Angular Chat Properties
A configuration object for the Chat UI component.
See Also
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
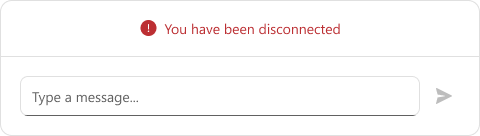
alerts
A list of available alerts.
The code snippet below produces the following result:

jQuery
$(() => {
$('#chat').dxChat({
onMessageEntered: (e) => {
setTimeout(() => {
e.component.option("alerts", alerts);
}, 1000);
}
});
});
const alerts = [
{
id: 1,
message: "You have been disconnected"
}
];Angular
<dx-chat
[alerts]="alerts"
(onMessageEntered)="onMessageEntered($event)"
></dx-chat>
import { DxChatTypes } from "devextreme-angular/ui/chat";
// ...
export class AppComponent {
alerts: DxChatTypes.Alert[] = [];
newAlert: DxChatTypes.Alert =
{
id: 1,
message: "You have been disconnected"
};
onMessageEntered() {
setTimeout(() => {
this.alerts = [...this.alerts, newAlert];
}, 1000);
}
}Vue
<template>
<DxChat
:alerts="alerts"
@message-entered="onMessageEntered"
/>
</template>
<script setup>
import DxChat from "devextreme-vue/chat";
const alerts = [];
const newAlert =
{
id: 1,
message: "You have been disconnected"
};
const onMessageEntered = () => {
setTimeout(() => {
this.alerts = [...this.alerts, newAlert];
}, 1000);
}
</script>React
import React, { useCallback, useState } from "react";
import Chat from "devextreme-react/chat";
const newAlert =
{
id: 1,
message: "You have been disconnected"
};
const App = () => {
const [alerts, setAlerts] = useState();
const onMessageEntered = () => {
setTimeout(() => {
setAlerts((prevAlerts) => [...prevAlerts, newAlert]);
}, 1000);
};
return (
<Chat
onMessageEntered={onMessageEntered}
alerts={alerts}
/>
);
};dataSource
Binds the UI component to data.
Chat works with collections of objects.
Depending on your data source, bind Chat to data as follows.
Data Array
Assign the array to the dataSource option.Read-Only Data in JSON Format
Set the dataSource property to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme UI components use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#chatContainer").dxChat({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-chat ... [dataSource]="store"> </dx-chat>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxChatModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxChatModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxChat ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxChat } from 'devextreme-vue/chat'; export default { components: { DxChat }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import Chat from 'devextreme-react/chat'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <Chat ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the Chat always wraps it in the DataSource object. This object allows you to sort, filter, group, and perform other data shaping operations. To get its instance, call the getDataSource() method.
Review the following notes about data binding:
Do not specify the items property if you specified the dataSource, and vice versa.
Field names cannot be equal to
thisand should not contain the following characters:.,:,[, and].Chat does not execute dataSource.sort functions. To implement custom sorting logic, implement columns[].calculateSortValue.
jQuery
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Get and Set Properties.
Angular
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
Vue
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
React
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Controlled Mode.
disabled
Specifies whether the UI component responds to user interaction.
editing
Configures editing.
- Before allowing a user to update and delete messages, make sure that your data source supports these actions.
- Set the Store's key property to
"id"to ensure editing functions correctly.
jQuery
$('#chat').dxChat({
dataSource: initialMessages,
editing: {
allowUpdating: true,
allowDeleting: true
},
onMessageEntered({ message }) {
e.component.renderMessage(message);
},
onMessageUpdated(e) {
const message = e.message;
message.text = e.text;
message.isEdited = true;
initialMessages[e.message.id] = message;
e.component.repaint();
},
onMessageDeleted(e) {
const message = e.message;
message.isDeleted = true;
initialMessages[e.message.id] = message;
e.component.repaint();
},
});Angular
<dx-chat
[dataSource]="messages"
(onMessageEntered)="onMessageEntered($event)"
(onMessageUpdated)="onMessageUpdated($event)"
(onMessageDeleted)="onMessageDeleted($event)"
>
<dxo-chat-editing
[allowUpdating]="true"
[allowDeleting]="true"
></dxo-chat-editing>
</dx-chat>
import { DxChatTypes } from "devextreme-angular/ui/chat";
// ...
export class AppComponent {
messages: DxChatTypes.Message[] = [];
onMessageEntered({ message }) {
this.messages = [...this.messages, message];
this.sendToBackend(message);
}
sendToBackend(message: DxChatTypes.Message) {
console.log(`Message sent to backend: '${message.text}'`);
// Backend logic goes here
}
onMessageUpdated(e: DxChatTypes.MessageUpdatedEvent) {
const message = e.message;
message.text = e.text;
message.isEdited = true;
initialMessages[e.message.id] = message;
e.component.repaint();
}
onMessageDeleted(e: DxChatTypes.MessageDeletedEvent) {
const message = e.message;
message.isDeleted = true;
initialMessages[e.message.id] = message;
e.component.repaint();
}
}Vue
<template>
<DxChat
:data-source="messages"
@message-entered="onMessageEntered"
@message-updated="onMessageUpdated"
@message-deleted="onMessageDeleted"
>
<DxEditing :allow-updating="true" :allow-deleting="true" />
</DxChat>
</template>
<script setup lang="ts">
import DxChat, { DxChatTypes } from "devextreme-vue/chat";
const onMessageEntered = ({ message }) => {
messages.value = [...messages.value, message];
sendToBackend(message);
};
const sendToBackend = (message) => {
console.log(`Message sent to backend: '${message.text}'`);
// Backend logic goes here
};
const onMessageUpdated = (e: DxChatTypes.MessageUpdatedEvent) => {
const message = e.message;
message.text = e.text;
message.isEdited = true;
initialMessages[e.message.id] = message;
e.component.repaint();
};
const onMessageDeleted = (e: DxChatTypes.MessageDeletedEvent) => {
const message = e.message;
message.isDeleted = true;
initialMessages[e.message.id] = message;
e.component.repaint();
};
</script>React
import React, { useCallback, useState } from "react";
import Chat, { ChatTypes } from "devextreme-react/chat";
const onMessageUpdated = (e: ChatTypes.MessageUpdatedEvent) => {
const message = e.message;
message.text = e.text;
message.isEdited = true;
initialMessages[e.message.id] = message;
e.component.repaint();
};
const onMessageDeleted = (e: ChatTypes.MessageDeletedEvent) => {
const message = e.message;
message.isDeleted = true;
initialMessages[e.message.id] = message;
e.component.repaint();
};
const App = () => {
const [messages, setMessages] = useState();
const onMessageEntered = useCallback(({ message }) => {
setMessages((prevMessages) => [...prevMessages, message]);
sendToBackend(message);
}, []);
const sendToBackend = (message) => {
console.log(`Message sent to backend: '${message.text}'`);
// Backend logic goes here
}
return (
<Chat
onMessageEntered={onMessageEntered}
onMessageUpdated={onMessageUpdated}
onMessageDeleted={onMessageDeleted}
dataSource={messages}
>
<Editing allowUpdating={true} allowDeleting={true} />
</Chat>
);
};elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#chatContainer").dxChat({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-chat ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-chat>
import { DxChatModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChatModule
],
// ...
})Vue
<template>
<DxChat ...
:element-attr="chatAttributes">
</DxChat>
</template>
<script>
import DxChat from 'devextreme-vue/chat';
export default {
components: {
DxChat
},
data() {
return {
chatAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Chat from 'devextreme-react/chat';
class App extends React.Component {
chatAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Chat ...
elementAttr={this.chatAttributes}>
</Chat>
);
}
}
export default App;emptyViewTemplate
Specifies a custom template for the Chat message container when the component displays no messages.
Empty view data.
| Name | Type | Description |
|---|---|---|
| component | dxChat |
The Chat instance. |
| texts |
Localized empty view texts. |
The empty view's container. It is an HTML Element or a jQuery Element when you use jQuery.
When the Chat data source contains no messages, the component displays an empty chat view. To specify custom empty view markup, implement this property. To retain localized empty view texts, integrate the data.texts.message and data.texts.prompt properties in your markup:
jQuery
$('#chat-container').dxChat({
emptyViewTemplate(data) {
return $('<div>').append(
$('<div>').addClass('empty-view-message').text(data.texts.message),
$('<div>').addClass('empty-view-prompt').text(data.texts.prompt),
)
},
})Angular
<dx-chat ...
emptyViewTemplate="emptyViewTemplate"
>
<div *dxTemplate="let data of 'emptyViewTemplate'">
<div>{{ data.texts.message }}</div>
<div>{{ data.texts.prompt }}</div>
</div>
</dx-chat>
import { DxChatModule, DxTemplateModule } from 'devextreme-angular'Vue
<script setup lang="ts">
import { DxChat } from 'devextreme-vue/chat';
</script>
<template>
<DxChat ...
empty-view-template="empty-view-template"
>
<template #empty-view-template="{ data }">
<div>{{ data.texts.message }}</div>
<div>{{ data.texts.prompt }}</div>
</template>
</DxChat>
</template>React
import { Chat, type ChatTypes } from 'devextreme-react/chat';
function emptyViewRender(data: ChatTypes.EmptyViewData) {
return (
<>
<div>{ data.texts.message }</div>
<div>{ data.texts.prompt }</div>
</>
);
}
function App() {
return (
<>
<Chat ...
emptyViewRender={emptyViewRender}
/>
</>
);
}fileUploaderOptions
Configures file upload options.
Define uploadFile in this object to enable file upload.
You can specify most FileUploader properties in this object, except for the properties listed below. Chat overrides these properties.
The following default settings differ from FileUploader:
The fileUploaderOptions.multiple property value is
true(falsein FileUploader).The fileUploaderOptions.allowedFileExtensions property value is
[".jpg", ".jpeg", ".png", ".gif", ".webp", ".bmp", ".pdf", ".docx", ".xlsx", ".pptx", ".txt", ".rtf", ".csv", ".md"]([]in FileUploader).
The following example reverts these options:
jQuery
$('#chat-container').dxChat({
// ...
fileUploaderOptions: {
multiple: false,
allowedFileExtensions: [],
}
})Angular
<dx-chat ... >
<dxo-chat-file-uploader-options
[multiple]="false"
[allowedFileExtensions]="[]"
>
</dxo-chat-file-uploader-options>
</dx-chat>Vue
<template>
<DxChat ... >
<DxFileUploaderOptions
:multiple="false"
:allowed-file-extensions="[]"
/>
</DxChat>
</template>
<script setup lang="ts">
import { DxChat, DxFileUploaderOptions } from 'devextreme-vue/chat';
</script>React
import { Chat, FileUploaderOptions } from 'devextreme-react/chat';
function App() {
return (
<>
<Chat ... >
<FileUploaderOptions
multiple={false}
allowedFileExtensions={[]}
/>
</Chat>
</>
);
}focusStateEnabled
Specifies whether the Chat's input element can be focused using keyboard navigation.
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
items
Specifies an array of chat messages.
jQuery
Angular
Use this property to render a new message and specify initial messages in Angular.
<dx-chat
[items]="messages"
(onMessageEntered)="onMessageEntered($event)"
></dx-chat>
import { DxChatTypes } from "devextreme-angular/ui/chat";
// ...
export class AppComponent {
messages: DxChatTypes.Message[] = [
{
timestamp: Date.now(),
author: secondUser,
text: `Hello! I'm here to help you. How can I assist you today?`,
}
];
onMessageEntered({ message }) {
this.messages = [...this.messages, message];
}
}Vue
Use this property to render a new message and specify initial messages in Angular.
<template>
<DxChat
:items="messages"
@message-entered="onMessageEntered"
/>
</template>
<script setup>
import DxChat from "devextreme-vue/chat";
const messages = [
{
timestamp: Date.now(),
author: secondUser,
text: `Hello! I'm here to help you. How can I assist you today?`,
}
];
const onMessageEntered = ({ message }) => {
messages.value = [...messages.value, message];
};
</script>React
Use this property to render a new message and specify initial messages in Angular.
import React, { useCallback, useState } from "react";
import Chat from "devextreme-react/chat";
const initialMessage = {
timestamp: Date.now(),
author: secondUser,
text: `Hello! I'm here to help you. How can I assist you today?`,
};
const App = () => {
const [messages, setMessages] = useState(initialMessage);
const onMessageEntered = useCallback(({ message }) => {
setMessages((prevMessages) => [...prevMessages, message]);
}, []);
return (
<Chat
onMessageEntered={onMessageEntered}
items={messages}
/>
);
};messageTemplate
Specifies a custom template for a chat message.
The current data object.
| Name | Type | Description |
|---|---|---|
| component | dxChat |
The Chat instance. |
| message |
The message text. |
The message's container. It is an HTML Element or a jQuery Element when you use jQuery.
jQuery
$(() => {
const chat = $("#chat").dxChat({
messageTemplate: (data, $container) => {
return data.message.id + " " + data.message.text;
},
}).dxChat('instance');
});Angular
<dx-chat
messageTemplate="message"
>
<div *dxTemplate="let data of 'message'">
{{data.message.id + " " + data.message.text}}
</div>
</dx-chat>Vue
<template>
<DxChat message-template="message">
<template #message="{ data }">
{{ data.message.id + " " + data.message.text }}
</template>
</DxChat>
</template>React
import React from "react";
import Chat from "devextreme-react/chat";
const messageRender = (data) => {
return (<div>{data.message.id + " " + data.message.text}</div>);
}
const App = () => {
return (
<Chat
messageRender={messageRender}
/>
);
};onAttachmentDownloadClick
A function that is executed after a user clicks the "Download" button.
Information about the event.
| Name | Type | Description |
|---|---|---|
| attachment |
The downloaded file attachment. |
|
| component | Chat |
The UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
jQuery
$('#chat-container').dxChat({
// ...
onAttachmentDownloadClick(e) {
const { attachment } = e;
if (!attachment?.url) { // attachment.url is a custom field
return; // See demo below for full implementation
};
const link = document.createElement('a');
link.setAttribute('href', attachment.url);
link.setAttribute('download', attachment.name);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
},
})Angular
<dx-chat ...
(onAttachmentDownloadClick)="onAttachmentDownloadClick($event)"
>
</dx-chat>
// ...
export class AppComponent {
onAttachmentDownloadClick(e: DxChatTypes.AttachmentDownloadClickEvent): void {
if (e.attachment) {
if (!e.attachment?.url) { // attachment.url is a custom field
return; // See demo below for full implementation
};
const link = document.createElement('a');
link.setAttribute('href', e.attachment.url);
link.setAttribute('download', e.attachment.name);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
}
}Vue
<template>
<DxChat ...
@attachment-download-click="onAttachmentDownloadClick($event)"
/>
</template>
<script setup lang="ts">
import { DxChat, DxChatTypes } from 'devextreme-vue/chat';
function onAttachmentDownloadClick({ attachment }: DxChatTypes.AttachmentDownloadClickEvent): void {
if (!attachment?.url) { // attachment.url is a custom field
return; // See demo below for full implementation
}
const link = document.createElement('a');
link.setAttribute('href', attachment.url);
link.setAttribute('download', attachment.name);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
</script>React
import React, { useCallback } from 'react';
import { Chat, ChatTypes } from 'devextreme-react/chat';
const onAttachmentDownloadClick = useCallback((
{ attachment }: ChatTypes.AttachmentDownloadClickEvent,
): void => {
if (!attachment?.url) { // attachment.url is a custom field
return; // See demo below for full implementation
}
const link = document.createElement('a');
link.setAttribute('href', attachment.url);
link.setAttribute('download', attachment.name);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}, []);
function App() {
return (
<>
<Chat ...
onAttachmentDownloadClick={onAttachmentDownloadClick}
/>
</>
);
}onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | Chat |
The UI component's instance. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | Chat |
The UI component's instance. |
Angular
<dx-chat ...
(onInitialized)="saveInstance($event)">
</dx-chat>
import { Component } from "@angular/core";
import Chat from "devextreme/ui/data_grid";
// ...
export class AppComponent {
chatInstance: Chat;
saveInstance (e) {
this.chatInstance = e.component;
}
}Vue
<template>
<div>
<DxChat ...
@initialized="saveInstance">
</DxChat>
</div>
</template>
<script>
import DxChat from 'devextreme-vue/chat';
export default {
components: {
DxChat
},
data: function() {
return {
chatInstance: null
};
},
methods: {
saveInstance: function(e) {
this.chatInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxChat ...
@initialized="saveInstance">
</DxChat>
</div>
</template>
<script setup>
import DxChat from 'devextreme-vue/chat';
let chatInstance = null;
const saveInstance = (e) => {
chatInstance = e.component;
}
</script>React
import Chat from 'devextreme-react/chat';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.chatInstance = e.component;
}
render() {
return (
<div>
<Chat onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onMessageDeleted
A function that is executed after a message was removed from the UI.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component | Chat |
UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| message |
Message data. |
onMessageDeleting
A function that is executed before a message is removed from the UI.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| cancel | | |
|
| component | Chat |
UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| message |
Message data. |
onMessageEditCanceled
A function that is executed after message changes are discarded.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component | Chat |
UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| message |
Discarded message changes. |
onMessageEditingStart
A function that is executed before a message switches to the editing state.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| cancel | | |
|
| component | Chat |
UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| message |
The data of a message to be edited. |
onMessageEntered
A function that is executed after a message is entered into the chat.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component | Chat |
The UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| message |
The entered message. |
Use this function to transfer messages to the backend:
jQuery
$(() => {
function sendToBackend(message, chat) {
console.log(`Message sent to backend: ${message.text}`);
// Backend logic goes here
}
const chat = $("#chat").dxChat({
onMessageEntered: (e) => {
sendToBackend(e.message, chat);
},
}).dxChat('instance');
});Angular
<dx-chat
[items]="messages"
(onMessageEntered)="onMessageEntered($event)"
></dx-chat>
import { DxChatTypes } from "devextreme-angular/ui/chat";
// ...
export class AppComponent {
messages: DxChatTypes.Message[] = [];
onMessageEntered({ message }) {
this.messages = [...this.messages, message];
this.sendToBackend(message);
}
sendToBackend(message: DxChatTypes.Message) {
console.log(`Message sent to backend: '${message.text}'`);
// Backend logic goes here
}
}Vue
<template>
<DxChat
:items="messages"
@message-entered="onMessageEntered"
/>
</template>
<script setup>
import DxChat from "devextreme-vue/chat";
const onMessageEntered = ({ message }) => {
messages.value = [...messages.value, message];
sendToBackend(message);
};
const sendToBackend = (message) => {
console.log(`Message sent to backend: '${message.text}'`);
// Backend logic goes here
}
</script>React
import React, { useCallback, useState } from "react";
import Chat from "devextreme-react/chat";
const App = () => {
const [messages, setMessages] = useState();
const onMessageEntered = useCallback(({ message }) => {
setMessages((prevMessages) => [...prevMessages, message]);
sendToBackend(message);
}, []);
const sendToBackend = (message) => {
console.log(`Message sent to backend: '${message.text}'`);
// Backend logic goes here
}
return (
<Chat
onMessageEntered={onMessageEntered}
items={messages}
/>
);
};onMessageUpdated
A function that is executed after a message was edited in the UI.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component | Chat |
UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| message |
Old message data. |
|
| text |
The updated text from the input field. |
onMessageUpdating
A function that is executed before a message is edited in the UI.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| cancel | | |
|
| component | Chat |
UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| message |
Old message data. |
|
| text |
The updated text from the input field. |
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The modified property's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | Chat |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#chatContainer").dxChat({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-chat ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-chat>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxChatModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChatModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxChat ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxChat from 'devextreme-vue/chat';
export default {
components: {
DxChat
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Chat from 'devextreme-react/chat';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Chat ...
onOptionChanged={handlePropertyChange}
/>
);
} onTypingEnd
A function that is called 2 seconds after a user stops typing or after a message is entered.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component | Chat |
The UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| user |
The user who entered the message. |
onTypingStart
A function that is called after a user starts typing.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component | Chat |
The UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| user |
The user who started typing. |
reloadOnChange
Specifies whether the Chat UI component displays newly entered messages immediately. This property only applies if dataSource is used.
When you send a message in a Chat (press the "Send" button), the Chat triggers the store's insert method and adds the message to the store.
If reloadOnChange is enabled (default), the dataSource reloads: clears all items and calls the load method to update itself. Chat automatically listens to dataSource changes and updates the message feed with new messages.
Disable reloadOnChange to manage large numbers of messages, prevent additional load requests, and control message rendering timing. Handle the store's CRUD operations and render messages as your needs dictate.
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
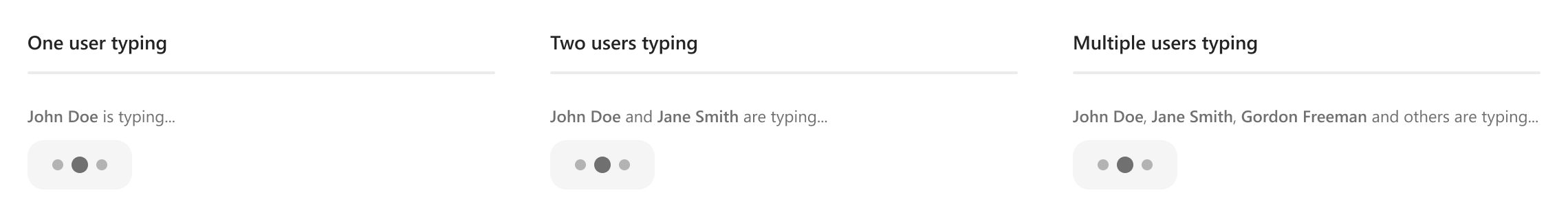
});typingUsers
An array of users who are currently typing.
The following image displays messages that appear when a single user or multiple users are typing:

jQuery
$(() => {
const user = [{
name: 'User'
}];
const chat = $("#chat").dxChat({
onTypingStart:(e) => {
e.component.option("typingUsers", user);
},
onTypingEnd:(e) => {
e.component.option("typingUsers", []);
},
}).dxChat('instance');
});Angular
<dx-chat
(onTypingStart)="onTypingStart($event)"
(onTypingEnd)="onTypingEnd($event)"
[typingUsers]="typingUsers"
></dx-chat>
import { DxChatTypes } from "devextreme-angular/ui/chat";
// ...
export class AppComponent {
typingUsers: DxChatTypes.User[] = [];
user: DxChatTypes.User = [{
name: 'User'
}];
onTypingStart() {
this.typingUsers = this.user;
}
onTypingEnd() {
this.typingUsers = [];
}
}Vue
<template>
<DxChat
:typing-users="typingUsers"
@typing-start="onTypingStart"
@typing-end="onTypingEnd"
/>
</template>
<script setup>
import DxChat from "devextreme-vue/chat";
const typingUsers = [];
const user = [{
name: 'User'
}];
const onTypingStart = () => {
typingUsers = user;
}
const onTypingEnd = () => {
typingUsers = [];
}
</script>React
import React, { useCallback, useState } from "react";
import Chat from "devextreme-react/chat";
const user = [{
name: 'User'
}];
const App = () => {
const [typingUsers, setTypingUsers] = useState();
const onTypingStart = () => {
setTypingUsers(user);
}
const onTypingEnd = () => {
setTypingUsers();
}
return (
<Chat
typingUsers={typingUsers}
onTypingStart={onTypingStart}
onTypingEnd={onTypingEnd}
/>
);
};user
Specifies the current chat user (messages displayed on the right side).
This property value, or its part, may be specified automatically:
If you do not specify this property, the component creates a user with default settings.
If you assign an object without an ID to this property, an ID is autogenerated.

 Select one or more answers
Select one or more answers