Angular Chart - valueAxis.constantLines.label
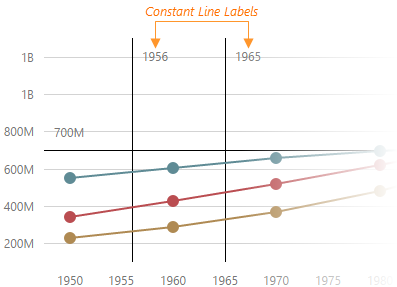
The constant line label displays the value of the constant line.

The label object specifies the following characteristics of the constant line label.
- Visibility
By default, the constant line label is visible. To hide it, assign false to the visible option. - Text
By default, the constant line label displays the value of the constant line. To assign a custom text to the constant line label, use the text option. - Position
The constant line label can be located inside or outside the chart plot. Use the position option to change this setting. - Alignment
To align the constant line label in the horizontal and vertical directions, use the horizontalAlignment and verticalAlignment options. - Font
To change the font of the constant line label, use the fields of the font object.
See Also
horizontalAlignment
When using a widget as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control, specify this option using the HorizontalAlignment enum. This enum accepts the following values: Left, Center and Right.
position
By default, constant line labels are displayed inside the chart plot near the constant lines they belong to. To place the labels outside the chart plot, set the position option to "outside".
Use the RelativePosition enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Inside and Outside.
verticalAlignment
Use the VerticalAlignment enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Top, Center, and Bottom.
If you have technical questions, please create a support ticket in the DevExpress Support Center.