Vue Form - Getting Started
jQuery
Angular
Vue
React
The Form component creates a data entry UI for the underlying data object. The interface consists of automatically-arranged label-editor pairs that correspond to data fields. You can change data values, validate user input, and send the resulting data to the server.
This tutorial shows basic Form component configuration.
Refer to the following sections for more information about each configuration step. The full code is available in the GitHub repository.
Create a Form
jQuery
Add DevExtreme to your jQuery application and use the following code to create a Form:
$(function() {
$("#form").dxForm({
// Configuration goes here
});
});
<html>
<head>
<!-- ... -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link rel="stylesheet" href="https://cdn3.devexpress.com/jslib/25.2.4/css/dx.light.css">
<link rel="stylesheet" href="index.css">
<script type="text/javascript" src="https://cdn3.devexpress.com/jslib/25.2.4/js/dx.all.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body class="dx-viewport">
<div id="form"></div>
</body>
</html>
#form {
height: 400px;
}Angular
Add DevExtreme to your Angular application and use the following code to create a Form:
<dx-form id="form">
<!-- Configuration goes here -->
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }
#form {
height: 400px;
}Vue
Add DevExtreme to your Vue application and use the following code to create a Form:
<template>
<div id="app-container">
<DxForm id="form">
<!-- Configuration goes here -->
</DxForm>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm } from 'devextreme-vue/form';
export default {
components: {
DxForm
}
}
</script>
<style>
#form {
height: 400px;
}
</style>React
Add DevExtreme to your React application and use the following code to create a Form:
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form
} from 'devextreme-react/form';
const App = () => {
return (
<div className="App">
<Form id="form">
{/* Configuration goes here */}
</Form>
</div>
);
}
export default App;
#form {
height: 400px;
}Populate the Form Fields
To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object.
The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates. You can use the editorType property to specify an editor explicitly. In the following example, the Form uses the default editors:
jQuery
$(function() {
$("#form").dxForm({
formData: {
name: "John Heart",
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
}
});
});Angular
<dx-form
[formData]="employee">
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
name: 'John Heart',
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee">
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm } from 'devextreme-vue/form';
const employee = {
name: 'John Heart',
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
};
export default {
components: {
DxForm
},
data: {
return: {
employee
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form
} from 'devextreme-react/form';
const employee = {
name: 'John Heart',
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
};
const App = () => {
return (
<Form
formData={employee}>
</Form>
);
}
export default App;When you implement this code, the Form is created with the following simple items: TextBox for name, NumberBox for officeNumber, and DateBox for the hireDate data field.
Configure Simple Items
Use the items[] array to configure all form items. This array can contain strings (formData field names) and objects (item configurations). Use a string to create a label-editor pair (a simple item) with default configuration. To change the default settings, declare an item configuration object: specify the dataField and other properties. The example below configures the HireDate item:
jQuery
$(function() {
$("#form").dxForm({
formData: {
name: "John Heart",
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
},
items: ["name", "officeNumber", {
dataField: "hireDate",
editorOptions: {
disabled: true
}
}]
});
});Angular
<dx-form
[formData]="employee">
<dxi-form-item dataField="name"></dxi-form-item>
<dxi-form-item dataField="officeNumber"></dxi-form-item>
<dxi-form-item
dataField="hireDate"
[editorOptions]="hireDateOptions">
</dxi-form-item>
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
name: 'John Heart',
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
}
hireDateOptions = {
disabled: true
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee">
<DxSimpleItem data-field="name"/>
<DxSimpleItem data-field="officeNumber"/>
<DxSimpleItem
data-field="hireDate"
:editor-options="hireDateOptions"
/>
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm, DxSimpleItem } from 'devextreme-vue/form';
const employee = {
name: 'John Heart',
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
};
const hireDateOptions = {
disabled: true
};
export default {
components: {
DxForm,
DxSimpleItem
},
data: {
return: {
employee,
hireDateOptions
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem
} from 'devextreme-react/form';
const employee = {
name: 'John Heart',
officeNumber: 901,
hireDate: new Date(2012, 4, 13)
};
const hireDateOptions = {
disabled: true
};
const App = () => {
return (
<Form formData={employee}>
<SimpleItem dataField="name" />
<SimpleItem dataField="officeNumber" />
<SimpleItem
dataField="hireDate"
editorOptions={hireDateOptions}
/>
</Form>
);
}
export default App;In Columns
The Form can organize items into a fixed number of columns or automatically adjust the layout based on the screen width. To keep the fixed number of columns, initialize the colCount property as done in the code below. To create an adaptive layout, configure the screenByWidth and colCountByScreen properties.
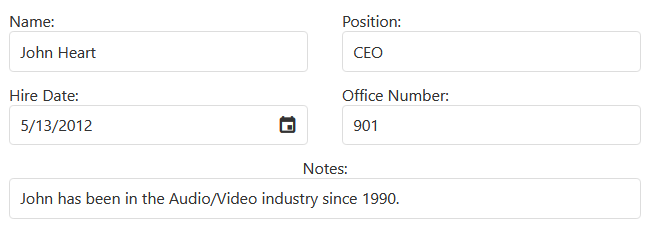
An item can span multiple columns. The example below sets the colSpan property for the Notes item to 2 so that it spans two columns.
jQuery
$(function() {
$("#form").dxForm({
formData: {
name: "John Heart",
position: "CEO",
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
notes: "John has been in the Audio/Video industry since 1990."
},
colCount: 2,
items: ["name", "position", "hireDate", "officeNumber", {
dataField: "notes",
colSpan: 2
}]
});
});Angular
<dx-form
[formData]="employee"
[colCount]="2">
<dxi-form-item dataField="name"></dxi-form-item>
<dxi-form-item dataField="position"></dxi-form-item>
<dxi-form-item dataField="hireDate"></dxi-form-item>
<dxi-form-item dataField="officeNumber"></dxi-form-item>
<dxi-form-item
dataField="notes"
[colSpan]="2">
</dxi-form-item>
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
notes: 'John has been in the Audio/Video industry since 1990.'
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee"
:col-count="2">
<DxSimpleItem data-field="name"/>
<DxSimpleItem data-field="position"/>
<DxSimpleItem data-field="hireDate"/>
<DxSimpleItem data-field="officeNumber"/>
<DxSimpleItem
data-field="notes"
:col-span="2"
/>
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm, DxSimpleItem } from 'devextreme-vue/form';
const employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
notes: 'John has been in the Audio/Video industry since 1990.'
};
export default {
components: {
DxForm,
DxSimpleItem
},
data: {
return: {
employee
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem
} from 'devextreme-react/form';
const employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
notes: 'John has been in the Audio/Video industry since 1990.'
};
const App = () => {
return (
<Form
formData={employee}
colCount={2}>
<SimpleItem dataField="name" />
<SimpleItem dataField="position" />
<SimpleItem dataField="hireDate" />
<SimpleItem dataField="officeNumber" />
<SimpleItem
dataField="notes"
colSpan={2}
/>
</Form>
);
}
export default App;In Groups
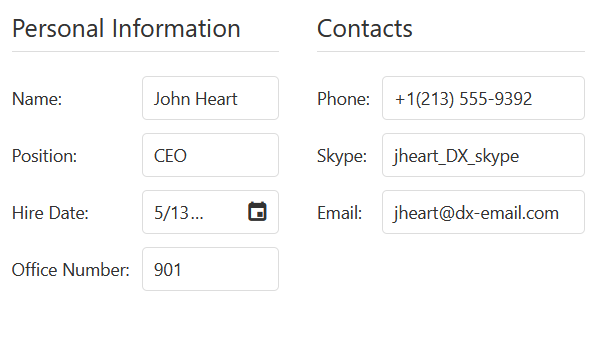
You can use groups to organize the data entry form. To add a group, create a group item and nest other items in it as shown in the code below. Items of any type can be nested, including other group items. You can configure each group's layout separately.
The following code creates two groups, each occupies a separate column. The resulting layout looks as follows:

jQuery
$(function() {
$("#form").dxForm({
formData: {
name: "John Heart",
position: "CEO",
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: "+1(213) 555-9392",
skype: "jheart_DX_skype",
email: "jheart@dx-email.com"
},
colCount: 2,
items: [{
itemType: "group",
caption: "Personal Information",
items: ["name", "position", "hireDate", "officeNumber"]
}, {
itemType: "group",
caption: "Contacts",
items: ["phone", "skype", "email"]
}]
});
});Angular
<dx-form
[formData]="employee"
[colCount]="2">
<dxi-form-item
itemType="group"
caption="Personal Information">
<dxi-form-item dataField="name"></dxi-form-item>
<dxi-form-item dataField="position"></dxi-form-item>
<dxi-form-item dataField="hireDate"></dxi-form-item>
<dxi-form-item dataField="officeNumber"></dxi-form-item>
</dxi-form-item>
<dxi-form-item itemType="group" caption="Contacts">
<dxi-form-item dataField="phone"></dxi-form-item>
<dxi-form-item dataField="skype"></dxi-form-item>
<dxi-form-item dataField="email"></dxi-form-item>
</dx-item>
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: '+1(213) 555-9392',
skype: 'jheart_DX_skype',
email: 'jheart@dx-email.com'
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee"
:col-count="2">
<DxGroupItem
caption="Personal Information">
<DxSimpleItem data-field="name"/>
<DxSimpleItem data-field="position"/>
<DxSimpleItem data-field="hireDate"/>
<DxSimpleItem data-field="officeNumber"/>
</DxGroupItem>
<DxGroupItem caption="Contacts">
<DxSimpleItem data-field="phone"/>
<DxSimpleItem data-field="skype"/>
<DxSimpleItem data-field="email"/>
</DxGroupItem>
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm, DxSimpleItem, DxGroupItem } from 'devextreme-vue/form';
const employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: '+1(213) 555-9392',
skype: 'jheart_DX_skype',
email: 'jheart@dx-email.com'
};
export default {
components: {
DxForm,
DxSimpleItem,
DxGroupItem
},
data: {
return: {
employee
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem,
GroupItem
} from 'devextreme-react/form';
const employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: '+1(213) 555-9392',
skype: 'jheart_DX_skype',
email: 'jheart@dx-email.com'
};
const App = () => {
return (
<Form
formData={employee}
colCount={2}>
<GroupItem
caption="Personal Information">
<SimpleItem dataField="name" />
<SimpleItem dataField="position" />
<SimpleItem dataField="hireDate" />
<SimpleItem dataField="officeNumber" />
</GroupItem>
<GroupItem caption="Contacts">
<SimpleItem dataField="phone" />
<SimpleItem dataField="skype" />
<SimpleItem dataField="email" />
</GroupItem>
</Form>
);
}
export default App;In Tabs
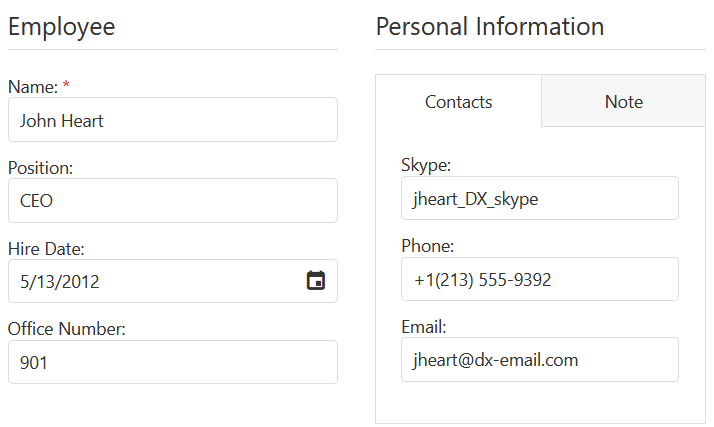
The Form uses the TabPanel component to display tabs. You can specify the tab panel's settings in the tabPanelOptions object. A tab can contain any item type.
The following example shows a tabbed item nested in the Personal Information group. The resulting Form looks like this:

The code also shows how to configure the tab panel's height property in the tabPanelOptions object.
jQuery
$(function() {
$("#form").dxForm({
formData: {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: '+1(213) 555-9392',
skype: 'jheart_DX_skype',
email: 'jheart@dx-email.com',
notes: 'John has been in the Audio/Video industry since 1990.'
},
items: [{
itemType: "group",
colCount: 2,
items: [{
itemType: "group",
caption: "Employee",
items: ["name", "position", "hireDate", "officeNumber"]
}, {
itemType: "group",
caption: "Personal Information",
items: [{
itemType: "tabbed",
tabPanelOptions: {
height: 260
},
tabs: [{
title: "Contacts",
items: ["skype", "phone", "email"]
}, {
title: "Note",
items: ["notes"]
}]
}]
}]
}]
});
});Angular
<dx-form
[formData]="employee"
[colCount]="2">
<dxi-form-item
itemType="group"
caption="Employee">
<dxi-form-item dataField="name"></dxi-form-item>
<dxi-form-item dataField="position"></dxi-form-item>
<dxi-form-item dataField="hireDate"></dxi-form-item>
<dxi-form-item dataField="officeNumber"></dxi-form-item>
</dxi-form-item>
<dxi-form-item itemType="group" caption="Personal Information">
<dxi-form-item itemType="tabbed">
<dxo-form-tab-panel-options [height]="260">
</dxo-form-tab-panel-options>
<dxi-form-tab title="Contacts">
<dxi-form-item dataField="skype"></dxi-form-item>
<dxi-form-item dataField="phone"></dxi-form-item>
<dxi-form-item dataField="email"></dxi-form-item>
</dxi-form-tab>
<dxi-form-tab title="Note">
<dxi-form-item dataField="notes"></dxi-form-item>
</dxi-form-tab>
</dxi-form-item>
</dxi-form-item>
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: '+1(213) 555-9392',
skype: 'jheart_DX_skype',
email: 'jheart@dx-email.com',
notes: 'John has been in the Audio/Video industry since 1990.'
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee"
:col-count="2">
<DxGroupItem caption="Employee">
<DxSimpleItem data-field="name"/>
<DxSimpleItem data-field="position"/>
<DxSimpleItem data-field="hireDate"/>
<DxSimpleItem data-field="officeNumber"/>
</DxGroupItem>
<DxGroupItem caption="Personal Information">
<DxTabbedItem>
<DxTabPanelOptions :height="260"/>
<DxTab title="Contacts">
<DxSimpleItem data-field="skype"/>
<DxSimpleItem data-field="phone"/>
<DxSimpleItem data-field="email"/>
</DxTab>
<DxTab title="Note">
<DxSimpleItem data-field="notes"/>
</DxTab>
</DxTabbedItem>
</DxGroupItem>
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxForm,
DxSimpleItem,
DxGroupItem,
DxTabbedItem,
DxTab,
DxTabPanelOptions
} from 'devextreme-vue/form';
const employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: '+1(213) 555-9392',
skype: 'jheart_DX_skype',
email: 'jheart@dx-email.com',
notes: 'John has been in the Audio/Video industry since 1990.'
};
export default {
components: {
DxForm,
DxSimpleItem,
DxGroupItem,
DxTabbedItem,
DxTabPanelOptions
},
data: {
return: {
employee
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem,
GroupItem,
TabbedItem,
Tab,
TabPanelOptions
} from 'devextreme-react/form';
const employee = {
name: 'John Heart',
position: 'CEO',
hireDate: new Date(2012, 4, 13),
officeNumber: 901,
phone: '+1(213) 555-9392',
skype: 'jheart_DX_skype',
email: 'jheart@dx-email.com',
notes: 'John has been in the Audio/Video industry since 1990.'
};
const App = () => {
return (
<Form
formData={employee}
colCount={2}>
<GroupItem caption="Employee">
<SimpleItem dataField="name" />
<SimpleItem dataField="position" />
<SimpleItem dataField="hireDate" />
<SimpleItem dataField="officeNumber" />
</GroupItem>
<GroupItem caption="Personal Information">
<TabbedItem>
<TabPanelOptions height={260} />
<Tab title="Contacts">
<SimpleItem dataField="phone" />
<SimpleItem dataField="skype" />
<SimpleItem dataField="email" />
</Tab>
<Tab title="Note">
<SimpleItem dataField="notes" />
</Tab>
</TabbedItem>
</GroupItem>
</Form>
);
}
export default App;Add an Empty Space
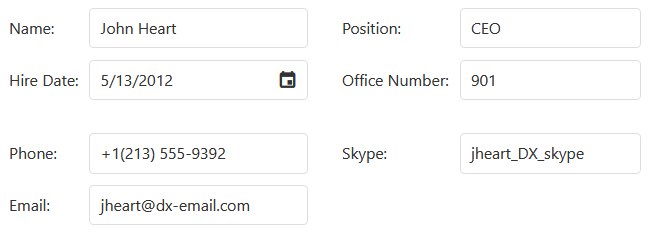
If you need to add an empty space between neighboring items, use an empty item. To create an empty item, assign "empty" to the itemType property. To define how many columns the empty item should span, specify the colSpan option. For a list of available properties, refer to the Empty Item section.
In the following example, the empty item spans two columns. The resulting layout looks as follows:

jQuery
$(function() {
$("#form").dxForm({
formData: {
// ...
},
colCount: 2,
items: ["name", "position", "hireDate", "officeNumber", {
itemType: "empty",
colSpan: 2
}, "phone", "skype", "email"]
});
});Angular
<dx-form
[formData]="employee"
[colCount]="2">
<dxi-form-item dataField="name"></dxi-form-item>
<dxi-form-item dataField="position"></dxi-form-item>
<dxi-form-item dataField="hireDate"></dxi-form-item>
<dxi-form-item dataField="officeNumber"></dxi-form-item>
<dxi-form-item
itemType="empty"
[colSpan]="2">
</dxi-form-item>
<dxi-form-item dataField="skype"></dxi-form-item>
<dxi-form-item dataField="phone"></dxi-form-item>
<dxi-form-item dataField="email"></dxi-form-item>
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
// ...
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee"
:col-count="2">
<DxSimpleItem data-field="name"/>
<DxSimpleItem data-field="position"/>
<DxSimpleItem data-field="hireDate"/>
<DxSimpleItem data-field="officeNumber"/>
<DxEmptyItem
:col-span="2"
/>
<DxSimpleItem dataField="skype"/>
<DxSimpleItem dataField="phone"/>
<DxSimpleItem dataField="email"/>
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm, DxSimpleItem, DxEmptyItem } from 'devextreme-vue/form';
const employee = {
// ...
};
export default {
components: {
DxForm,
DxSimpleItem,
DxEmptyItem
},
data: {
return: {
employee
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem,
EmptyItem
} from 'devextreme-react/form';
const employee = {
// ...
};
const App = () => {
return (
<Form
formData={employee}
colCount={2}>
<SimpleItem dataField="name" />
<SimpleItem dataField="position" />
<SimpleItem dataField="hireDate" />
<SimpleItem dataField="officeNumber" />
<EmptyItem
colSpan={2}
/>
<SimpleItem dataField="phone" />
<SimpleItem dataField="skype" />
<SimpleItem dataField="email" />
</Form>
);
}
export default App;Configure Item Labels
You can configure individual labels in the label object. This object's section lists all available properties.
The following properties apply to all labels in the Form:
The following code shows how to configure the labelLocation property to place labels on top of editors. The example sets the label.alignment property to align the Notes item label's text to the center:

jQuery
$(function() {
$("#form").dxForm({
formData: {
// ...
},
labelLocation: "top",
colCount: 2,
items: ["name", "position", "hireDate", "officeNumber", {
dataField: "notes",
colSpan: 2,
label: {
alignment: "center"
}
}]
});
});Angular
<dx-form
[formData]="employee"
[colCount]="2"
labelLocation="top">
<dxi-form-item dataField="name"></dxi-form-item>
<dxi-form-item dataField="position"></dxi-form-item>
<dxi-form-item dataField="hireDate"></dxi-form-item>
<dxi-form-item dataField="officeNumber"></dxi-form-item>
<dxi-form-item
dataField="notes"
[colSpan]="2">
<dxo-form-label alignment="center">
</dxo-form-label>
</dxi-form-item>
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
// ...
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee"
:col-count="2"
label-location="top">
<DxSimpleItem data-field="name"/>
<DxSimpleItem data-field="position"/>
<DxSimpleItem data-field="hireDate"/>
<DxSimpleItem data-field="officeNumber"/>
<DxSimpleItem
data-field="notes"
:col-span="2">
<DxLabel alignment="center"/>
</DxSimpleItem>
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm, DxSimpleItem, DxLabel } from 'devextreme-vue/form';
const employee = {
// ...
};
export default {
components: {
DxForm,
DxSimpleItem,
DxLabel
},
data: {
return: {
employee
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem,
Label
} from 'devextreme-react/form';
const employee = {
// ...
};
const App = () => {
return (
<Form
formData={employee}
colCount={2}
labelLocation="top">
<SimpleItem dataField="name" />
<SimpleItem dataField="position" />
<SimpleItem dataField="hireDate" />
<SimpleItem dataField="officeNumber" />
<SimpleItem
dataField="notes"
colSpan={2}>
<Label alignment="center" />
</SimpleItem>
</Form>
);
}
export default App;Modify the Form at Runtime
jQuery
You can change any properties of the form, its items or editors at runtime. Use the option(optionName, optionValue) method to update a Form property, and the itemOption(id, option, value) to update the value of an item property. The code below modifies the readOnly property's value:
$(function() {
const form = $("#form").dxForm({
formData: {
// ...
},
items: [
// ...
]
}).dxForm("instance");
$("#checkBox").dxCheckBox({
text: "Enable read-only mode",
value: false,
onValueChanged: function (e) {
form.option("readOnly", e.value);
}
});
});Angular
You can change any properties of the form, its items or editors at runtime. To update a property value, bind it to a component property. The code below modifies the readOnly property's value:
<dx-form
[formData]="employee"
[readOnly]="isFormReadOnly">
<!-- ... -->
</dx-form>
<dx-check-box
text="Enable read-only mode"
[(value)]="isFormReadOnly">
</dx-check-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
// ...
}
isFormReadOnly = false
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule, DxCheckBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule,
DxCheckBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
You can change any properties of the form, its items or editors at runtime. To update a property value, bind it to a component property. The code below shows how to modify the readOnly property's value:
<template>
<div>
<DxForm
:form-data="employee"
:read-only="isFormReadOnly">
<!-- ... -->
</DxForm>
<DxCheckBox
text="Enable read-only mode"
v-model:value="isFormDisabled"
/>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxForm,
// ...
} from 'devextreme-vue/form';
import { DxCheckBox } from 'devextreme-vue/check-box';
const employee = {
// ...
};
let isFormDisabled = false;
export default {
components: {
DxForm,
// ...
DxCheckBox
},
data: {
return: {
employee,
isFormDisabled
}
}
}
</script>React
You can change any properties of the form, its items or editors at runtime. To update a property value, bind it to a component property. The code below shows how to modify the readOnly property's value:
import React, {useState, useCallback } from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
// ...
} from 'devextreme-react/form';
import { CheckBox } from 'devextreme-react/check-box';
const employee = {
// ...
};
const App = () => {
const [isFormDisabled, setIsFormDisabled] = useState(false);
const onCheckBoxValueChanged = useCallback((e) => {
setIsFormDisabled(e.value);
}, []);
return (
<div>
<Form
formData={employee}
readOnly={isFormDisabled}>
{/* ... */}
</Form>
<CheckBox
text="Enable read-only mode"
value={isFormDisabled}
onValueChanged={onCheckBoxValueChanged}
/>
</div>
);
}
export default App;Validate the Form Data
DevExtreme includes a validation engine that checks edited values before they are saved. This engine supports different validation rule types.
To apply validation rules to a simple item, specify them in the validationRules[] array. You can specify an item's isRequired property to implicitly apply the RequiredRule.
The following example sets the isRequired property for the Name item. It also adds the NumericRule for officeNumber and EmailRule for Email.
jQuery
$(function() {
$("#form").dxForm({
formData: {
// ...
},
colCount: 2,
items: [{
dataField: "name",
isRequired: true
}, {
dataField: "officeNumber",
validationRules: [{
type: "numeric"
}]
}, {
dataField: "email",
validationRules: [{
type: "email"
}]
}]
});
});Angular
<dx-form
[formData]="employee"
[colCount]="2">
<dxi-form-item dataField="name" [isRequired]="true">
</dxi-form-item>
<dxi-form-item dataField="officeNumber">
<dxi-form-validation-rule type="numeric">
</dxi-form-validation-rule>
</dxi-form-item>
<dxi-form-item dataField="email">
<dxi-form-validation-rule type="email">
</dxi-form-validation-rule>
</dxi-form-item>
</dx-form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
// ...
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxForm
:form-data="employee"
:col-count="2">
<DxSimpleItem data-field="name :is-required="true"/>
<DxSimpleItem data-field="officeNumber">
<DxNumericRule/>
</DxSimpleItem>
<DxSimpleItem data-field="email">
<DxEmailRule/>
</DxSimpleItem>
</DxForm>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxForm,
DxSimpleItem,
DxNumericRule,
DxEmailRule
} from 'devextreme-vue/form';
const employee = {
// ...
};
export default {
components: {
DxForm,
DxSimpleItem,
DxNumericRule,
DxEmailRule
},
data: {
return: {
employee
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem,
NumericRule,
EmailRule
} from 'devextreme-react/form';
const employee = {
// ...
};
const App = () => {
return (
<Form
formData={employee}
colCount={2}>
<SimpleItem dataField="name" isRequired={true} />
<SimpleItem dataField="officeNumber">
<NumericRule />
</SimpleItem>
<SimpleItem dataField="email">
<EmailRule />
</SimpleItem>
</Form>
);
}
export default App;You can also call the validate() Form's method to validate all editors simultaneously.
Submit the Form
To submit a form, add a Button Item and set its useSubmitBehavior property to true. The Form can be submitted to a server only if input validation is successful.
The useSubmitBehavior property requires that you wrap the dxForm in the HTML form element. You should also set the preventDefault property to true to override the HTML form submit event as shown in the code example.
The code below shows how to add a submit button, but does not show how to implement the backend. The example displays a confirmation message after the timeout:
jQuery
$(function() {
$("#form").dxForm({
formData: {
// ...
},
colCount: 2,
items: [{
itemType: "group",
caption: "Personal Information",
colCount: 2,
items: [{
dataField: "name",
isRequired: "true"
}, {
dataField: "officeNumber",
validationRules: [{
type: "numeric"
}]
}, {
dataField: "email",
validationRules: [{
type: "email"
}]
}]
}, {
itemType: "button",
buttonOptions: {
text: "Submit the Form",
useSubmitBehavior: true
}
}]
});
$("#form-container").on("submit", function(e) {
setTimeout(function () {
alert("Submitted");
}, 1000);
e.preventDefault();
});
});
<form action="/employee-page" id="form-container">
<div id="form"></div>
</form>Angular
<form action="/employee-page" (submit)="handleSubmit($event)">
<dx-form
[formData]="employee"
[colCount]="2">
<dxi-form-item
itemType="group"
caption="Personal Information"
[colCount]="2">
<dxi-form-item dataField="name" [isRequired]="true">
</dxi-form-item>
<dxi-form-item dataField="officeNumber">
<dxi-form-validation-rule type="numeric">
</dxi-form-validation-rule>
</dxi-form-item>
<dxi-form-item dataField="email">
<dxi-form-validation-rule type="email">
</dxi-form-validation-rule>
</dxi-form-item>
</dxi-form-item>
<dxi-form-item
itemType="button"
[buttonOptions]="submitButtonOptions">
</dxi-form-item>
</dx-form>
</form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee = {
// ...
}
submitButtonOptions = {
text: "Submit the Form",
useSubmitBehavior: true
}
handleSubmit = function(e) {
setTimeout(() => {
alert("Submitted");
}, 1000);
e.preventDefault();
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFormModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFormModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<form action="/employee-page" @submit="handleSubmit">
<DxForm
:form-data="employee"
:col-count="2">
<DxGroupItem
caption="Personal Information"
:col-count="2">
<DxSimpleItem data-field="name" :is-required="true"/>
<DxSimpleItem data-field="officeNumber">
<DxNumericRule/>
</DxSimpleItem>
<DxSimpleItem data-field="email">
<DxEmailRule/>
</DxSimpleItem>
</DxGroupItem>
<DxButtonItem :button-options="submitButtonOptions"/>
</DxForm>
</form>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxForm,
DxSimpleItem,
DxGroupItem,
DxButtonItem,
DxNumericRule,
DxEmailRule
} from 'devextreme-vue/form';
const employee = {
// ...
};
const submitButtonOptions = {
text: "Submit the Form",
useSubmitBehavior: true
};
export default {
components: {
DxForm,
DxSimpleItem,
DxGroupItem,
DxButtonItem,
DxNumericRule,
DxEmailRule
},
data: {
return: {
employee,
submitButtonOptions
}
},
methods: {
handleSubmit(e) {
setTimeout(() => {
alert("Submitted");
}, 1000);
e.preventDefault();
}
}
}
</script>React
import React, { useCallback } from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
SimpleItem,
GroupItem,
ButtonItem,
NumericRule,
EmailRule
} from 'devextreme-react/form';
const employee = {
// ...
};
const submitButtonOptions = {
text: "Submit the Form",
useSubmitBehavior: true
};
const App = () => {
const handleSubmit = useCallback((e) => {
setTimeout(() => {
alert("Submitted");
}, 1000);
e.preventDefault();
}, []);
return (
<form action="/employee-page" onSubmit={handleSubmit}>
<Form
formData={employee}
colCount={2}>
<GroupItem
caption="Personal Information"
colCount={2}>
<SimpleItem dataField="name" isRequired={true} />
<SimpleItem dataField="officeNumber">
<NumericRule />
</SimpleItem>
<SimpleItem dataField="email">
<EmailRule />
</SimpleItem>
</GroupItem>
<ButtonItem buttonOptions={submitButtonOptions} />
</Form>
</form>
);
}
export default App;Alternatively, if you want to implement custom validation logic, handle the Button click event:
jQuery
$(function() {
$("#form").dxForm({
// ...
items: [{
itemType: "button",
buttonOptions: {
text: "Submit the Form",
onClick: function() {
const validationResult = formInstance.validate(); // get Form instance beforehand
if (validationResult.isValid)
document.getElementById("form-container").submit();
else
alert("Form is invalid");
}
}
}]
});
});
<form action="/employee-page" id="form-container">
<div id="form"></div>
</form>Angular
<form action="/employee-page" id="form-container">
<dx-form ... >
<dxi-form-item
itemType="button"
[buttonOptions]="submitButtonOptions">
</dxi-form-item>
</dx-form>
</form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
submitButtonOptions = {
text: "Submit the Form",
onClick: function() {
const validationResult = formInstance.validate(); // get Form instance beforehand
if (validationResult.isValid)
document.getElementById("form-container").submit();
else
alert("Form is invalid");
}
}
}Vue
<template>
<form action="/employee-page" id="form-container">
<DxForm ... >
<DxButtonItem :button-options="submitButtonOptions"/>
</DxForm>
</form>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxForm,
DxButtonItem,
} from 'devextreme-vue/form';
const submitButtonOptions = {
text: "Submit the Form",
onClick: function() {
const validationResult = formInstance.validate(); // get Form instance beforehand
if (validationResult.isValid)
document.getElementById("form-container").submit();
else
alert("Form is invalid");
}
};
export default {
components: {
DxForm,
DxButtonItem
},
data: {
return: {
submitButtonOptions
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import {
Form,
ButtonItem
} from 'devextreme-react/form';
const submitButtonOptions = {
text: "Submit the Form",
onClick: function() {
const validationResult = formInstance.validate(); // get Form instance beforehand
if (validationResult.isValid)
document.getElementById("form-container").submit();
else
alert("Form is invalid");
}
};
const App = () => {
return (
<form action="/employee-page" id="form-container">
<Form ... >
<ButtonItem buttonOptions={submitButtonOptions} />
</Form>
</form>
);
}
export default App;React 19 offers a useActionState hook that allows you to update the state based on a form action result. When using this hook, clear the Form as the initial step when you implement an action:
import React, { useActionState, useRef } from "react";
import "devextreme/dist/css/dx.light.css";
import {
Form,
SimpleItem,
GroupItem,
ButtonItem,
NumericRule,
EmailRule,
} from "devextreme-react/form";
const employee = {
// ...
};
const submitButtonOptions = {
text: "Submit the form",
useSubmitBehavior: true,
};
export default function App() {
const form = useRef(null);
const [error, submitAction, isPending] = useActionState(
async (previousState, formData) => {
form?.current?.instance?.().clear?.(); // Clear the form
await new Promise((resolve) =>
// Resolve the promise
);
if ( ... ) { // Configure when to return an error
return new Error("Submitting failed!");
}
const fieldValues = Object.fromEntries(formData);
return fieldValues;
},
null
);
return (
<form action={submitAction}>
<Form ref={form} formData={employee} colCount={1}>
<GroupItem caption="Personal Information" colCount={1}>
<SimpleItem dataField="name" isRequired={true} />
<SimpleItem dataField="officeNumber">
<NumericRule />
</SimpleItem>
<SimpleItem dataField="email">
<EmailRule />
</SimpleItem>
</GroupItem>
<ButtonItem
horizontalAlignment="left"
buttonOptions={{ ...submitButtonOptions, disabled: isPending }}
/>
</Form>
</form>
);
}For more information on the Form UI component, refer to the following resources:

 Select one or more answers
Select one or more answers