Vue Gantt - filterRow
Configures filter row settings.
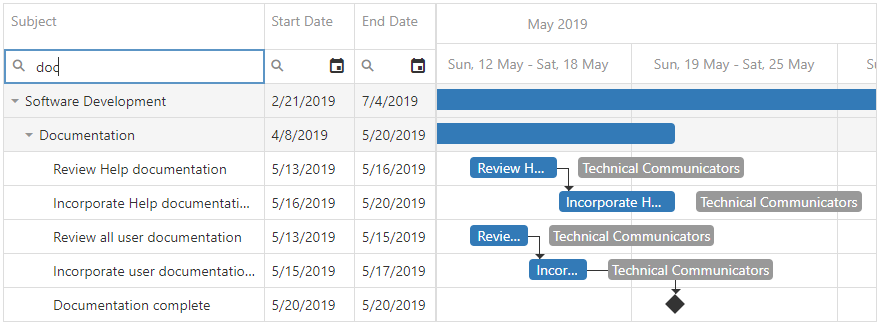
Users can enter a value into the filter row to filter Gantt data. Set the filterRow.visible property to true to display the filter row.

Each cell in the filter row contains a magnifier icon. Click a column's magnifier icon to select a filter operation available for the column. Use the selectedFilterOperation property to specify the default filter operation for a column's filter row.
![]()
To hide a filter row cell for an individual column, set the column’s allowFiltering property to false.
betweenEndText
Specifies the null text for the editor that sets the end of a range for the "between" filter operation.
betweenStartText
Specifies the null text for the editor that sets the start of a range for the "between" filter operation.
operationDescriptions
Specifies descriptions for filter operations in the filter list.
resetOperationText
Specifies text for the "reset" operation.
The "reset" operation restores the default filter, which depends on a column's data type. Use the column.selectedFilterOperation property to specify the default filter operation for a column's filter row.
showOperationChooser
Specifies whether to display filter icons.

 Select one or more answers
Select one or more answers