Angular Sankey - tooltip
Configures tooltips - small pop-up rectangles that display information about a data-visualizing widget element being pressed or hovered over with the mouse pointer.
color
Colors all tooltips.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
This option sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeLinkTooltip
Customizes link tooltips' appearance.
The current tooltip's text or markup and appearance settings.
This function should return an object with the following fields:
color
Colors the current tooltip.text
Specifies the tooltip's text.html
Specifies the HTML markup the tooltip displays.NOTEIf you are going to use external resources in the markup (for example, images), specify the size of the area they occupy beforehand.fontColor
Colors the tooltip's text.borderColor
Colors the tooltip's border.
customizeNodeTooltip
Customizes node tooltips' appearance.
The current tooltip's text or markup and appearance settings.
This function should return an object with the following fields:
color
Colors the current tooltip.text
Specifies the tooltip's text.html
Specifies the HTML markup the tooltip displays.NOTEIf you are going to use external resources (for example, images) in the markup, specify the size of the area they occupy beforehand.fontColor
Colors the tooltip's text.borderColor
Colors the tooltip's border.
opacity
Specifies tooltips' transparency.
This option accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
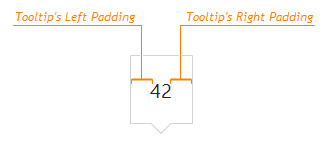
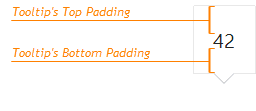
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.



 Select one or more answers
Select one or more answers