Vue Sparkline Props
An object that specifies configuration properties for the Sparkline UI component.
See Also
barNegativeColor
Sets a color for the bars indicating negative values. Available for a sparkline of the bar type only.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
To set a color for the bars indicating positive values, specify the barPositiveColor property.
barPositiveColor
Sets a color for the bars indicating positive values. Available for a sparkline of the bar type only.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
To set a color for the bars indicating negative values, specify the barNegativeColor property.
dataSource
Binds the UI component to data.
The Sparkline works with collections of objects.
Depending on your data source, bind Sparkline to data as follows. In each case, also specify the argumentField and valueField properties.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource property to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme UI components use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#sparklineContainer").dxSparkline({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-sparkline ... [dataSource]="store"> </dx-sparkline>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxSparklineModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxSparklineModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxSparkline ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxSparkline } from 'devextreme-vue/sparkline'; export default { components: { DxSparkline }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import Sparkline from 'devextreme-react/sparkline'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <Sparkline ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the Sparkline always wraps it in the DataSource object. This object allows you to sort, filter, group, and perform other data shaping operations. To get its instance, call the getDataSource() method.
Review the following notes about data binding:
Field names cannot be equal to
thisand should not contain the following characters:.,:,[, and].Sparkline does not execute dataSource.sort functions. To implement custom sorting logic, implement columns[].calculateSortValue.
jQuery
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Get and Set Properties.
Angular
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
Vue
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
React
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Controlled Mode.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#sparklineContainer").dxSparkline({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-sparkline ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-sparkline>
import { DxSparklineModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSparklineModule
],
// ...
})Vue
<template>
<DxSparkline ...
:element-attr="sparklineAttributes">
</DxSparkline>
</template>
<script>
import DxSparkline from 'devextreme-vue/sparkline';
export default {
components: {
DxSparkline
},
data() {
return {
sparklineAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Sparkline from 'devextreme-react/sparkline';
class App extends React.Component {
sparklineAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Sparkline ...
elementAttr={this.sparklineAttributes}>
</Sparkline>
);
}
}
export default App;firstLastColor
Sets a color for the boundary of both the first and last points on a sparkline.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
Make sure that the showFirstLast property is set to true, so that this property takes effect.
To specify a color for the area inside of the point boundary, use the pointColor property.
ignoreEmptyPoints
Specifies whether the sparkline should ignore null data points.
Data points that have the null value do not produce actual points. Because of this, the sparkline may be drawn with unnecessary gaps where missing points should have been. To remove these gaps, set the ignoreEmptyPoints property to true.
lineColor
Sets a color for a line on a sparkline. Available for the sparklines of the line- and area-like types.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
lineWidth
Specifies a width for a line on a sparkline. Available for the sparklines of the line- and area-like types.
lossColor
Sets a color for the bars indicating the values that are less than the winloss threshold. Available for a sparkline of the winloss type only.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
To set a color for the bars indicating the values greater than a winloss threshold, specify the winColor property.
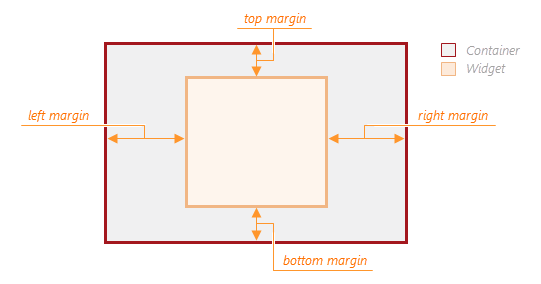
margin
Generates space around the UI component.

jQuery
$(function() {
$("#sparklineContainer").dxSparkline({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-sparkline ... >
<dxo-sparkline-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-sparkline-margin>
</dx-sparkline>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSparklineModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSparklineModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxSparkline ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxSparkline>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxSparkline, {
DxMargin
} from 'devextreme-vue/sparkline';
export default {
components: {
DxSparkline,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Sparkline, {
Margin
} from 'devextreme-react/sparkline';
class App extends React.Component {
render() {
return (
<Sparkline ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Sparkline>
);
}
}
export default App;maxColor
Sets a color for the boundary of the maximum point on a sparkline.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
So that this property takes effect, make sure that the showMinMax property is set to true.
To set a color for the minimum point on a sparkline, specify the minColor property.
To specify a color for the area inside of the point boundary, use the pointColor property.
minColor
Sets a color for the boundary of the minimum point on a sparkline.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
Make sure that the showMinMax property is set to true, so that this property takes effect.
To set a color for the maximum point on a sparkline, specify the maxColor property.
To specify a color for the area inside of the point boundary, use the pointColor property.
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDrawn
A function that is executed when the UI component's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onExported
A function that is executed after the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onExporting
A function that is executed before the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
|
| fileName |
The name of the file to which the UI component is about to be exported. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onFileSaving
A function that is executed before a file with exported UI component is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The format of the file to be saved. |
|
| fileName |
The name of the file to be saved. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| data |
Exported data as a BLOB. |
|
| component |
The UI component's instance. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| target | any |
Information on the occurred incident. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The UI component notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the property that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the UI component that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-sparkline ...
(onInitialized)="saveInstance($event)">
</dx-sparkline>
import { Component } from "@angular/core";
import Sparkline from "devextreme/ui/data_grid";
// ...
export class AppComponent {
sparklineInstance: Sparkline;
saveInstance (e) {
this.sparklineInstance = e.component;
}
}Vue
<template>
<div>
<DxSparkline ...
@initialized="saveInstance">
</DxSparkline>
</div>
</template>
<script>
import DxSparkline from 'devextreme-vue/sparkline';
export default {
components: {
DxSparkline
},
data: function() {
return {
sparklineInstance: null
};
},
methods: {
saveInstance: function(e) {
this.sparklineInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxSparkline ...
@initialized="saveInstance">
</DxSparkline>
</div>
</template>
<script setup>
import DxSparkline from 'devextreme-vue/sparkline';
let sparklineInstance = null;
const saveInstance = (e) => {
sparklineInstance = e.component;
}
</script>React
import Sparkline from 'devextreme-react/sparkline';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.sparklineInstance = e.component;
}
render() {
return (
<div>
<Sparkline onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#sparklineContainer").dxSparkline({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-sparkline ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-sparkline>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSparklineModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSparklineModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxSparkline ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxSparkline from 'devextreme-vue/sparkline';
export default {
components: {
DxSparkline
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Sparkline from 'devextreme-react/sparkline';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Sparkline ...
onOptionChanged={handlePropertyChange}
/>
);
} onTooltipHidden
A function that is executed when a tooltip becomes hidden.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onTooltipShown
A function that is executed when a tooltip appears.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
pathModified
Notifies the UI component that it is embedded into an HTML page that uses a tag modifying the path.
pointColor
Sets a color for points on a sparkline. Available for the sparklines of the line- and area-like types.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
pointSize
Specifies the diameter of sparkline points in pixels. Available for the sparklines of line- and area-like types.
pointSymbol
Specifies a symbol to use as a point marker on a sparkline. Available for the sparklines of the line- and area-like types.
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});showFirstLast
Specifies whether or not to indicate both the first and last values on a sparkline.
When this property is set to true, the first and last values are highlighted and painted in the color specified by the firstLastColor property.
size
Specifies the UI component's size in pixels.
You can specify a custom width and height for the component:
| Fixed | Relative |
|---|---|
| Assign values to the size object's height and width properties or specify a container for the component. | Specify a container for the component. The component occupies the container area on initialization. If a container's size changes, the component's size does not change. If you want to update the size, call the render method. |
The size object has priority over the container.
The size configuration object reserves space for the main UI component elements, while displaying a tooltip may require extra space. To reserve the area around the UI component for the tooltip, you can apply a margin to the UI component's container.
jQuery
$(function() {
$("#sparklineContainer").dxSparkline({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-sparkline ... >
<dxo-sparkline-size
[height]="300"
[width]="600">
</dxo-sparkline-size>
</dx-sparkline>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSparklineModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSparklineModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxSparkline ... >
<DxSize
:height="300"
:width="600"
/>
</DxSparkline>
</template>
<script>
import DxSparkline, {
DxSize
} from 'devextreme-vue/sparkline';
export default {
components: {
DxSparkline,
DxSize
},
// ...
}
</script>React
import React from 'react';
import Sparkline, {
Size
} from 'devextreme-react/sparkline';
class App extends React.Component {
render() {
return (
<Sparkline ... >
<Size
height={300}
width={600}
/>
</Sparkline>
);
}
}
export default App;Alternatively, you can use CSS to style the UI component's container:
jQuery
$(function() {
$("#sparkline").dxSparkline({
// ...
});
});
#sparkline {
width: 85%;
height: 70%;
}Angular
<dx-sparkline ...
id="sparkline">
</dx-sparkline>
#sparkline {
width: 85%;
height: 70%;
}Vue
<template>
<DxSparkline ...
id="sparkline">
</DxSparkline>
</template>
<script>
import DxSparkline from 'devextreme-vue/sparkline';
export default {
components: {
DxSparkline
},
// ...
}
</script>
<style>
#sparkline {
width: 85%;
height: 70%;
}
</style>React
import React from 'react';
import Sparkline from 'devextreme-react/sparkline';
class App extends React.Component {
render() {
return (
<Sparkline ...
id="sparkline">
</Sparkline>
);
}
}
export default App;
#sparkline {
width: 85%;
height: 70%;
}theme
Sets the name of the theme the UI component uses.
A theme is a UI component configuration that gives the UI component a distinctive appearance. You can use one of the predefined themes or create a custom one. Changing the property values in the UI component's configuration object overrides the theme's corresponding values.
tooltip
Configures the tooltip.
A tooltip is a miniature rectangle displaying UI component data. The tooltip appears when the end-user hovers the cursor over the UI component. You can enable/disable the tooltip, change its appearance and format its text using fields of the tooltip configuration object.
type
Determines the type of a sparkline.
The sparkline type determines how data is visualized. The following list shows properties that are available for different types of Sparklines:
All types:
The line, spline, stepline, area, splinearea, and steparea types:
The bar type:
The winloss type:
winColor
Sets a color for the bars indicating the values greater than a winloss threshold. Available for a sparkline of the winloss type only.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
To set a color for the bars indicating the values that are less than the winloss threshold, specify the lossColor property.
winlossThreshold
Specifies a value that serves as a threshold for the sparkline of the winloss type.
In the winloss sparkline, values are represented by bars that either grow up or go down from an invisible line. This line is determined by a threshold value. If a data source value is greater than this threshold value, the bar grows up. Otherwise, it goes down.
You can paint the 'win' and 'loss' bars differently. For this purpose, specify the required colors using the winColor and lossColor properties respectively.

 Select one or more answers
Select one or more answers