Vue Sankey - node
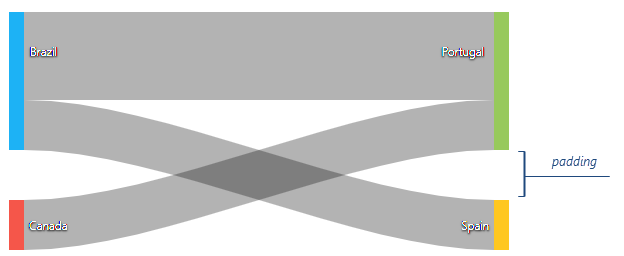
Configures sankey nodes' appearance.
Selector: DxNode
Type:
See Also
color
Colors the sankey nodes.
Type:
| undefined
Default Value: undefined
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
hoverStyle
Configures the appearance a node changes to when it is hovered over or pressed.
Selector: DxHoverStyle
Type:
See Also
opacity
Specifies the nodes' transparency.
Type:
Default Value: 1
This property accepts a value from 0 to 1: 0 makes the nodes transparent; 1 makes them opaque.


 Select one or more answers
Select one or more answers