Vue Sankey Props
This section describes properties that configure the Sankey UI component's contents, behavior and appearance.
See Also
adaptiveLayout
Specifies adaptive layout properties.
The adaptive layout enables the UI component to hide optional elements if they do not fit in the container. Elements are hidden in the following sequence:
- Title
- Export menu icon
- Labels (can be saved by setting the adaptiveLayout.keepLabels property to true)
Use the height and width properties in the adaptiveLayout object to specify the minimum container size at which the layout begins to adapt.
alignment
Aligns node columns vertically.
A string value aligns all node columns uniformly. An array of strings allows you to align each node column individually. For example, the Sankey UI component contains four columns, and the alignment property is specified as follows:
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
alignment: ["top", "bottom", "bottom"]
});
});Angular
<dx-sankey ...
[alignment]="['top', 'bottom', 'bottom']">
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})Vue
<template>
<DxSankey ...
:alignment="['top', 'bottom', 'bottom']">
</DxSankey>
</template>
<script>
import DxSankey from 'devextreme-vue/sankey';
export default {
components: {
DxSankey
}
}
</script>React
import React from 'react';
import Sankey from 'devextreme-react/sankey';
const alignmentValues = [
'top',
'bottom',
'bottom'
];
class App extends React.Component {
render() {
return (
<Sankey ...
alignment={alignmentValues}>
</Sankey>
);
}
}
export default App; With this setting, the leftmost node column is aligned to the top, and the next two columns are aligned to the bottom. The rightmost column does not have a value in the alignment array and is aligned to the center (according to the default value).
dataSource
Binds the UI component to data.
The Sankey works with collections of objects.
Depending on your data source, bind Sankey to data as follows. In each case, also specify the sourceField, targetField, and weightField properties.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource property to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme UI components use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#sankeyContainer").dxSankey({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-sankey ... [dataSource]="store"> </dx-sankey>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxSankeyModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxSankeyModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxSankey ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxSankey } from 'devextreme-vue/sankey'; export default { components: { DxSankey }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import Sankey from 'devextreme-react/sankey'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <Sankey ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the Sankey always wraps it in the DataSource object. This object allows you to sort, filter, group, and perform other data shaping operations. To get its instance, call the getDataSource() method.
Review the following notes about data binding:
If you wrap the store into the DataSource object explicitly, set the paginate property to false to prevent data from partitioning.
Field names cannot be equal to
thisand should not contain the following characters:.,:,[, and].Sankey does not execute dataSource.sort functions. To implement custom sorting logic, implement columns[].calculateSortValue.
jQuery
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Get and Set Properties.
Angular
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
Vue
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
React
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Controlled Mode.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#sankeyContainer").dxSankey({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-sankey ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})Vue
<template>
<DxSankey ...
:element-attr="sankeyAttributes">
</DxSankey>
</template>
<script>
import DxSankey from 'devextreme-vue/sankey';
export default {
components: {
DxSankey
},
data() {
return {
sankeyAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Sankey from 'devextreme-react/sankey';
class App extends React.Component {
sankeyAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Sankey ...
elementAttr={this.sankeyAttributes}>
</Sankey>
);
}
}
export default App;export
Configures the exporting and printing features.
These features allow a user to export your UI component into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the UI component. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
hoverEnabled
Specifies whether nodes and links change their style when they are hovered over or pressed.
See Also
loadingIndicator
Configures the loading indicator.
When the UI component is bound to a remote data source, it can display a loading indicator while data is loading.

To enable the automatic loading indicator, set the enabled property to true.
If you want to change the loading indicator's visibility, use the show property or the showLoadingIndicator() and hideLoadingIndicator() methods.
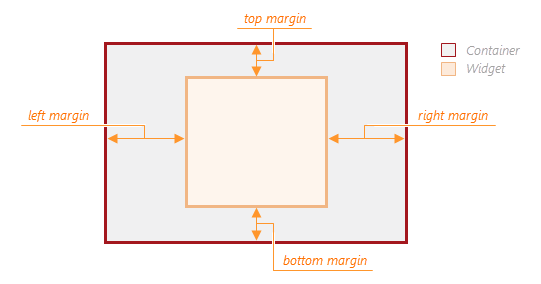
margin
Generates space around the UI component.

jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-sankey ... >
<dxo-sankey-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-sankey-margin>
</dx-sankey>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSankeyModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSankeyModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxSankey ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxSankey>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxSankey, {
DxMargin
} from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Sankey, {
Margin
} from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Sankey>
);
}
}
export default App;onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDrawn
A function that is executed when the UI component's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onExported
A function that is executed after the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onExporting
A function that is executed before the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
|
| fileName |
The name of the file to which the UI component is about to be exported. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onFileSaving
A function that is executed before a file with exported UI component is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The format of the file to be saved. |
|
| fileName |
The name of the file to be saved. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| data |
Exported data as a BLOB. |
|
| component |
The UI component's instance. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| target | any |
Information on the occurred incident. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The UI component notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the property that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the UI component that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-sankey ...
(onInitialized)="saveInstance($event)">
</dx-sankey>
import { Component } from "@angular/core";
import Sankey from "devextreme/ui/data_grid";
// ...
export class AppComponent {
sankeyInstance: Sankey;
saveInstance (e) {
this.sankeyInstance = e.component;
}
}Vue
<template>
<div>
<DxSankey ...
@initialized="saveInstance">
</DxSankey>
</div>
</template>
<script>
import DxSankey from 'devextreme-vue/sankey';
export default {
components: {
DxSankey
},
data: function() {
return {
sankeyInstance: null
};
},
methods: {
saveInstance: function(e) {
this.sankeyInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxSankey ...
@initialized="saveInstance">
</DxSankey>
</div>
</template>
<script setup>
import DxSankey from 'devextreme-vue/sankey';
let sankeyInstance = null;
const saveInstance = (e) => {
sankeyInstance = e.component;
}
</script>React
import Sankey from 'devextreme-react/sankey';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.sankeyInstance = e.component;
}
render() {
return (
<div>
<Sankey onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onLinkClick
A function that is executed when a sankey link is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| target |
The Link object. |
See Also
onLinkHoverChanged
A function that is executed after the pointer enters or leaves a sankey link.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| target |
The Link object. |
See Also
- link.hoverStyle
onNodeClick
A function that is executed when a sankey node is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| target |
The Node object. |
See Also
onNodeHoverChanged
A function that is executed after the pointer enters or leaves a sankey node.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| target |
The Node object. |
See Also
- node.hoverStyle
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-sankey ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-sankey>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSankeyModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSankeyModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxSankey ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxSankey from 'devextreme-vue/sankey';
export default {
components: {
DxSankey
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Sankey from 'devextreme-react/sankey';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Sankey ...
onOptionChanged={handlePropertyChange}
/>
);
} palette
Sets the palette to be used to colorize sankey nodes.
This property accepts either the name of a predefined palette or an array of colors. The array can include the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
See Also
paletteExtensionMode
Specifies how to extend the palette when it contains less colors than the number of sankey nodes.
The following variants are available:
"blend"
Create a blend of two neighboring colors and insert it between these colors in the palette."alternate"
Repeat the full set of palette colors, alternating their normal, lightened, and darkened shades in that order."extrapolate"
Repeat the full set of palette colors, changing their shade gradually from dark to light.
See Also
pathModified
Notifies the UI component that it is embedded into an HTML page that uses a tag modifying the path.
redrawOnResize
Specifies whether to redraw the UI component when the size of the container changes or a mobile device rotates.
When this property is set to true, the UI component will be redrawn automatically in case the size of its container changes.
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});size
Specifies the UI component's size in pixels.
You can specify a custom width and height for the component:
| Fixed | Relative |
|---|---|
| Assign values to the size object's height and width properties or specify a container for the component. | Specify a container for the component. The component occupies the container area. |
Assign 0 to the size object's height and width properties to hide the component.
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-sankey ... >
<dxo-sankey-size
[height]="300"
[width]="600">
</dxo-sankey-size>
</dx-sankey>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSankeyModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSankeyModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxSankey ... >
<DxSize
:height="300"
:width="600"
/>
</DxSankey>
</template>
<script>
import DxSankey, {
DxSize
} from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxSize
},
// ...
}
</script>React
import React from 'react';
import Sankey, {
Size
} from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Size
height={300}
width={600}
/>
</Sankey>
);
}
}
export default App;Alternatively, you can use CSS to style the UI component's container:
jQuery
$(function() {
$("#sankey").dxSankey({
// ...
});
});
#sankey {
width: 85%;
height: 70%;
}Angular
<dx-sankey ...
id="sankey">
</dx-sankey>
#sankey {
width: 85%;
height: 70%;
}Vue
<template>
<DxSankey ...
id="sankey">
</DxSankey>
</template>
<script>
import DxSankey from 'devextreme-vue/sankey';
export default {
components: {
DxSankey
},
// ...
}
</script>
<style>
#sankey {
width: 85%;
height: 70%;
}
</style>React
import React from 'react';
import Sankey from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ...
id="sankey">
</Sankey>
);
}
}
export default App;
#sankey {
width: 85%;
height: 70%;
}sortData
Specifies nodes' sorting order in their columns.
The sorting order depends on the node's weight: the heavier the node, the lower it is in the column. All nodes have the same weight initially (equals 1).
For example, without the sortData object, source nodes in the following code would be sorted as declared in the data source (top to bottom): Australia, New Zealand, Japan. Weights in the sortData object specify the following sorting order: New Zealand, Japan, Australia.
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
dataSource: [
{ source: "Australia", target: "Portugal", weight: 5 },
{ source: "New Zealand", target: "Portugal", weight: 1 },
{ source: "Japan", target: "Senegal", weight: 3 }
],
sortData: { "Australia": 3, "New Zealand": 1, "Japan": 2 }
});
});Angular
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
data: Array<{ source: string, target: string, weight: number }> = [
{ source: "Australia", target: "Portugal", weight: 5 },
{ source: "New Zealand", target: "Portugal", weight: 1 },
{ source: "Japan", target: "Senegal", weight: 3 }
];
sortData = { "Australia": 3, "New Zealand": 1, "Japan": 2 };
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})
<dx-sankey
[dataSource]="data"
[sortData]="sortData">
</dx-sankey>theme
Sets the name of the theme the UI component uses.
A theme is a UI component configuration that gives the UI component a distinctive appearance. You can use one of the predefined themes or create a custom one. Changing the property values in the UI component's configuration object overrides the theme's corresponding values.
title
Configures the UI component's title.
The UI component's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title property. Otherwise, set this property to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.

 Select one or more answers
Select one or more answers