JavaScript/jQuery Gantt - dependencies
Configures dependencies.
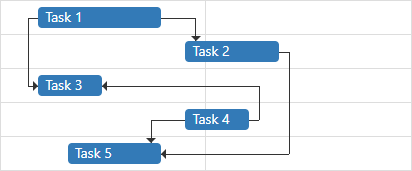
Dependencies specify the relationships between tasks. The following image illustrates how the Gantt displays dependencies in the chart:

The Gantt UI component supports the following dependency types:
Finish to Start (FS) - The predecessor task's endpoint specifies the successor task's start point.
Start to Start (SS) - The predecessor task's start point specifies the successor task's start point.
Finish to Finish (FF) - The predecessor task's end point specifies the successor task's end point.
Start to Finish (SF) - The predecessor task's start point specifies the successor task's end point.
In a database, you can use any of the following formats (digit or string) to store dependency types:
| Dependency Type | Supported Values |
|---|---|
| Finish to Start (FS) | 0, "0", "FS", "fs" |
| Start to Start (SS) | 1, "1", "SS", "ss" |
| Finish to Finish (FF) | 2, "2", "FF", "ff" |
| Start to Finish (SF) | 3, "3", "SF", "sf" |
Use the dataSource property to bind the UI component to a data source, which contains information about dependency types. If the field names in your data source differ from the 'id', 'type', 'predecessorId' and 'successorId' default names, use the keyExpr, typeExpr properties to map data fields.
See Also
jQuery
$(function() {
$("#gantt").dxGantt({
dependencies: {
dataSource: dependencies,
keyExpr: "dependencyId",
typeExpr: "dependencyType",
predecessorIdExpr: "taskPredecessorId",
successorIdExpr: "taskSuccessorId"
},
//...
});
});
var dependencies = [{
'dependencyId': 0,
'taskPredecessorId': 1,
'taskSuccessorId': 2,
'dependencyType': 0
},
// ...
]; Angular
<dx-gantt ... >
<dxo-dependencies
[dataSource]="dependencies"
keyExpr="dependencyId"
typeExpr="dependencyType"
predecessorIdExpr="taskPredecessorId"
successorIdExpr="taskSuccessorId" >
</dxo-dependencies>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
dependencies: Dependency[];
// ...
constructor(service: Service) {
this.dependencies = service.getDependencies();
// ...
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
import { Service, Dependency, ... } from './app.service';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
providers: [Service],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Injectable } from '@angular/core';
export class Dependency {
dependencyId: number;
taskPredecessorId: number;
taskSuccessorId: number;
dependencyType: number;
}
let dependencies: Dependency[] = [{
'dependencyId': 0,
'taskPredecessorId': 1,
'taskSuccessorId': 2,
'dependencyType': 0
},
// ...
];
@Injectable()
export class Service {
getDependencies(): Dependency[] {
return dependencies;
}
}
{
"projects": {
"ProjectName": {
"architect": {
"build": {
"options": {
"styles": [
"node_modules/devextreme/dist/css/dx.light.css",
"node_modules/devexpress-gantt/dist/dx-gantt.css",
"src/styles.css"
],
...
},
...
},
...
}
},
...
},
...
}Vue
<template>
<DxGantt ... >
<DxDependencies
:data-source="dependencies"
key-expr="dependencyId"
type-expr="dependencyType"
predecessor-id-expr="taskPredecessorId"
successor-id-expr="taskSuccessorId" />
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxDependencies,
// ...
} from 'devextreme-vue/gantt';
import {
dependencies,
// ...
} from './data.js';
export default {
components: {
DxGantt,
DxDependencies,
// ...
},
data() {
return {
dependencies,
// ...
};
}
};
</script>
export const dependencies = [{
'dependencyId': 0,
'taskPredecessorId': 1,
'taskSuccessorId': 2,
'dependencyType': 0
},
// ...
]; React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Dependencies,
// ...
} from 'devextreme-react/gantt';
import {
dependencies,
// ...
} from './data.js';
const App = () => {
return (
<Gantt ... >
<Dependencies
dataSource={dependencies}
keyExpr="dependencyId"
typeExpr="dependencyType"
predecessorIdExpr="taskPredecessorId"
successorIdExpr="taskSuccessorId" />
{/* ... */}
</Gantt>
);
};
export default App;
export const dependencies = [{
'dependencyId': 0,
'taskPredecessorId': 1,
'taskSuccessorId': 2,
'dependencyType': 0
},
// ...
];ASP.NET Core Controls
@(Html.DevExtreme().Gantt<Gantt.Task>()
.Dependencies(d => d
.DataSource(ds => ds.Array().Data(SampleData.GanttDependencies).Key("ID"))
.KeyExpr("ID")
.PredecessorIdExpr("PredecessorId")
.SuccessorIdExpr("SuccessorId")
.TypeExpr("Type")
)
// ...
)
<!-- C# -->
public partial class SampleData {
public static readonly IEnumerable<Dependency> GanttDependencies = new[] {
new Dependency { ID = 1, PredecessorId = 3, SuccessorId = 4, Type = 0 },
new Dependency { ID = 2, PredecessorId = 4, SuccessorId = 5, Type = 0 },
// ...
}
// ...
}ASP.NET MVC Controls
@(Html.DevExtreme().Gantt<Task>()
.Dependencies(d => d
.DataSource(ds => ds.Array().Data(SampleData.GanttDependencies).Key("ID"))
.KeyExpr("ID")
.PredecessorIdExpr("PredecessorId")
.SuccessorIdExpr("SuccessorId")
.TypeExpr("Type")
)
// ...
)
<!-- C# -->
public partial class SampleData {
public static readonly IEnumerable<Dependency> GanttDependencies = new[] {
new Dependency { ID = 1, PredecessorId = 3, SuccessorId = 4, Type = 0 },
new Dependency { ID = 2, PredecessorId = 4, SuccessorId = 5, Type = 0 },
// ...
}
// ...
}dataSource
Binds the UI component to the data source which contains dependencies.
Refer to the dependencies property to see how to specify the dataSource property.
keyExpr
Specifies the data field that provides keys for dependencies.
Refer to the dependencies property to see how to specify the keyExpr property.
predecessorIdExpr
Specifies the data field that provides predecessor IDs.
Refer to the dependencies property to see how to specify the predecessorIdExpr property.
successorIdExpr
Specifies the data field that provides successor IDs.
Refer to the dependencies property to see how to specify the successorIdExpr property.
typeExpr
Specifies the data field that provides dependency types.
Refer to the dependencies property to see how to specify the typeExpr property.

 Select one or more answers
Select one or more answers