Angular Gantt - headerFilter
Configures the header filter settings.
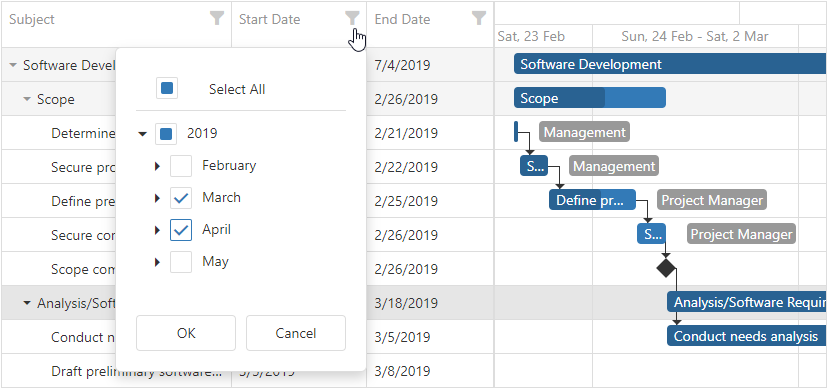
The header filter allows users to filter values in an individual column. The header filter is a popup window that contains all unique values of a column. A click on the filter icon invokes the header filter.

Set the headerFilter.visible property to true to display filter icons for all columns. To hide the filter icon for an individual column, set the column’s allowHeaderFiltering property to false.
jQuery
$(function() {
$("#gantt").dxGantt({
headerFilter: {
visible: true,
width: 280,
height: 350,
searchTimeout: 800
},
// ...
});
});Angular
<dx-gantt ... >
<dxo-gantt-header-filter
[visible]="true"
[width]="280"
[height]="350"
[searchTimeout]="800" >
</dxo-gantt-header-filter>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ... >
<DxHeaderFilter
:visible="true"
:width="280"
:height="350"
:search-timeout="800"
/>
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxHeaderFilter,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxHeaderFilter,
// ...
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
HeaderFilter,
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt ... >
<HeaderFilter
visible={true}
width={280}
height={350}
searchTimeout={800} />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.HeaderFilter(e => {
e.Visible(true)
e.Width(280)
e.Height(350)
e.SearchTimeout(800)
})
// ...
)ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.HeaderFilter(e => {
e.Visible(true)
e.Width(280)
e.Height(350)
e.SearchTimeout(800)
})
// ...
)See Also
allowSearch
Use search.enabled instead.
Specifies whether to enable searching in the header filter.
allowSelectAll
Specifies whether a "Select All" option is available to users.
height
Specifies the height of the popup window that contains values for filtering.
search
Configures the header filter's search functionality.
jQuery
$(function(){
$("#gantt").dxGantt({
// ...
headerFilter: {
// ...
search: {
editorOptions: {
placeholder: 'Search value',
mode: 'text'
},
enabled: true,
timeout: 700,
mode: 'equals'
},
},
})
});Angular
<dx-gantt ... >
<dxo-gantt-header-filter ... >
<dxo-gantt-search
[editorOptions]="searchEditorOptions"
[enabled]="true"
[timeout]="700"
mode="equals"
></dxo-gantt-search>
</dxo-gantt-header-filter>
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
searchEditorOptions;
constructor() {
this.searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
// ...
}
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxGanttModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxGantt ... >
<DxHeaderFilter ... >
<DxSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="700"
mode="equals"
/>
</DxHeaderFilter>
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxGantt, {
DxHeaderFilter,
DxSearch,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxHeaderFilter,
DxSearch,
// ...
},
data() {
return {
searchEditorOptions: {
placeholder: 'Search value',
mode: 'text'
}
};
}
}
</script>
<template>
<DxGantt ... >
<DxHeaderFilter ... >
<DxSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="700"
mode="equals"
/>
</DxHeaderFilter>
</DxGantt>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxGantt, {
DxHeaderFilter,
DxSearch,
// ...
} from 'devextreme-vue/gantt';
const searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Gantt, {
HeaderFilter,
Search,
// ...
} from 'devextreme-react/data-grid';
const searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
export default function App() {
return (
<Gantt ... >
<HeaderFilter ... >
<Search
editorOptions={searchEditorOptions}
enabled={true}
timeout={700}
mode="equals"
/>
</HeaderFilter>
</Gantt>
);
} searchTimeout
Use search.timeout instead.
Specifies a delay in milliseconds between typing a search string and the search execution.
texts
Contains properties that specify text for various elements of the popup window.

 Select one or more answers
Select one or more answers