Angular Chart - valueAxis
Configures the value axis.

The valueAxis object, which is described here, configures the value axis individually. To specify common settings for all axes in a chart, use the commonAxisSettings object. Axis-specific settings override common settings.
allowDecimals
Specifies whether to allow decimal values on the axis. When false, the axis contains integer values only.
autoBreaksEnabled
Enables auto-calculated scale breaks. Applies only if the axis' type is "continuous" or "logarithmic" and valueType is "numeric".
If this option is true, the widget detects large gaps between side-by-side points and cuts them out, putting scale breaks instead.
See Also
axisDivisionFactor
Specifies the minimum distance between two neighboring major ticks in pixels. Applies only to the axes of the "continuous" and "logarithmic" types.
For axes displaying numbers, the distance between major ticks depends on two interconnected options: axisDivisionFactor and tickInterval. Consider that you have specified both these options. If the specified tick interval leads the pixel distance between two ticks to being less than the axisDivisionFactor value, this tick interval will be ignored.
Use the axisDivisionFactor option only if you need to set the distance between ticks not knowing the axis values. Otherwise, use the tickInterval option.
breaks[]
Declares a custom scale break collection. Applies only if the axis' type is "continuous" or "logarithmic".
A scale break allows breaking off a part of the axis to improve the readability of a chart with high amplitude values.

Each object in the breaks array configures a single scale break. Note that a scale break is visible only if its range exceeds the tick interval.
See Also
categories
Specifies the order of categories on an axis of the "discrete" type.
Values of the string type on discrete axes maintain the order of objects in the data source. Values of the number and date types are sorted in ascending order regardless of their order within the data source. Specify the categories array to set the required order of values. In the following example, the values are sorted alphabetically:
jQuery
$(function() {
$('#chartContainer').dxChart({
// ...
dataSource: dataSource,
valueAxis: {
categories: continentNames,
valueField: 'continent'
}
});
const dataSource = [
{ continent: 'Asia', area: 43820000 },
{ continent: 'Africa', area: 30370000 },
{ continent: 'North America', area: 24490000 },
{ continent: 'South America', area: 17840000 },
{ continent: 'Antarctica', area: 13720000 },
{ continent: 'Europe', area: 10180000 },
{ continent: 'Australia', area: 9008500 }
];
const continentNames = [
'Africa',
'Antarctica',
'Asia',
'Australia',
'Europe',
'North America',
'South America'
];
});Angular
<dx-chart ...
[dataSource]="dataSource">
<dxo-value-axis
[categories]="continentNames"
valueField="continent">
</dxo-value-axis>
</dx-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
dataSource = [
{ continent: 'Asia', area: 43820000 },
{ continent: 'Africa', area: 30370000 },
{ continent: 'North America', area: 24490000 },
{ continent: 'South America', area: 17840000 },
{ continent: 'Antarctica', area: 13720000 },
{ continent: 'Europe', area: 10180000 },
{ continent: 'Australia', area: 9008500 }
];
continentNames = [
'Africa',
'Antarctica',
'Asia',
'Australia',
'Europe',
'North America',
'South America'
];
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxChart ...
:data-source="dataSource">
<DxValueAxis
:categories="continentNames"
value-field="continent"
/>
</DxChart>
</template>
<script>
import DxChart, {
DxValueAxis
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxValueAxis
},
data() {
return {
dataSource: [
{ continent: 'Asia', area: 43820000 },
{ continent: 'Africa', area: 30370000 },
{ continent: 'North America', area: 24490000 },
{ continent: 'South America', area: 17840000 },
{ continent: 'Antarctica', area: 13720000 },
{ continent: 'Europe', area: 10180000 },
{ continent: 'Australia', area: 9008500 }
],
continentNames: [
'Africa',
'Antarctica',
'Asia',
'Australia',
'Europe',
'North America',
'South America'
]
};
}
}
</script>React
import React from 'react';
import Chart, {
ValueAxis
} from 'devextreme-react/chart';
const dataSource = [
{ continent: 'Asia', area: 43820000 },
{ continent: 'Africa', area: 30370000 },
{ continent: 'North America', area: 24490000 },
{ continent: 'South America', area: 17840000 },
{ continent: 'Antarctica', area: 13720000 },
{ continent: 'Europe', area: 10180000 },
{ continent: 'Australia', area: 9008500 }
];
const continentNames = [
'Africa',
'Antarctica',
'Asia',
'Australia',
'Europe',
'North America',
'South America'
];
class App extends React.Component {
render() {
return (
<Chart ...
dataSource={dataSource}>
<ValueAxis
categories={continentNames}
valueField="continent"
/>
</Chart>
);
}
}
export default App; color
Specifies the color of the axis line.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
constantLines[]
Declares a collection of constant lines belonging to the value axis.

Each object in the constantLines array configures a single constant line. Setting the value option is necessary for a constant line to be displayed.
See Also
- valueAxis.constantLineStyle - specifies the appearance of those constant lines that belong to the value axis.
- commonAxisSettings.constantLineStyle - specifies the appearance of all constant lines in the widget.
constantLineStyle
Specifies the appearance of those constant lines that belong to the value axis.

See Also
- valueAxis.constantLines[] - configures individual constant lines. Overrides the options of the valueAxis.constantLineStyle object, which is described here.
- commonAxisSettings.constantLineStyle - specifies the appearance of all constant lines in the widget.
discreteAxisDivisionMode
Specifies whether ticks and grid lines should cross axis labels or lie between them. Applies only to the axes of the "discrete" type.
Use the DiscreteAxisDivisionMode enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: BetweenLabels and CrossLabels.
See Also
endOnTick
Specifies whether to force the axis to start and end on ticks.
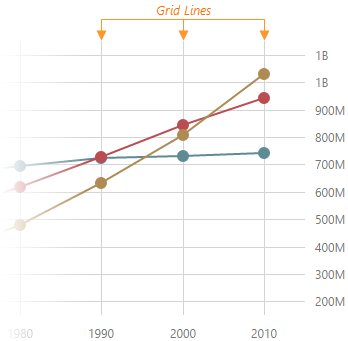
grid
Configures the grid.
A grid is a set of mutually-crossing vertical and horizontal lines that stretch throughout the entire chart. Visually, grid lines can be considered extensions of major ticks. The grid improves the readability of chart data.

The commonAxisSettings.grid object specifies common settings for all grid lines in the chart. To configure only those grid lines that descend from a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
- commonAxisSettings.minorGrid - configures the minor grid built on minor ticks.
inverted
Inverts the axis.
When an axis is inverted (that is, when this option is set to true), its maximum and minimum values swap their places. As a result, axis values ascend in the opposite direction. Along with the axis, series also become inverted.
See Also
- rotated - rotates the chart.
label
Configures the labels of the value axis.
Axis labels display the values of major axis ticks.

See Also
- commonAxisSettings.label - configures the labels of all axes in the widget.
linearThreshold
Specifies a value used to calculate the range on a logarithmic axis within which the axis should be linear. Applies only if the data source contains negative values or zeroes.
Setting this option prevents generating an infinite number of small axis values. Set it to an integer value that designates a power of logarithmBase. The following code sample shows how different linearThreshold values affect the linear range when the logarithmBase is 10:
linearThreshold: -1 // [-0.1; 0.1] linearThreshold: -2 // [-0.01; 0.01] linearThreshold: -3 // [-0.001; 0.001]
logarithmBase
Specifies the value to be raised to a power when generating ticks for an axis of the "logarithmic" type.
By default, ticks on a logarithmic axis are generated on a base of 10, i.e., 0.1, 1, 10, 100, 1000 etc. But you can specify the needed base using the logarithmBase option. For example, if you set this option to 5, the following ticks will be generated: 0.5, 5, 25, 125, 625, etc.
max
Use the visualRange property instead.
Coupled with the min option, focuses the widget on a specific chart segment. Applies only to the axes of the "continuous" and "logarithmic" type.
maxAutoBreakCount
Sets a limit on auto-calculated scale breaks. Custom scale breaks are not counted.
maxValueMargin
Controls the empty space between the maximum series points and the axis. Applies only to the axes of the "continuous" and "logarithmic" type.
By default, the axes extend slightly beyond their extrema generating an empty space between the axes and the minimum/maximum series points. It prevents cutting off parts of those points. To control this empty space, use the minValueMargin and maxValueMargin options. These options are used in the following formulas for the actual start and end axis values.
startAxisValue = minDataValue - (maxDataValue - minDataValue) * minValueMargin endAxisValue = maxDataValue + (maxDataValue - minDataValue) * maxValueMargin
For example, consider that minDataValue is 1960 and maxDataValue is 2010. If you set the minValueMargin and maxValueMargin options to 0.1, the axis will start in 1955 and end in 2015.
startAxisValue = 1960 - (2010 - 1960) * 0.1 = 1960 - 50 * 0.1 = 1960 - 5 = 1955 endAxisValue = 2010 + (2010 - 1960) * 0.1 = 2010 + 50 * 0.1 = 2010 + 5 = 2015
See Also
- commonAxisSettings.valueMarginsEnabled
min
Use the visualRange property instead.
Coupled with the max option, focuses the widget on a specific chart segment. Applies only to the axes of the "continuous" and "logarithmic" type.
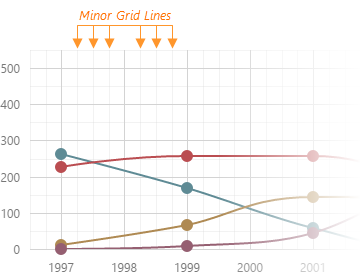
minorGrid
Configures the minor grid.
In addition to the major grid built on major ticks, the Chart widget provides the minor grid built on minor ticks.

The commonAxisSettings.minorGrid object specifies common settings for all minor grid lines in the chart. To configure only those grid lines that descend from a particular axis, use the following objects.
Axis-specific settings override common settings.
minorTick
Configures the appearance of minor axis ticks.
Along with major ticks, the Chart widget supports minor ticks. They divide an axis segment limited by two neighboring major ticks.

The commonAxisSettings.minorTick object specifies common settings for all minor ticks in the chart. To configure only those minor ticks that belong to a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
- argumentAxis.minorTickInterval - specifies the minor tick interval of the argument axis.
- valueAxis.minorTickInterval - specifies the minor tick interval of the value axis.
minorTickCount
Specifies how many minor ticks to place between two neighboring major ticks.
See Also
- valueAxis.minorTickInterval - specifies the interval between minor ticks. Has a higher priority than the minorTickCount option.
minorTickInterval
Specifies the interval between minor ticks. Applies only to continuous axes.
If the axis displays numbers, set the minorTickInterval to a number. This number should fall into a range of 0 to 1 for a full-stacked series. For example, a minorTickInterval of 0.05 places a minor tick every 5%. If the axis displays date-time values, set the minorTickInterval to an accepted string value or an object that contains one of the fields described in this section, for example:
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
valueAxis: {
// ...
minorTickInterval: { days: 5 }
}
});
});Angular
<dx-chart ... >
<dxi-value-axis ... >
<dxo-minor-tick-interval [days]="5"></dxo-minor-tick-interval>
</dxi-value-axis>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart ... >
<DxValueAxis>
<DxMinorTickInterval :days="5" />
</DxValueAxis>
</DxChart>
</template>
<script>
import DxChart, {
DxValueAxis,
DxMinorTickInterval
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxValueAxis,
DxMinorTickInterval
}
}
</script>React
import React from 'react';
import Chart, {
ValueAxis,
MinorTickInterval
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ValueAxis>
<MinorTickInterval days={5} />
</ValueAxis>
</Chart>
);
}
}
export default App; When using the widget as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control, you can specify this option with the VizTimeInterval enum which accepts the same predefined values, but they start with an upper-case letter, for example, 'day' becomes Day.
See Also
- valueAxis.minorTickCount
- valueAxis.minorTick
- valueAxis.tickInterval
minValueMargin
Controls the empty space between the minimum series points and the axis. Applies only to the axes of the "continuous" and "logarithmic" type.
By default, the axes extend slightly beyond their extrema generating an empty space between the axes and the minimum/maximum series points. It prevents cutting off parts of those points. To control this empty space, use the minValueMargin and maxValueMargin options. These options are used in the following formulas for the actual start and end axis values.
startAxisValue = minDataValue - (maxDataValue - minDataValue) * minValueMargin endAxisValue = maxDataValue + (maxDataValue - minDataValue) * maxValueMargin
For example, consider that minDataValue is 1960 and maxDataValue is 2010. If you set the minValueMargin and maxValueMargin options to 0.1, the axis will start in 1955 and end in 2015.
startAxisValue = 1960 - (2010 - 1960) * 0.1 = 1960 - 50 * 0.1 = 1960 - 5 = 1955 endAxisValue = 2010 + (2010 - 1960) * 0.1 = 2010 + 50 * 0.1 = 2010 + 5 = 2015
See Also
- commonAxisSettings.valueMarginsEnabled - enables/disables margins for axes.
minVisualRangeLength
Specifies the minimum length of the visual range.
If the visual range is set on a numeric axis, assign a number to this option. If the axis displays date-time values, assign one of the accepted string values or an object to this option. The object should contain one or several fields described in this section, for example:
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
valueAxis: {
// ...
minVisualRangeLength: { weeks: 2 }
}
});
});Angular
<dx-chart ... >
<dxi-value-axis ... >
<dxo-min-visual-range-length [weeks]="2"></dxo-min-visual-range-length>
</dxi-value-axis>
</dx-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxChart ... >
<DxValueAxis ... >
<DxMinVisualRangeLength :weeks="2" />
</DxValueAxis>
</DxChart>
</template>
<script>
import DxChart, {
DxValueAxis,
DxMinVisualRangeLength
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxValueAxis,
DxMinVisualRangeLength
},
data() {
return {
// ...
}
},
}
</script>React
import React from 'react';
import Chart, {
ValueAxis,
MinVisualRangeLength
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ValueAxis ... >
<MinVisualRangeLength weeks={2} />
</ValueAxis>
</Chart>
);
}
}
export default App;When you use the widget as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control, specify this option via the VizTimeInterval enum. This enum accepts the same values, but they start with an upper-case letter, for example, 'day' becomes Day.
See Also
multipleAxesSpacing
Adds a pixel-measured empty space between two side-by-side value axes. Applies if several value axes are located on one side of the chart.
The order of axes in the valueAxis array plays a significant role when you specify this option. When you need to add an empty space between two side-by-side axes, set the multipleAxesSpacing option for the axis declared last in the valueAxis array. For example, to add space between the second and the third axes, set the multipleAxesSpacing option for the third axis.
name
Specifies the name of the value axis.
When there are multiple value axes in a chart, series need to know exactly which axis they are bound to. By default, all of them are bound to the first axis in the valueAxis array. To bind a series to another axis, name the axis and assign this name to the axis series property.
opacity
Specifies how transparent the axis line should be.
This option accepts a value from 0 to 1, where 0 makes the axis line completely transparent, and 1 makes it opaque.
placeholderSize
Reserves a pixel-measured space for the axis.
The reserved space will be occupied by the axis line and axis labels.

See Also
- margin - generates space around the widget.
position
Relocates the value axis.
Depending on the value of the rotated option, position accepts different values.
| rotated | position |
|---|---|
| false | "left" or "right" |
| true | "bottom" or "top" |
showZero
Specifies whether or not to show zero on the value axis.
By default, the value axis shows zero for area- and bar-like series, and hides it for others. To force showing zero regardless of the series type, set the showZero option to true. If you set this option to false, zero will be hidden until it is included in any series.
strips[]
Declares a collection of strips belonging to the value axis.
A strip is a colored piece of the chart's background that highlights a range of values. Strips allow a viewer to see whether a certain series point falls in or out of a range.

Each object in the strips array configures a single strip. To limit a strip, set its startValue and endValue options. You may set only one of them, in which case the strip will not have a limit at one end. Note that setting the color option is also necessary for a strip to be displayed.
See Also
- valueAxis.stripStyle - specifies the appearance of those strips that belong to the value axis.
- commonAxisSettings.stripStyle - specifies the appearance of all strips in the widget.
stripStyle
Configures the appearance of strips.

The commonAxisSettings.stripStyle object specifies common settings for all strips in the chart. To configure only those strips that belong to a particular axis, use the following objects.
- argumentAxis.stripStyle
- valueAxis.stripStyle
To configure individual strips, use the following arrays of objects.
Individual settings override axis-specific settings which, in their turn, override common settings.
synchronizedValue
Synchronizes two or more value axes with each other at a specific value.
A synchronizedValue produces an extra tick on the value axis. Such ticks of each value axis will be laid in one line thus synchronizing the axes with each other.
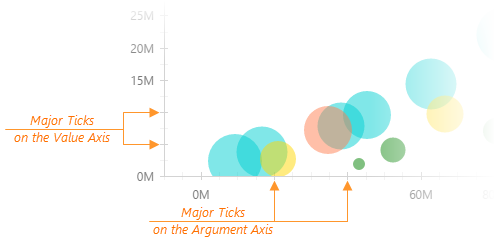
tick
Configures the appearance of major axis ticks.
Ticks divide an axis into sections that measure off values on this axis.

The commonAxisSettings.tick object specifies common settings for all major ticks in the chart. To configure only those major ticks that belong to a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
- argumentAxis.tickInterval - specifies the tick interval of the argument axis.
- valueAxis.tickInterval - specifies the tick interval of the value axis.
- commonAxisSettings.minorTick - customizes the appearance of minor ticks.
tickInterval
Specifies the interval between major ticks. Does not apply to discrete axes.
If the axis displays numbers, set the tickInterval to a number. This number should fall into a range of 0 to 1 for a full-stacked series. For example, a tickInterval of 0.2 places a tick every 20%. If the axis displays date-time values, set the tickInterval to an accepted string value or object that contains one of the fields described in this section, for example:
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
valueAxis: {
// ...
tickInterval: { days: 5 }
}
});
});Angular
<dx-chart ... >
<dxi-value-axis ... >
<dxo-tick-interval [days]="5"></dxo-tick-interval>
</dxi-value-axis>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart ... >
<DxValueAxis>
<DxTickInterval :days="5" />
</DxValueAxis>
</DxChart>
</template>
<script>
import DxChart, {
DxValueAxis,
DxTickInterval
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxValueAxis,
DxTickInterval
}
}
</script>React
import React from 'react';
import Chart, {
ValueAxis,
TickInterval
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ValueAxis>
<TickInterval days={5} />
</ValueAxis>
</Chart>
);
}
}
export default App; When you use a "logarithmic" type axis, ticks are generated as an exponentiation. For example, assuming that the logarithm base is 10 and the tick interval is 1, ticks are generated at 10-2, 10-1, 100, 101, 102, 103, etc. If the tick interval is 2, ticks are generated at 10-1, 101, 103, etc.
When using the widget as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control, you can specify this option with the VizTimeInterval enum which accepts the same predefined values, but they start with an upper-case letter, for example, 'day' becomes Day.
See Also
- valueAxis.tick
- valueAxis.minorTickInterval
title
Configures the axis title.
The axis title is a short text displayed alongside the axis. Usually, the axis title shows units of measurement for values displayed by the axis. You can put any text in the axis title though.

If you assign an object to the title option, specifying the text field of this object is necessary for the axis title to be displayed. Besides the object, the title option accepts a string, thus providing a shortcut for setting the axis title. Therefore, this:
title: 'Axis Title'
is the same as this:
title: {
text: 'Axis Title'
}See Also
- commonAxisSettings.title - configures all axis titles in the widget.
type
Specifies the type of the value axis.
The value axis can have one of the following types.
- Continuous
Displays numeric and date-time values. To divide this axis into intervals, use the tickInterval option. - Discrete
Displays string values called "categories". To sort them, use the categories array. - Logarithmic
Displays numeric values. Each value is the logarithmBase value raised to some power. For example, logarithmBase equaling to 10 produces the following values: 10-2, 10-1, 100, 101, 102, etc. The logarithmic axis is useful when you visualize a dataset of rapidly-growing values.
Normally, there is no need to specify this option, because the axis type is determined automatically depending on the type of values. However, you may force the use of a specific axis type, for example, to employ the "discrete" axis type with numeric or date-time values.
Use the AxisScaleType enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Discrete, Continuous, and Logarithmic.
valueMarginsEnabled
Adds an empty space between the axis and the minimum and maximum series points.
By default, the value axis extends slightly beyond its extrema. It prevents cutting off parts of the minimum and maximum series points. To disable this feature, set the valueMarginsEnabled option to false.
See Also
- valueAxis.minValueMargin - sets a custom margin for minimum series points.
- valueAxis.maxValueMargin - sets a custom margin for maximum series points.
valueType
Casts values to a specified data type.
If your data source stores numbers or dates as strings, specify the proper data type using this option. Make sure the dates have a valid format.
Use the ChartDataType enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Numeric, DateTime, and String.
See Also
- argumentAxis.argumentType - casts arguments to a proper data type.
- valueAxis.type - specifies the axis type.
- dataPrepareSettings.checkTypeForAllData - validates the type of each value coming from the data source.
- dataPrepareSettings.convertToAxisDataType - allows you to disable the type cast in favour of the widget performance.
visualRange
Defines the axis' displayed range. Cannot be wider than the wholeRange.
This option accepts one of the following:
A two-item array
Specifies the range's start and end. The array can contain a pair of numeric, string, or date-time values, depending on the axis's valueType. You can also set one of the array values to null to specify an open-ended range.
visualRange: [50, 70] // Open-ended range visualRange: [null, 70]
An object with the startValue and endValue fields
An alternative to the two-item array.
visualRange: { startValue: 50, endValue: 70 } // Open-ended range visualRange: { startValue: null, endValue: 70 }An object with the length and a startValue or endValue field
Specifies the range using a start or end value and length.
visualRange: { startValue: 50, length: 20 } // ===== or ===== visualRange: { endValue: 70, length: 20 }An object with the length field
Sets the range of the specified length using the last axis value as the end value.
visualRange: { length: 20 }
To specify the minimum visual range that a user can set, use the minVisualRangeLength option.
The specified visual range is adjusted automatically when the argument axis is zoomed and panned. Set adjustOnZoom to false to disable this behavior.
See Also
visualRangeUpdateMode
Specifies how the axis's visual range should behave when chart data is updated.
The following modes are available:
"reset"
The visual range becomes equal to the data range or the whole range if it is a subrange of the data range."keep"
The visual range does not change."auto"
When the visual range is specified, the applied mode is the same as the argument axis' visualRangeUpdateMode."shift"
The same as "auto" mode.
See Also
- Axis.visualRange()
wholeRange
Defines the range where the axis can be zoomed and panned.
This option accepts one of the following:
A two-item array
Specifies the range's start and end. The array can contain a pair of numeric, string, or date-time values, depending on the axis's valueType. You can also set one of the array values to null to specify an open-ended range.
wholeRange: [50, 70] // Open-ended range wholeRange: [null, 70]
An object with the startValue and endValue fields
An alternative to the two-item array.
wholeRange: { startValue: 50, endValue: 70 } // Open-ended range wholeRange: { startValue: null, endValue: 70 }An object with the length and a startValue or endValue field
Specifies the range using a start or end value and length.
wholeRange: { startValue: 50, length: 20 } // ===== or ===== wholeRange: { endValue: 70, length: 20 }An object with the length field
Sets the range of the specified length using the last axis value as the end value.
wholeRange: { length: 20 }
See Also

 Select one or more answers
Select one or more answers