Vue Sparkline - tooltip
Configures the tooltip.
A tooltip is a miniature rectangle displaying UI component data. The tooltip appears when the end-user hovers the cursor over the UI component. You can enable/disable the tooltip, change its appearance and format its text using fields of the tooltip configuration object.
color
Colors all tooltips.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
This property sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
contentTemplate
Specifies a custom template for tooltips.
Information on the points that belong to the series that is pressed or hovered over.
You can access the following pointsInfo fields:
| Field name | Description |
|---|---|
originalFirstValue |
The first value of a sparkline specified in the dataSource. |
firstValue |
The first value of a sparkline with formatting applied if the format property is specified. |
originalLastValue |
The last value of a sparkline as it is specified in the dataSource. |
lastValue |
The last value of a sparkline with applied formatting if the format property is specified. |
originalMinValue |
The minimum value of a sparkline as it is specified in the dataSource. |
minValue |
The minimum value of a sparkline with applied formatting if the format property is specified. |
originalMaxValue |
The maximum value of a sparkline as it is specified in the dataSource. |
maxValue |
The maximum value of a sparkline with applied formatting if the format property is specified. |
The following fields are available for a sparkline of the "winloss" type only.
| Field name | Description |
|---|---|
originalThresholdValue |
The threshold value of a winloss sparkline as it is assigned to the winlossThreshold property. |
thresholdValue |
The threshold value of a winloss sparkline with applied formatting if the format property is specified. |
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Allows you to change tooltip appearance.
Information on the point being pressed or hovered over with the mouse pointer.
The tooltip's text or markup and appearance settings.
This property should be assigned a function that returns an object with the following fields:
| Field name | Description |
|---|---|
text |
The tooltip's text. |
html |
The HTML markup displayed in a tooltip. The Sparkline evaluates the markup. Make sure that it does not contain malicious code. Refer to the following help topic for more information: Potentially Vulnerable API - customizeTooltip. To use external resources (for example, images) in the markup, specify the size of the area they occupy beforehand. |
color |
The tooltip's color. |
fontColor |
The color of the tooltip's text. |
borderColor |
The color of the tooltip's border. |
You can access the following fields of the Sparkline:
| Field name | Description |
|---|---|
originalFirstValue |
The first value of a sparkline as it is specified in a dataSource |
firstValue |
The first value of a sparkline with applied formatting if the format property is specified. |
originalLastValue |
The last value of a sparkline as it is specified in a data source. |
lastValue |
The last value of a sparkline with applied formatting if the format property is specified. |
originalMinValue |
The minimum value of a sparkline as it is specified in a data source. |
minValue |
The minimum value of a sparkline with applied formatting if the format property is specified. |
originalMaxValue |
The maximum value of a sparkline as it is specified in a data source. |
maxValue |
The maximum value of a sparkline with applied formatting if the format property is specified. |
The following fields are available for a sparkline of the "winloss" type only:
| Field name | Description |
|---|---|
originalThresholdValue |
The threshold value of a winloss sparkline as it is assigned to the winlossThreshold property. |
thresholdValue |
The threshold value of a winloss sparkline with applied formatting if the format property is specified. |
To access the fields above, use the function's parameter and the this object.
To get general information on data formatting, refer to the Data Formatting topic.
opacity
Specifies tooltips' transparency.
This property accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
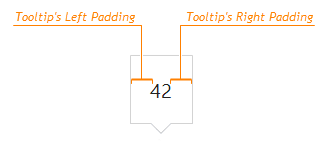
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.



 Select one or more answers
Select one or more answers