Vue Resizable Props
An object defining configuration properties for the Resizable UI component.
See Also
area
Specifies the area within which users can resize the UI component.

You can use a selector string, jQuery object, or DOM element to specify this property:
String
JavaScriptarea: '.test-div'
jQuery object
JavaScriptarea: $('.test-div')DOM element
JavaScriptarea: $('.test-div')[0]
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#resizableContainer").dxResizable({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-resizable ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-resizable>
import { DxResizableModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxResizableModule
],
// ...
})Vue
<template>
<DxResizable ...
:element-attr="resizableAttributes">
</DxResizable>
</template>
<script>
import DxResizable from 'devextreme-vue/resizable';
export default {
components: {
DxResizable
},
data() {
return {
resizableAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Resizable from 'devextreme-react/resizable';
class App extends React.Component {
resizableAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Resizable ...
elementAttr={this.resizableAttributes}>
</Resizable>
);
}
}
export default App;handles
Specifies which borders of the UI component element are used as a handle.
You can pass several values separated by a space. For example, "right bottom".
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
keepAspectRatio
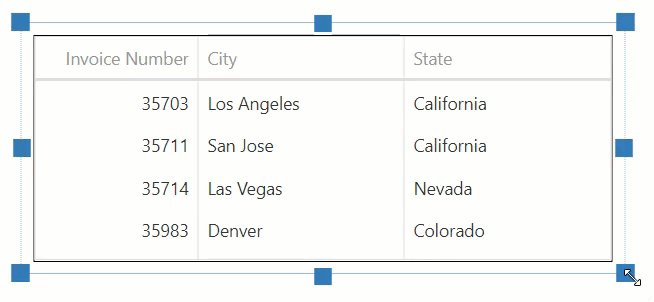
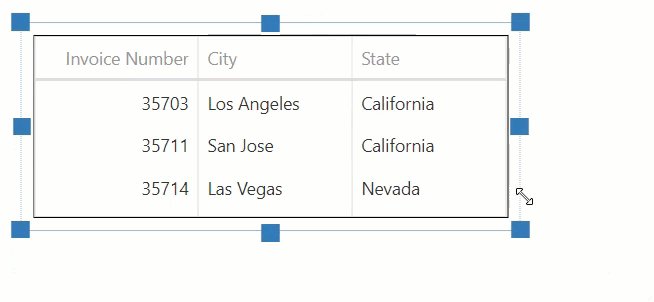
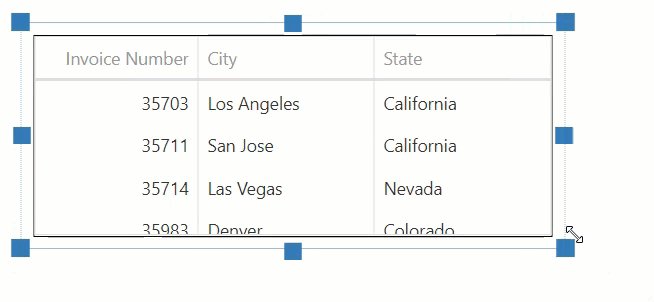
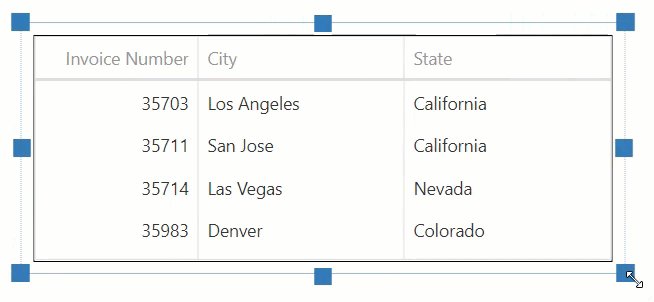
Specifies whether to resize the UI component's content proportionally when you use corner handles.
When this property value is true, you can use a corner handle to resize the UI component proportionally.

Set this property to false to enable free-form resize:
jQuery
$(function(){
$("#resizable").dxResizable({
// ...
keepAspectRatio: false
});
});Angular
<dx-resizable ...
[keepAspectRatio]="false">
</dx-resizable>Vue
<template>
<DxResizable ...
:keep-aspect-ratio="false"
/>
</template>
<script>
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Resizable from 'devextreme-react/resizable';
function App() {
return (
<Resizable ...
keepAspectRatio={false}
/>
);
}
export default App;onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-resizable ...
(onInitialized)="saveInstance($event)">
</dx-resizable>
import { Component } from "@angular/core";
import Resizable from "devextreme/ui/data_grid";
// ...
export class AppComponent {
resizableInstance: Resizable;
saveInstance (e) {
this.resizableInstance = e.component;
}
}Vue
<template>
<div>
<DxResizable ...
@initialized="saveInstance">
</DxResizable>
</div>
</template>
<script>
import DxResizable from 'devextreme-vue/resizable';
export default {
components: {
DxResizable
},
data: function() {
return {
resizableInstance: null
};
},
methods: {
saveInstance: function(e) {
this.resizableInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxResizable ...
@initialized="saveInstance">
</DxResizable>
</div>
</template>
<script setup>
import DxResizable from 'devextreme-vue/resizable';
let resizableInstance = null;
const saveInstance = (e) => {
resizableInstance = e.component;
}
</script>React
import Resizable from 'devextreme-react/resizable';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.resizableInstance = e.component;
}
render() {
return (
<div>
<Resizable onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#resizableContainer").dxResizable({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-resizable ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-resizable>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxResizableModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxResizableModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxResizable ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxResizable from 'devextreme-vue/resizable';
export default {
components: {
DxResizable
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Resizable from 'devextreme-react/resizable';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Resizable ...
onOptionChanged={handlePropertyChange}
/>
);
} onResize
A function that is executed each time the UI component is resized by one pixel.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| height |
The UI component's current height. |
|
| width |
The UI component's current width. |
onResizeEnd
A function that is executed when resizing ends.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| height |
The current UI component height. |
|
| width |
The current UI component width. |
onResizeStart
A function that is executed when resizing starts.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| height |
The UI component's current height. |
|
| width |
The UI component's current width. |
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});
 Select one or more answers
Select one or more answers