JavaScript/jQuery RangeSelector API
The RangeSelector is a UI component that allows a user to select a range of values on a scale.
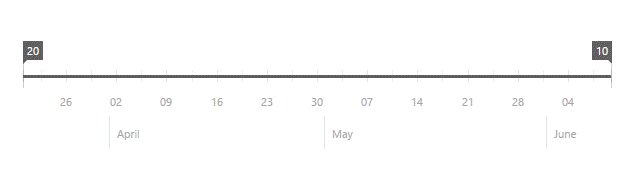
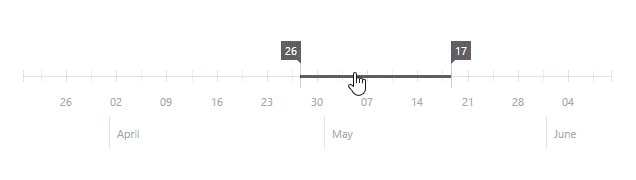
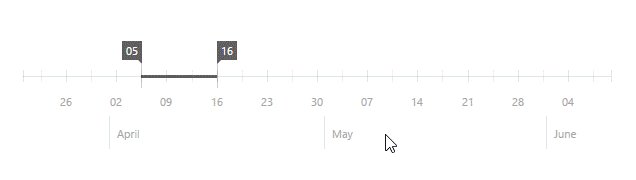
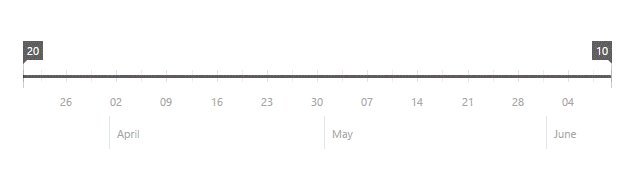
This UI component represents a scale (numeric or date-time) and two sliders. A user selects the required range by moving the sliders.

A chart can be displayed in the background of the RangeSelector UI component. This allows end users to select the required range in a chart series. You can also integrate the RangeSelector UI component with a stand-alone Chart UI component to emulate chart zooming and scrolling.
See Also
jQuery
Angular
Vue
React
Options
An object that defines configuration properties for the RangeSelector UI component.
| Name | Description |
|---|---|
| background | Specifies the properties for the range selector's background. |
| behavior | Specifies the RangeSelector's behavior properties. |
| chart | Specifies the properties required to display a chart as the range selector's background. |
| containerBackgroundColor | Specifies the color of the parent page element. |
| dataSource | Specifies a data source for the scale values and for the chart at the background. |
| dataSourceField | Specifies the data source field that provides data for the scale. |
| disabled | Specifies whether the UI component responds to user interaction. |
| elementAttr | Specifies the global attributes to be attached to the UI component's container element. |
| export | Configures the exporting and printing features. |
| indent | Range selector's indent properties. |
| loadingIndicator | Configures the loading indicator. |
| margin | Generates space around the UI component. |
| onDisposing | A function that is executed before the UI component is disposed of. |
| onDrawn | A function that is executed when the UI component's rendering has finished. |
| onExported | A function that is executed after the UI component is exported. |
| onExporting | A function that is executed before the UI component is exported. |
| onFileSaving | A function that is executed before a file with exported UI component is saved to the user's local storage. |
| onIncidentOccurred | A function that is executed when an error or warning occurs. |
| onInitialized | A function used in JavaScript frameworks to save the UI component instance. |
| onOptionChanged | A function that is executed after a UI component property is changed. |
| onValueChanged | A function that is executed after the UI component's value is changed. |
| pathModified | Notifies the UI component that it is embedded into an HTML page that uses a tag modifying the path. |
| redrawOnResize | Specifies whether to redraw the UI component when the size of the container changes or a mobile device rotates. |
| rtlEnabled | Switches the UI component to a right-to-left representation. |
| scale | Specifies properties of the range selector's scale. |
| selectedRangeColor | Specifies the color of the selected range. |
| selectedRangeUpdateMode | Specifies how the selected range should behave when data is updated. Applies only when the RangeSelector is bound to a data source. |
| shutter | Specifies range selector shutter properties. |
| size | Specifies the UI component's size in pixels. |
| sliderHandle | Specifies the appearance of the range selector's slider handles. |
| sliderMarker | Defines the properties of the range selector slider markers. |
| theme | Sets the name of the theme the UI component uses. |
| title | Configures the UI component's title. |
| value | The selected range (initial or current). Equals the entire scale when not set. |
See Also
Methods
This section describes the methods that can be used in code to manipulate objects related to the RangeSelector.
| Name | Description |
|---|---|
| beginUpdate() | Postpones rendering that can negatively affect performance until the endUpdate() method is called. |
| dispose() | Disposes of all the resources allocated to the RangeSelector instance. |
| element() | Gets the root UI component element. |
| endUpdate() | Refreshes the UI component after a call of the beginUpdate() method. |
| exportTo(fileName, format) | Exports the UI component. |
| getDataSource() | Gets the DataSource instance. |
| getInstance(element) | Gets the instance of a UI component found using its DOM node. |
| getSize() | Gets the current UI component size. |
| getValue() | Gets the currently selected range. |
| hideLoadingIndicator() | Hides the loading indicator. |
| instance() | Gets the UI component's instance. Use it to access other methods of the UI component. |
| off(eventName) | Detaches all event handlers from a single event. |
| off(eventName, eventHandler) | Detaches a particular event handler from a single event. |
| on(eventName, eventHandler) | Subscribes to an event. |
| on(events) | Subscribes to events. |
| option() | Gets all UI component properties. |
| option(optionName) | Gets the value of a single property. |
| option(optionName, optionValue) | Updates the value of a single property. |
| option(options) | Updates the values of several properties. |
| print() | Opens the browser's print window. |
| render() | Redraws the UI component. |
| render(skipChartAnimation) | Redraws the UI component. |
| resetOption(optionName) | Resets a property to its default value. |
| setValue(value) | Sets the selected range. |
| showLoadingIndicator() | Shows the loading indicator. |
| svg() | Gets the UI component's SVG markup. |
See Also
Events
This section describes events fired by this UI component.
| Name | Description |
|---|---|
| disposing | Raised before the UI component is disposed of. |
| drawn | Raised when the UI component's rendering has finished. |
| exported | Raised after the UI component is exported. |
| exporting | Raised before the UI component is exported. |
| fileSaving | Raised before a file with exported UI component is saved to the user's local storage. |
| incidentOccurred | Raised when an error or warning occurs. |
| initialized | Raised only once, after the UI component is initialized. |
| optionChanged | Raised after a UI component property is changed. |
| valueChanged | Raised after the UI component's value is changed. |
See Also

 Select one or more answers
Select one or more answers