency("dependency_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.deleteDependency("dependency_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.deleteDependency("dependency_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.deleteDependency("dependency_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.deleteDependency("dependency_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.deleteDependency("dependency_key");
// ...
}
</script>See Also
deleteResource(key)
Deletes a resource.
The resource key.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.deleteResource("resource_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.deleteResource("resource_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.deleteResource("resource_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.deleteResource("resource_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.deleteResource("resource_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.deleteResource("resource_key");
// ...
}
</script>See Also
deleteTask(key)
Deletes a task.
The task key.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.deleteTask("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.deleteTask("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.deleteTask("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.deleteTask("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.deleteTask("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.deleteTask("task_key");
// ...
}
</script>See Also
dispose()
Disposes of all the resources allocated to the Gantt instance.
jQuery
After calling this method, remove the DOM element associated with the UI component:
$("#myGantt").dxGantt("dispose");
$("#myGantt").remove();Angular
Use conditional rendering instead of this method:
<dx-gantt ...
*ngIf="condition">
</dx-gantt>Vue
Use conditional rendering instead of this method:
<template>
<DxGantt ...
v-if="condition">
</DxGantt>
</template>
<script>
import DxGantt from 'devextreme-vue/gantt';
export default {
components: {
DxGantt
}
}
</script>React
Use conditional rendering instead of this method:
import React from 'react';
import Gantt from 'devextreme-react/gantt';
function DxGantt(props) {
if (!props.shouldRender) {
return null;
}
return (
<Gantt ... >
</Gantt>
);
}
class App extends React.Component {
render() {
return (
<DxGantt shouldRender="condition" />
);
}
}
export default App;element()
Gets the root UI component element.
An HTML element or a jQuery element when you use jQuery.
See Also
endUpdate()
Refreshes the UI component after a call of the beginUpdate() method.
The beginUpdate() and endUpdate() methods reduce the number of renders in cases where extra rendering can negatively affect performance.
See Also
expandAll()
Expands all tasks.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.expandAll();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.expandAll();
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.expandAll();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.expandAll();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandAll();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandAll();
// ...
}
</script>See Also
expandAllToLevel(level)
Expands all tasks down to the specified hierarchical level.
The hierarchical level.
The expandAllToLevel method first collapses all expanded tasks and then expands them to the specified hierarchical level.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.expandAllToLevel(3);Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.expandAllToLevel(3);
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.expandAllToLevel(3);
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.expandAllToLevel(3);
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandAllToLevel(3);
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandAllToLevel(3);
// ...
}
</script>See Also
expandTask(key)
Expands a task.
The task key.
The expandTask method expands a task's parent tasks and the task itself.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.expandTask("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.expandTask("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.expandTask("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.expandTask("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandTask("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandTask("task_key");
// ...
}
</script>See Also
expandToTask(key)
Expands a task's parent tasks.
The task key.
The expandToTask method expands a task's parent tasks and does not expand the task itself.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.expandToTask("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.expandToTask("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.expandToTask("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.expandToTask("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandToTask("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.expandToTask("task_key");
// ...
}
</script>See Also
getDependencyData(key)
Gets the dependency data.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.getDependencyData("dependency_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getDependencyData("dependency_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getDependencyData("dependency_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getDependencyData("dependency_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getDependencyData("dependency_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getDependencyData("dependency_key");
// ...
}
</script>See Also
getInstance(element)
Gets the instance of a UI component found using its DOM node.
The UI component's instance.
getInstance is a static method that the UI component class supports. The following code demonstrates how to get the Gantt instance found in an element with the myGantt ID:
// Modular approach
import Gantt from "devextreme/ui/gantt";
...
let element = document.getElementById("myGantt");
let instance = Gantt.getInstance(element) as Gantt;
// Non-modular approach
let element = document.getElementById("myGantt");
let instance = DevExpress.ui.dxGantt.getInstance(element);See Also
getResourceAssignmentData(key)
Gets the resource assignment data.
The resource assignment key.
The resource assignment data.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.getResourceAssignmentData("res_assignment_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getResourceAssignmentData("res_assignment_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getResourceAssignmentData("res_assignment_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getResourceAssignmentData("res_assignment_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getResourceAssignmentData("res_assignment_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getResourceAssignmentData("res_assignment_key");
// ...
}
</script>See Also
getResourceData(key)
Gets the resource data.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.getResourceData("resource_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getResourceData("resource_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getResourceData("resource_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getResourceData("resource_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getResourceData("resource_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getResourceData("resource_key");
// ...
}
</script>See Also
getTaskData(key)
Gets the task data.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.getTaskData("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getTaskData("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getTaskData("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getTaskData("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getTaskData("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getTaskData("task_key");
// ...
}
</script>See Also
getTaskResources(key)
Gets resources assigned to a task.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
gantt.getTaskResources("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getTaskResources("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getTaskResources("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getTaskResources("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getTaskResources("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getTaskResources("task_key");
// ...
}
</script>See Also
getVisibleDependencyKeys()
Gets the keys of the visible dependencies.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
var keys = gantt.getVisibleDependencyKeys();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getVisibleDependencyKeys();
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getVisibleDependencyKeys();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getVisibleDependencyKeys();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleDependencyKeys();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleDependencyKeys();
// ...
}
</script>See Also
getVisibleResourceAssignmentKeys()
Gets the keys of the visible resource assignments.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
var keys = gantt.getVisibleResourceAssignmentKeys();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getVisibleResourceAssignmentKeys();
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getVisibleResourceAssignmentKeys();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getVisibleResourceAssignmentKeys();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleResourceAssignmentKeys();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleResourceAssignmentKeys();
// ...
}
</script>See Also
getVisibleResourceKeys()
Gets the keys of the visible resources.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
var keys = gantt.getVisibleResourceKeys();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getVisibleResourceKeys();
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getVisibleResourceKeys();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getVisibleResourceKeys();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleResourceKeys();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleResourceKeys();
// ...
}
</script>See Also
getVisibleTaskKeys()
Gets the keys of the visible tasks.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
var keys = gantt.getVisibleTaskKeys();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.getVisibleTaskKeys();
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.getVisibleTaskKeys();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.getVisibleTaskKeys();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleTaskKeys();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.getVisibleTaskKeys();
// ...
}
</script>See Also
insertDependency(data)
Inserts a new dependency.
The dependency data.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.insertDependency({ predecessorId: 1, successorId: 3, type: 3 });Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.insertDependency({ predecessorId: 1, successorId: 3, type: 3 });
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.insertDependency({ predecessorId: 1, successorId: 3, type: 3 });
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.insertDependency({ predecessorId: 1, successorId: 3, type: 3 });
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.insertDependency({ predecessorId: 1, successorId: 3, type: 3 });
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.insertDependency({ predecessorId: 1, successorId: 3, type: 3 });
// ...
}
</script>See Also
insertResource(data, taskKeys)
Inserts a new resource.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
// Inserts a new resource
gantt.insertResource({ text: "New Resource" });
// Inserts a new resource and assigns it to an individual task
gantt.insertResource({ text: "New Resource" }, [6]);
// Inserts a new resource and assigns it to multiple tasks
gantt.insertResource({ text: "New Resource" }, [6,8]);Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
// Inserts a new resource
this.gantt.instance.insertResource({ text: "New Resource" });
// Inserts a new resource and assigns it to an individual task
this.gantt.instance.insertResource({ text: "New Resource" }, [6]);
// Inserts a new resource and assigns it to multiple tasks
this.gantt.instance.insertResource({ text: "New Resource" }, [6,8]);
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
// Inserts a new resource
this.gantt.insertResource({ text: "New Resource" });
// Inserts a new resource and assigns it to an individual task
this.gantt.insertResource({ text: "New Resource" }, [6]);
// Inserts a new resource and assigns it to multiple tasks
this.gantt.insertResource({ text: "New Resource" }, [6,8]);
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
// Inserts a new resource
this.gantt.insertResource({ text: "New Resource" });
// Inserts a new resource and assigns it to an individual task
this.gantt.insertResource({ text: "New Resource" }, [6]);
// Inserts a new resource and assigns it to multiple tasks
this.gantt.insertResource({ text: "New Resource" }, [6,8]);
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
// Inserts a new resource
ganttInstance.insertResource({ text: "New Resource" });
// Inserts a new resource and assigns it to an individual task
ganttInstance.insertResource({ text: "New Resource" }, [6]);
// Inserts a new resource and assigns it to multiple tasks
ganttInstance.insertResource({ text: "New Resource" }, [6,8]);
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
// Inserts a new resource
ganttInstance.insertResource({ text: "New Resource" });
// Inserts a new resource and assigns it to an individual task
ganttInstance.insertResource({ text: "New Resource" }, [6]);
// Inserts a new resource and assigns it to multiple tasks
ganttInstance.insertResource({ text: "New Resource" }, [6,8]);
}
</script>See Also
insertTask(data)
Inserts a new task.
The task data.
The insertTask method does not update the following data fields in the data source:
Key value fields.
Fields that are not assigned to the Gantt's columns.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
// Inserts a new task with the specified subject at the end of the other tasks.
gantt.insertTask({ title: "New Task" });
// Inserts a child task with the specified subject as a child of the task with ID = 2
gantt.insertTask({ title: "New Task" , parentId: 2});Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
// Inserts a new task with the specified subject at the end of the other tasks.
this.gantt.instance.insertTask({ title: "New Task" });
// Inserts a child task with the specified subject as a child of the task with ID = 2
this.gantt.instance.insertTask({ title: "New Task" , parentId: 2});
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
// Inserts a new task with the specified subject at the end of the other tasks.
this.gantt.insertTask({ title: "New Task" });
// Inserts a child task with the specified subject as a child of the task with ID = 2
this.gantt.insertTask({ title: "New Task" , parentId: 2});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
// Inserts a new task with the specified subject at the end of the other tasks.
this.gantt.insertTask({ title: "New Task" });
// Inserts a child task with the specified subject as a child of the task with ID = 2
this.gantt.insertTask({ title: "New Task" , parentId: 2});
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
// Inserts a new task with the specified subject at the end of the other tasks.
ganttInstance.insertTask({ title: "New Task" });
// Inserts a child task with the specified subject as a child of the task with ID = 2
ganttInstance.insertTask({ title: "New Task" , parentId: 2});
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
// Inserts a new task with the specified subject at the end of the other tasks.
ganttInstance.insertTask({ title: "New Task" });
// Inserts a child task with the specified subject as a child of the task with ID = 2
ganttInstance.insertTask({ title: "New Task" , parentId: 2});
}
</script>See Also
instance()
Gets the UI component's instance. Use it to access other methods of the UI component.
This UI component's instance.
See Also
off(eventName)
Detaches all event handlers from a single event.
The event's name.
The object for which this method is called.
See Also
off(eventName, eventHandler)
Detaches a particular event handler from a single event.
The object for which this method is called.
See Also
on(eventName, eventHandler)
Subscribes to an event.
The object for which this method is called.
Use this method to subscribe to one of the events listed in the Events section.
See Also
on(events)
Subscribes to events.
Events with their handlers: { "eventName1": handler1, "eventName2": handler2, ...}
The object for which this method is called.
Use this method to subscribe to several events with one method call. Available events are listed in the Events section.
See Also
option(optionName)
Gets the value of a single property.
The property's name or full path.
This property's value.
See Also
option(options)
Updates the values of several properties.
Options with their new values.
See Also
refresh()
Reloads data and repaints the Gantt component.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
gantt.refresh();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.refresh();
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.refresh();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.refresh();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.refresh();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.refresh();
// ...
}
</script>registerKeyHandler(key, handler)
Registers a handler to be executed when a user presses a specific key.
A key.
A handler. Accepts the keydown event as the argument. It is a EventObject or a jQuery.Event when you use jQuery.
The key argument accepts one of the following values:
- "backspace"
- "tab"
- "enter"
- "escape"
- "pageUp"
- "pageDown"
- "end"
- "home"
- "leftArrow"
- "upArrow"
- "rightArrow"
- "downArrow"
- "del"
- "space"
- "F"
- "A"
- "asterisk"
- "minus"
A custom handler for a key cancels the default handler for this key.
See Also
repaint()
Renders the component again without reloading data. Use the method to update the component's markup and appearance dynamically.
The repaint() method re-initializes the component with new settings, resetting its state and history.
See Also
- reload() in DataSource | List
- refresh() in DataGrid | TreeList
resetOption(optionName)
Resets a property to its default value.
A property's name.
See Also
scrollToDate(date)
Scrolls the Gantt chart to the specified date.
You can pass the date to the scrollToDate method in the following formats:
-
JavaScript
var gantt = $("#ganttContainer").dxGantt("instance"); gantt.scrollToDate(new Date("December 17, 2020")); Number - Specifies a date as a timestamp (total milliseconds since 1970/01/01).
JavaScriptvar gantt = $("#ganttContainer").dxGantt("instance"); gantt.scrollToDate(1876800000000);String - Specifies a date as a string value.
JavaScriptvar gantt = $("#ganttContainer").dxGantt("instance"); gantt.scrollToDate("2020/01/01");
Note that the scrollToDate method scrolls to a date inside the current scroll area. You can zoom the chart to resize the viewport.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.scrollToDate(new Date("December 17, 2020"));Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.scrollToDate(new Date("December 17, 2020"));
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.scrollToDate(new Date("December 17, 2020"));
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.scrollToDate(new Date("December 17, 2020"));
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.scrollToDate(new Date("December 17, 2020"));
// ...
}
</script>See Also
showDependencies(value)
Shows or hides dependencies between tasks.
Specifies whether to show or hide dependencies.

jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.showDependencies(false);Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.showDependencies(false);
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.showDependencies(false);
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.showDependencies(false);
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.showDependencies(false);
ganttInstance.showDependencies(false);
// ...
}
</script>See Also
- showDependencies property
- toolbar
- Gantt Elements
showResourceManagerDialog()
Invokes the "Resource Manager" dialog.

jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.showResourceManagerDialog();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from 'devextreme-angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnAfterViewInit {
@ViewChild(DxGanttComponent) gantt: DxGanttComponent;
showDialog() {
this.gantt.instance.showResourceManagerDialog();
}
ngAfterViewInit () {
this.showDialog();
}
}<dx-gantt ...> </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...>
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxGantt from 'devextreme-vue/gantt';
export default {
components: {
DxGantt
},
methods: {
showDialog() {
this.gantt.showResourceManagerDialog();
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
const App = () => {
const showDialog = () => {
myGantt.current.instance().showResourceManagerDialog();
}
return (
<Gantt ref={myGantt} />
);
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
// ...
)
<script>
function showDialog() {
gantt.showResourceManagerDialog();
}
</script>See Also
showResources(value)
Shows or hides task resources.
Specifies whether to show or hide task resources.

jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.showResources(false);Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.showResources(false);
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.showResources(false);
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.showResources(false);
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.showResources(false);
// ...
}
</script>See Also
- showResources property
- toolbar
- Gantt Elements
showTaskDetailsDialog(taskKey)
Invokes the "Task Details" dialog.
A task key.

jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.showTaskDetailsDialog("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.showTaskDetailsDialog("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.showTaskDetailsDialog("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.showTaskDetailsDialog("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.showTaskDetailsDialog("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.showTaskDetailsDialog("task_key");
// ...
}
</script>See Also
unassignAllResourcesFromTask(taskKey)
Removes all resources from the task.
The task key.

jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.unassignAllResourcesFromTask("task_key");Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.unassignAllResourcesFromTask("task_key");
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.unassignAllResourcesFromTask("task_key");
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.unassignAllResourcesFromTask("task_key");
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.unassignAllResourcesFromTask("task_key");
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.unassignAllResourcesFromTask("task_key");
// ...
}
</script>See Also
unassignResourceFromTask(resourceKey, taskKey)
Removes a resource from the task.

jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.unassignResourceFromTask(3, 10);Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.unassignResourceFromTask(3, 10);
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.unassignResourceFromTask(3, 10);
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.unassignResourceFromTask(3, 10);
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.unassignResourceFromTask(3, 10);
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.unassignResourceFromTask(3, 10);
// ...
}
</script>See Also
updateTask(key, data)
Updates the task data.
Note that the updateTask method does not allow you to change a task's parent task.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
gantt.updateTask(3, {title: "New Title"});Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.updateTask(3, {title: "New Title"});
// ...
}
}<dx-gantt ... > </dx-gantt>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.updateTask(3, {title: "New Title"});
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.updateTask(3, {title: "New Title"});
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.updateTask(3, {title: "New Title"});
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.updateTask(3, {title: "New Title"});
// ...
}
</script>See Also
zoomIn()
Zooms in the Gantt chart.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
var keys = gantt.zoomIn();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.zoomIn();
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.zoomIn();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.zoomIn();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.zoomIn();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.zoomIn();
// ...
}
</script>See Also
zoomOut()
Zooms out the Gantt chart.
jQuery
var gantt = $("#ganttContainer").dxGantt("instance");
//...
var keys = gantt.zoomOut();Angular
import { Component, ViewChild } from '@angular/core';
import { DxGanttComponent } from "devextreme-angular";
export class AppComponent {
@ViewChild(DxGanttComponent, { static: false }) gantt: DxGanttComponent;
// Prior to Angular 8
// @ViewChild(DxGanttComponent) gantt: DxGanttComponent;
yourCustomMethod() {
this.gantt.instance.zoomOut();
// ...
}
}<dx-gantt ... > </dx-gantt>
Vue
<template>
<DxGantt ...
:ref="ganttRef">
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import DxGantt from 'devextreme-vue/gantt';
const ganttRef = 'gantt';
export default {
components: {
DxGantt
},
data() {
return {
ganttRef
}
},
computed: {
gantt: function() {
return this.$refs[ganttRef].instance;
}
},
methods: {
yourCustomMethod(){
this.gantt.zoomOut();
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt from 'devextreme-react/gantt';
class App extends React.Component {
constructor(props) {
super(props);
this.ganttRef = React.createRef();
this.yourCustomMethod = () => {
this.gantt.zoomOut();
// ...
}
}
get gantt() {
return this.ganttRef.current.instance();
}
render() {
return (
<Gantt ...
ref={this.ganttRef}>
</Gantt>
);
}
}
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.zoomOut();
// ...
}
</script>ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.ID("gantt")
@* ... *@
)
<script type="text/javascript">
function getGanttInstance() {
return $("#gantt").dxGantt("instance");
}
function yourCustomMethod() {
var ganttInstance = getGanttInstance();
ganttInstance.zoomOut();
// ...
}
</script>See Also

 Select one or more answers
Select one or more answers