Vue PolarChart - valueAxis.label
Specifies properties for value axis labels.
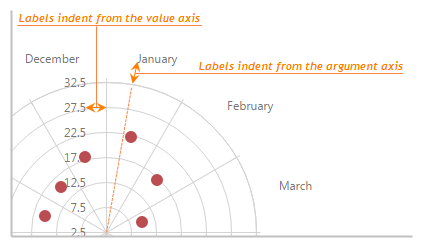
Axis labels represent textual values for axis ticks, which are not visible by default. To specify custom settings for the value axis labels, use the label configuration object. If you need to set a common value for labels on all axes, use the commonAxisSettings.label configuration object. This object exposes the properties that can be specified for labels on all axes simultaneously. Note that a value specified for the value axis individually (in the valueAxis.label object) overrides the value that is specified in the commonAxisSettings.label object.
customizeHint
Specifies the text for a hint that appears when a user hovers the mouse pointer over a label on the value axis.
The text for the hint to display.
this keyword.customizeText
Specifies a callback function that returns the text to be displayed in value axis labels.
The text for the label to display.
this keyword.See Also
format
Formats a value before it is displayed in an axis label.
See the format section for information on accepted values.
When this property value is undefined, the date-time axes display larger date range boundaries in labels. For example, if an axis displays months, it also displays a year near each instance of January. If an axis displays days, it also displays a month name near each first visible day mark.
See Also
overlappingBehavior
Decides how to arrange axis labels when there is not enough space to keep all of them.
When axis labels overlap each other, you can rearrange them by setting the overlappingBehavior property. It accepts the following values.
- hide
Hides certain axis labels leaving more space for the others. - none
Leaves axis labels overlapped.


 Select one or more answers
Select one or more answers