Vue Sankey - Title and Subtitle
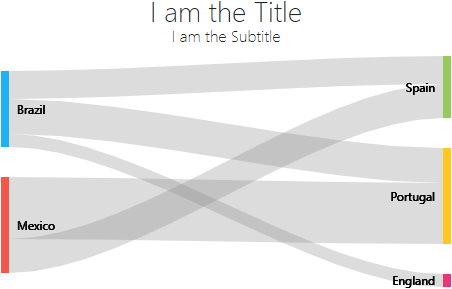
Titles and subtitles are textual elements that provide an overview of what the UI component visualizes.

The title object configures the title; the title.subtitle object configures the subtitle.
jQuery
JavaScript
$(function() {
$("#sankeyContainer").dxSankey({
// ...
title: {
text: "I am the Title",
subtitle: {
text: "I am the Subtitle"
}
}
});
});Angular
HTML
TypeScript
<dx-sankey ... >
<dxo-sankey-title
text="I am the Title">
<dxo-sankey-subtitle
text="I am the Subtitle">
</dxo-sankey-subtitle>
</dxo-sankey-title>
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})Vue
App.vue
<template>
<DxSankey ... >
<DxTitle text="I am the Title">
<DxSubtitle text="I am the Subtitle" />
</DxTitle>
</DxSankey>
</template>
<script>
import DxSankey, { DxTitle, DxSubtitle } from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxTitle,
DxSubtitle
}
}
</script>React
App.js
import React from 'react';
import Sankey, { Title, Subtitle } from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Title text="I am the Title">
<Subtitle text="I am the Subtitle" />
</Title>
</Sankey>
)
}
}
export default App;You can set the title's text more concisely if you assign it directly to the title property. This is useful if you do not want to change the title's default settings and do not need a subtitle.
jQuery
JavaScript
$(function() {
$("#sankeyContainer").dxSankey({
// ...
title: "I am the Title"
});
});Angular
HTML
TypeScript
<dx-sankey ...
text="I am the Title">
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})Vue
App.vue
<template>
<DxSankey title="I am the Title" />
</template>
<script>
import DxSankey from 'devextreme-vue/sankey';
export default {
components: {
DxSankey
}
}
</script>React
App.js
import React from 'react';
import Sankey from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey title="I am the Title" />
)
}
}
export default App;See Also

 Select one or more answers
Select one or more answers