Vue TreeList - columnFixing
Configures column fixing.
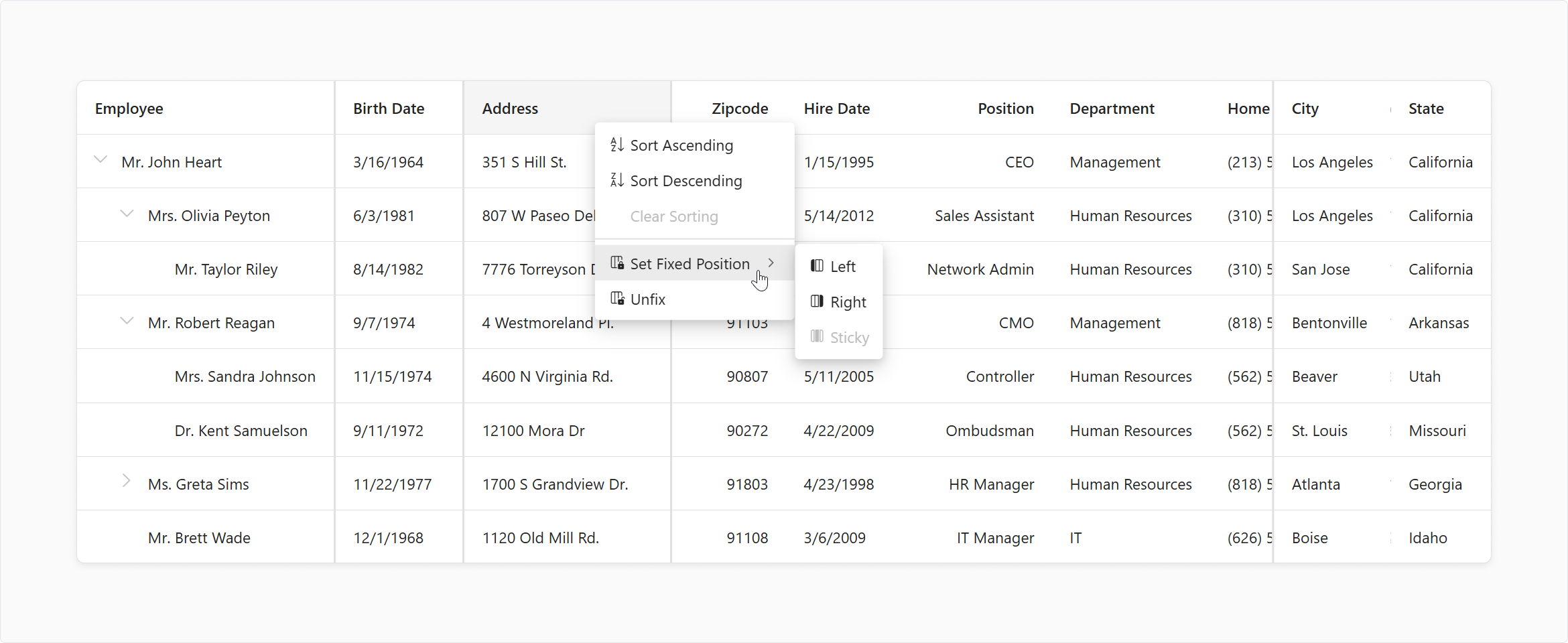
When the width of all columns exceeds the UI component width, horizontal scrolling appears. If specific columns should be on screen constantly regardless of how far the UI component is scrolled, allow a user to fix them at runtime using the context menu. For this, set the columnFixing.enabled property to true.

When you enable column fixing, command columns become fixed automatically.
See Also
icons
Contains properties that specify icons for column fixing commands in the context menu of a column header.
texts
Contains properties that specify texts for column fixing commands in the context menu of a column header.

 Select one or more answers
Select one or more answers