Vue Funnel - Overview
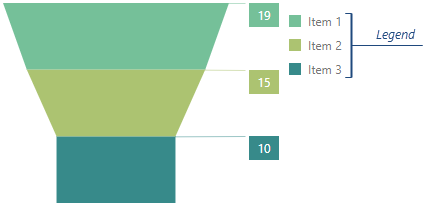
The legend is a component that helps a user identify funnel items. The legend contains several items, one per funnel item, each consisting of a colored marker and text showing the funnel item's argument.

Properties that configure the legend's appearance, location, and content are collected in the legend object. To make the legend visible, set the legend.visible property to true.
jQuery
JavaScript
$(function() {
$("#funnelContainer").dxFunnel({
// ...
legend: {
visible: true
}
});
});Angular
HTML
TypeScript
<dx-funnel ... >
<dxo-funnel-legend [visible]="true"></dxo-funnel-legend>
</dx-funnel>
import { DxFunnelModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})Vue
App.vue
<template>
<DxFunnel ... >
<DxLegend :visible="true" />
</DxFunnel>
</template>
<script>
import DxFunnel, { DxLegend } from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxLegend
}
}
</script>React
App.js
import React from 'react';
import Funnel, { Legend } from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Legend visible={true} />
</Funnel>
);
}
}
export default App;See Also

 Select one or more answers
Select one or more answers