Vue TreeList - Customize Column Headers
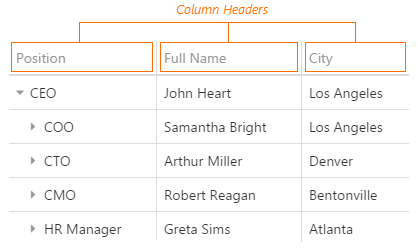
The TreeList generates column headers based on the names of data fields by default. For example, if a data field is "fullName", the column header text is "Full Name".

Specify the columns.caption property to change the column header text.
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
// ...
columns: [
{ dataField: "CompanyName", caption: "Company" },
// ...
]
});
});Angular
HTML
TypeScript
<dx-tree-list ... >
<dxi-tree-list-column dataField="CompanyName" caption="Company"></dxi-tree-list-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList ... >
<DxColumn data-field="CompanyName" caption="Company" />
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumn
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Column
} from 'devextreme-react/tree-list';
export default function App() {
return (
<TreeList ... >
<Column dataField="CompanyName" caption="Company" />
</TreeList>
);
}If you need a more specific customization, define a custom template in the columns.headerCellTemplate property. This property accepts a function or template container.
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
// ...
columns: [{
dataField: "Title",
caption: "Position",
headerCellTemplate: function (header, info) {
$('<div>')
.html(info.column.caption)
.css('font-size', '16px')
.appendTo(header);
}
}, {
dataField: "Address",
headerCellTemplate: $('<i style="color: black">Mailing Address</i>')
}]
});
});Angular
HTML
TypeScript
<dx-tree-list ... >
<dxi-tree-list-column
dataField="Title"
caption="Position"
headerCellTemplate="titleHeaderTemplate">
</dxi-tree-list-column>
<dxi-tree-list-column
dataField="Address"
headerCellTemplate="addressHeaderTemplate">
</dxi-tree-list-column>
<div *dxTemplate="let info of 'titleHeaderTemplate'">
<p style="font-size:16px">{{info.column.caption}}</p>
</div>
<div *dxTemplate="let info of 'addressHeaderTemplate'">
<i style="color: black">Mailing Address</i>
</div>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList ... >
<DxColumn
data-field="Title"
caption="Position"
header-cell-template="title-header"
/>
<DxColumn
data-field="Address"
header-cell-template="address-header"
/>
<template #title-header="{ data }">
<p style="font-size:16px">{{ data.column.caption }}</p>
</template>
<template #address-header">
<i style="color: black">Mailing Address</i>
</template>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumn
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Column
} from 'devextreme-react/tree-list';
const renderTitleHeader = (data) => {
return <p style={{ font-size: '16px' }}>{data.column.caption}</p>;
}
const renderAddressHeader = () => {
return <i style={{ color: 'black' }}>Mailing Address</i>;
}
export default function App() {
return (
<TreeList ... >
<Column
dataField="Title"
caption="Position"
headerCellRender={renderTitleHeader}
/>
<Column
dataField="Address"
headerCellRender={renderAddressHeader}
/>
</TreeList>
);
} To hide column headers, assign false to the showColumnHeaders property.
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
// ...
showColumnHeaders: false
});
});Angular
HTML
TypeScript
<dx-tree-list ...
[showColumnHeaders]="false">
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
App.vue
<template>
<DxTreeList ...
:show-column-headers="false">
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList from 'devextreme-react/tree-list';
export default function App() {
return (
<TreeList ...
showColumnHeaders={false}>
</TreeList>
);
}See Also

 Select one or more answers
Select one or more answers