DevExtreme Angular - What’s New in v24.2
Your Feedback Matters
We thank you for your continued support. Once you’ve reviewed the features/capabilities introduced in our v24.2 release cycle,
please take a moment to complete our online survey.
Your comments will help us refine our development plans for our v25.1 release set for release in 2025.
New Chat Component
Our new DevExtreme Chat Component (v24.2) allows you to address a variety of usage scenarios and introduce real-time communication support in your next DevExpress-powered web app.
With DevExtreme Chat, you can:
- Host intra/interpersonal Interactions (one-on-one or group chats). Ideal for social networking and/or internal collaboration.
- Integrate AI services and/or Chatbots: Connect DevExtreme Chat to AI services or chatbots for around-the-clock support services. Deliver immediate answers and extend engagement with intelligent interactions.
- Introduce instant communication options between support specialists and clients.

The DevExtreme Chat component supports the following options/capabilities:
- AI (artificial intelligence) Extensions
- DataSource support
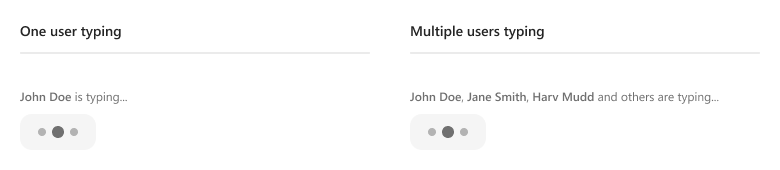
- Typing status
- Popup integration
- Empty state text customization
- UI Customization
- Message templates
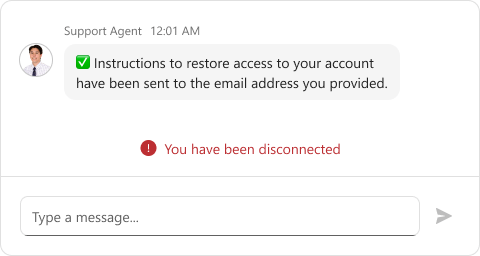
- Error support
- Accessibility compliance
- Keyboard Navigation
- Internationalization (Right-to-Left)
Note: DevExtreme Chat is a client-side component. An independent backend solution is necessary to leverage its potential.
Set Initial Messages and Render New Messages
To set initial messages, assign the items[] array with your messages or use dataSource to bind the Chat component to data.
To render a new message, you must:
- If you use items[], update the items array. If using Query, call the renderMessage() function.
- If using dataSource, implement load and insert CRUD operations.
Regardless of the method used, you must send the new message to a backend.
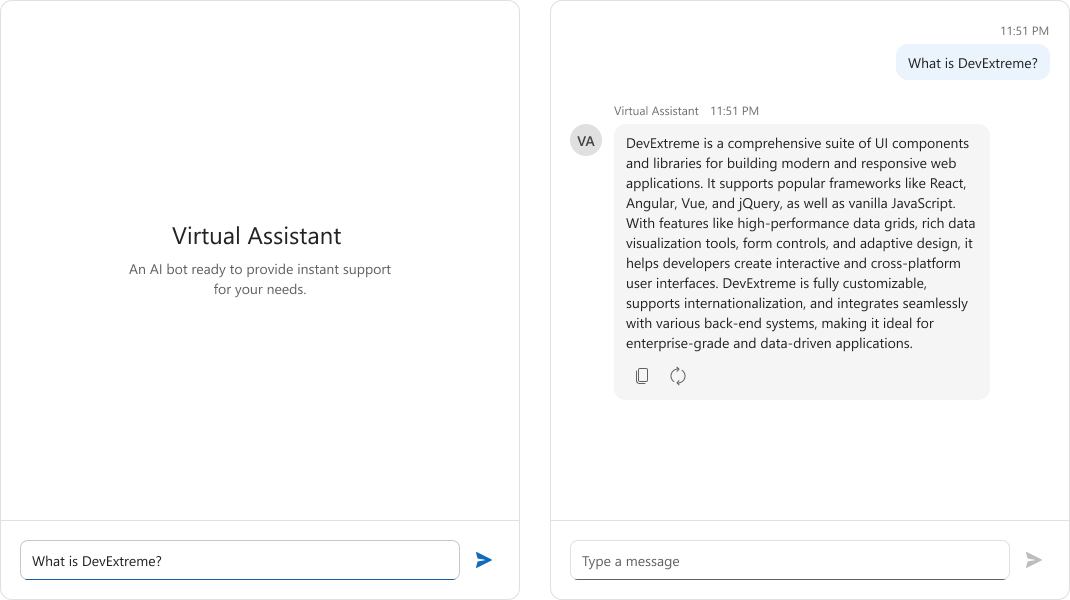
AI and Chatbot Integration
With the DevExtreme Chat UI component, you can incorporate AI-powered app assistants, implement Copilot-inspired user interfaces, and much more. To introduce these capabilities to your next DevExtreme-powered web app, simply set up appropriate AI services on the backend (Microsoft/OpenAI - GPT, Google - Gemini, self-hosted models via Ollama, or other AI services).

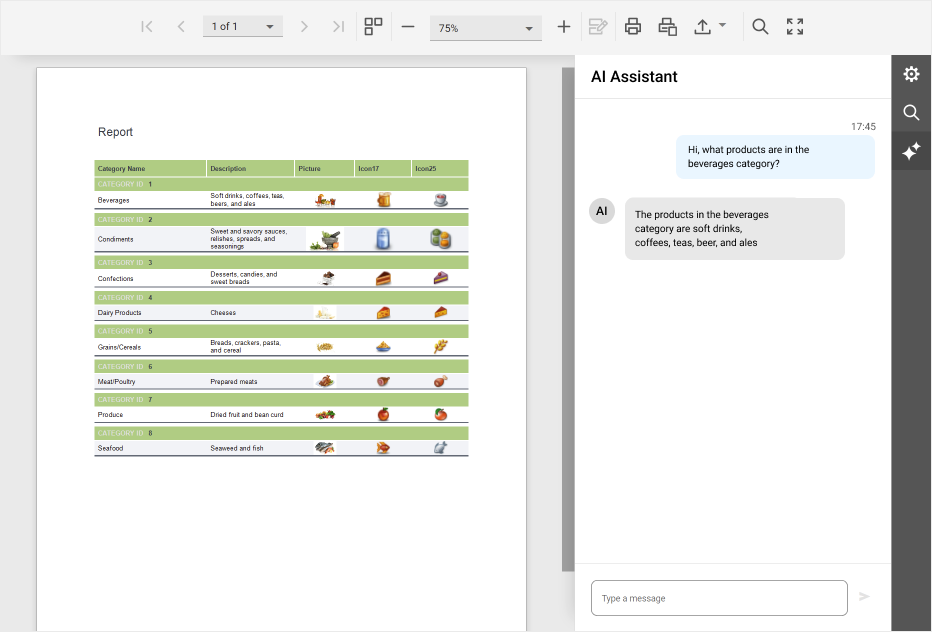
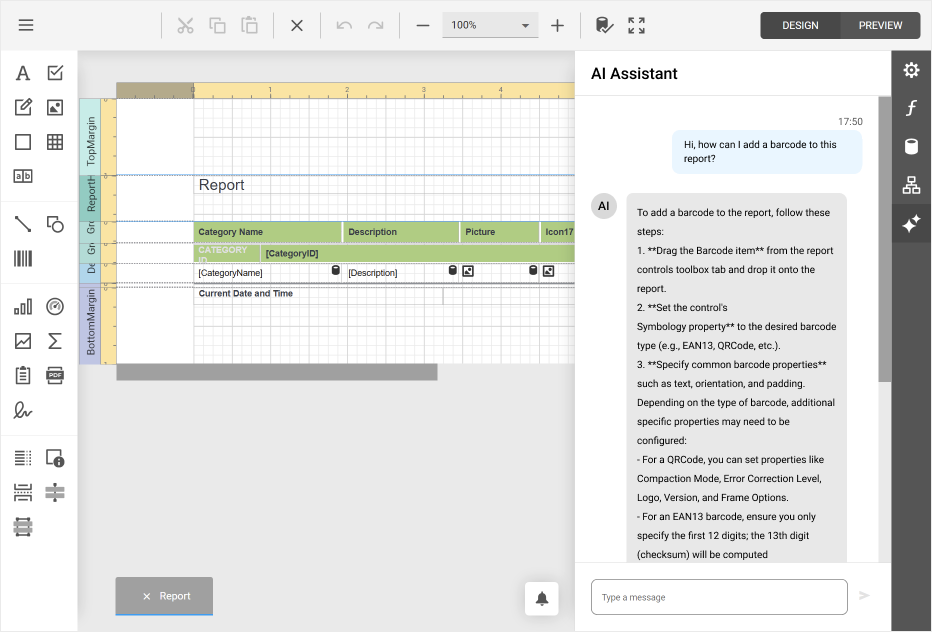
We leveraged the AI-integration potential of DevExtreme Chat in two DevExpress products: Web Report Viewer and Web End-User Report Designer. We also incorporated DevExpress AI-powered APIs in our implementation.
First, we embedded a Copilot-inspired chat window within the DevExpress Web Report Viewer (users can ask natural language questions to analyze report data and obtain AI-powered insights).

Second, we embedded a virtual assistant in the DevExpress End-User Report Designer (users can submit natural language queries to facilitate the custom report design process).

You can download these examples from the following GitHub repository: Web Reporting - Integrate AI Assistants
Note: DevExpress Reports, DevExpress Web Report Viewer, and the DevExpress End-User Report Designer are included in the following DevExpress Subscriptions: ASP.NET & Blazor, DXperience, Universal, or a standalone DevExpress Reports subscription.
Manage Users
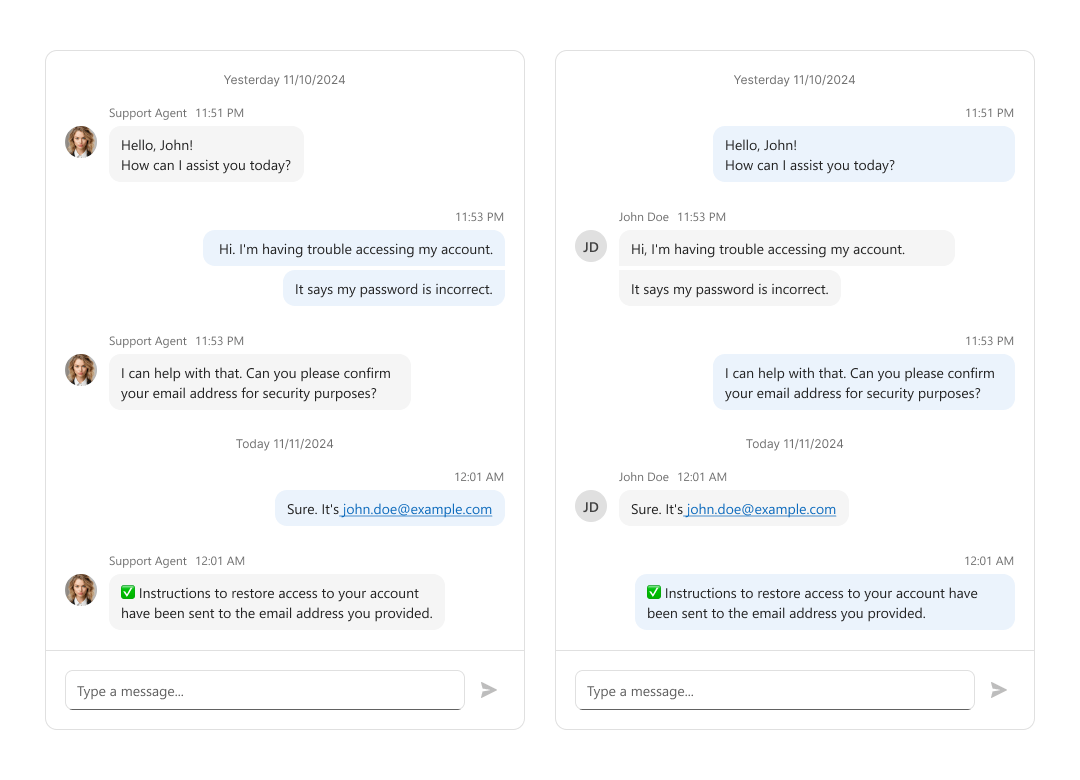
A DevExtreme Chat instance contains information about its owner in the user property. Owner messages align to the right (or left in RTL mode), without displaying the owner's username and avatar.
Each message includes information about the sender (item.author), and includes name, avatar, and alt avatar text. If no avatar is set, the user's initials are displayed instead. Users without a name are marked as "Unknown User".
Handle Events
Entering a message triggers the messageEntered event. Use the event handler to perform message post processing (like deleting obscene words, displaying the message in a message feed, and sending the message to the server for storage).
Start typing to raise typingStart, and stop typing for typingEnd. By using these event handlers, you can manage the typingUsers array (it shows which users are typing in the chat UI).

Customize UI Elements
Control date and time visibility with showDayHeaders and showMessageTimestamp. Modify associated formats with dayHeaderFormat and messageTimestampFormat.
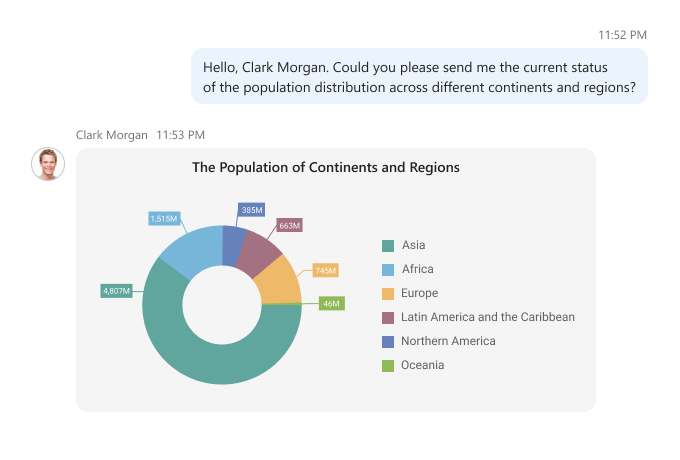
To customize DevExtreme Chat messages, use messageTemplate:
- Display images, charts, tables, links, or any visual element.
- Implement custom buttons, such as "Copy text" or "Regenerate chatbot response".
- Support Markdown.
- Insert custom markup.

Use the alerts array to display runtime errors (such as "You have been disconnected", "The message was not sent", etc).

If you've used DevExtreme Chat or are considering its use in an upcoming DevExpress-powered web project, please share your experiences/requirements with us. We'd love to know about your specific use case and how we can enhance our Chat component in 2025.
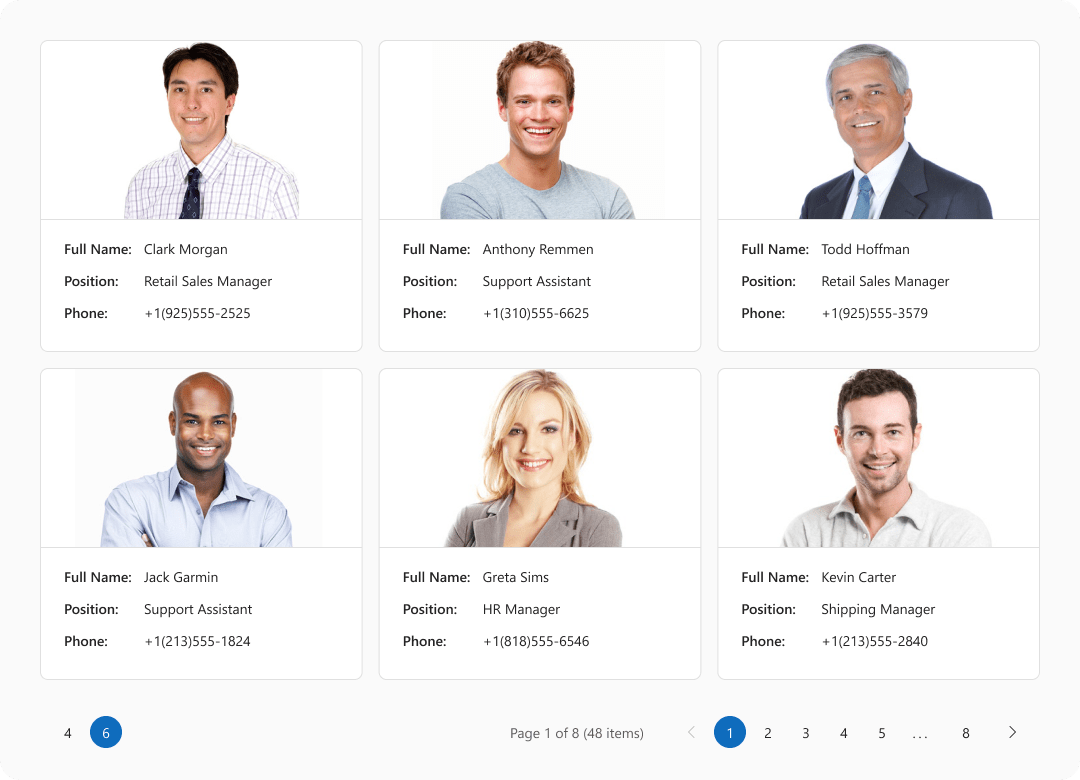
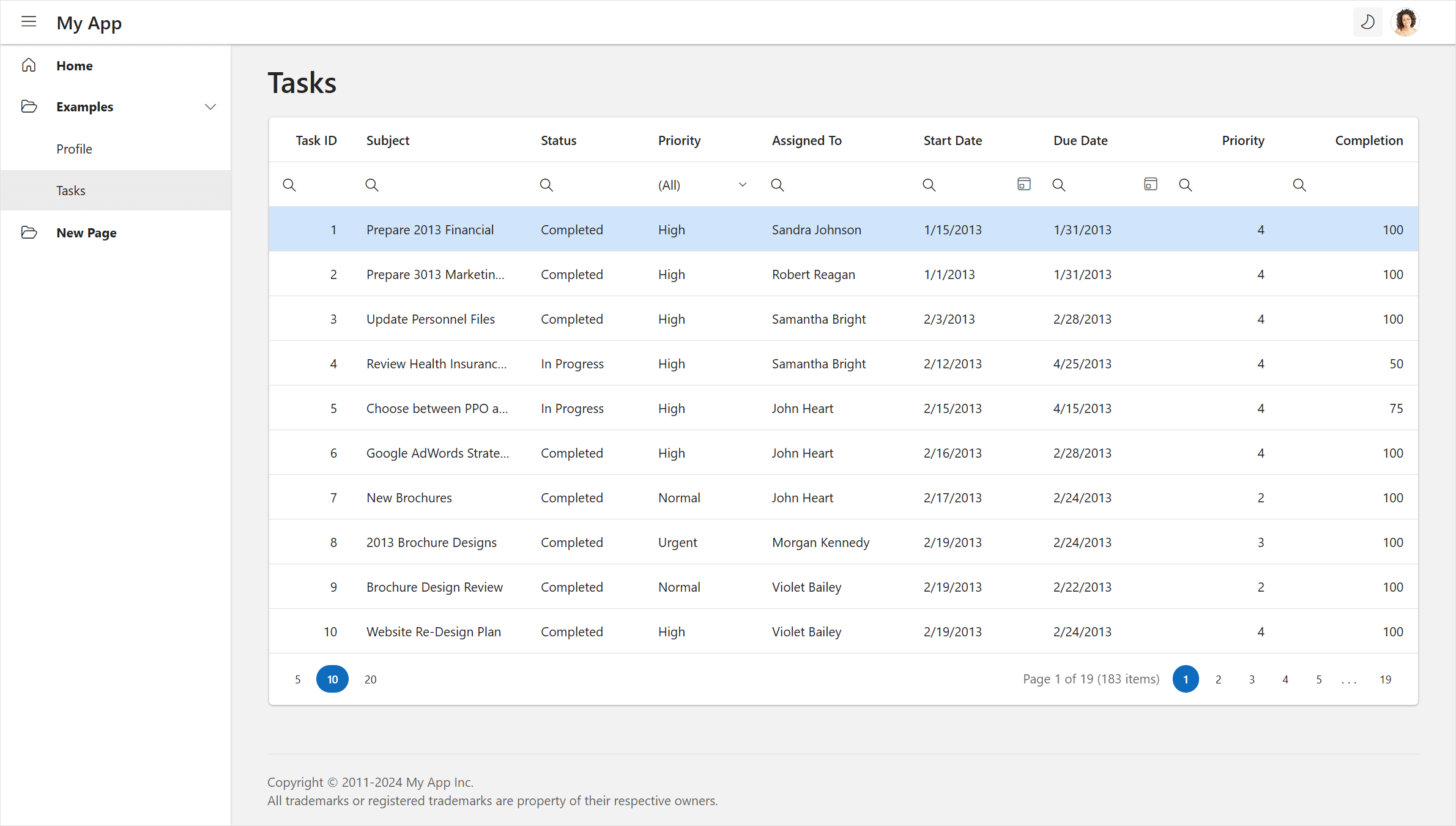
New Pagination Component
v24.2 ships with a new Pagination UI component.

Key features/capabilities include:
- Page Navigator: Controls movement between individual pages. You can display/hide navigation buttons as requirements dictate.
- Page Size Selector: Controls the number of records that appear on each page. You can set the allowedPageSizes property to a numbers array that specify available page sizes.
- Page Information: Displays the current page number and total records. You can specify pageIndex to set the initially opened page.
- Responsive Design: Component adapts its layout based on available screen size. Supports full, compact, and adaptive modes.
- Right-to-Left Support.
- Accessibility and Keyboard Navigation support: Fully accessible with integrated keyboard navigation support.
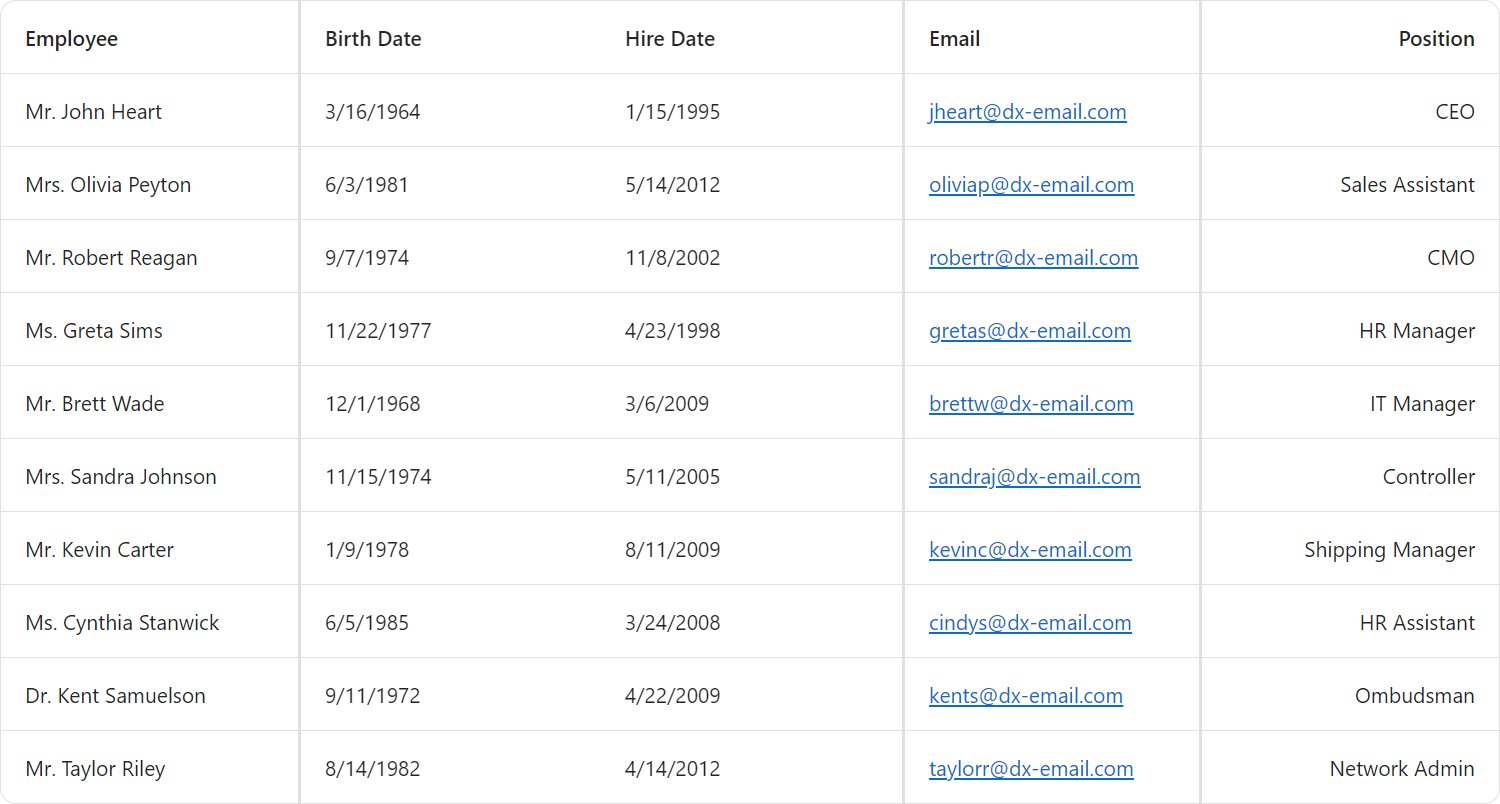
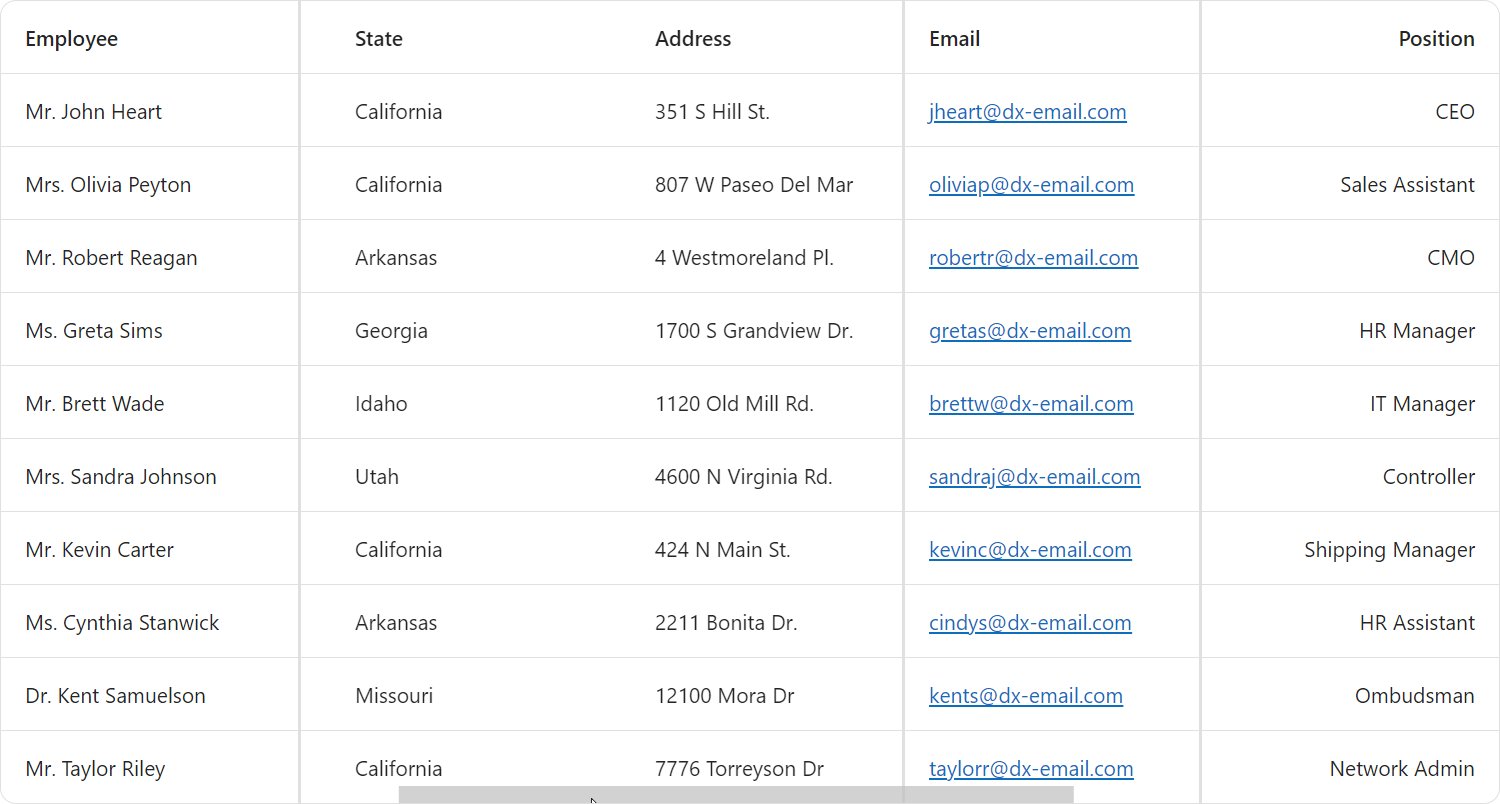
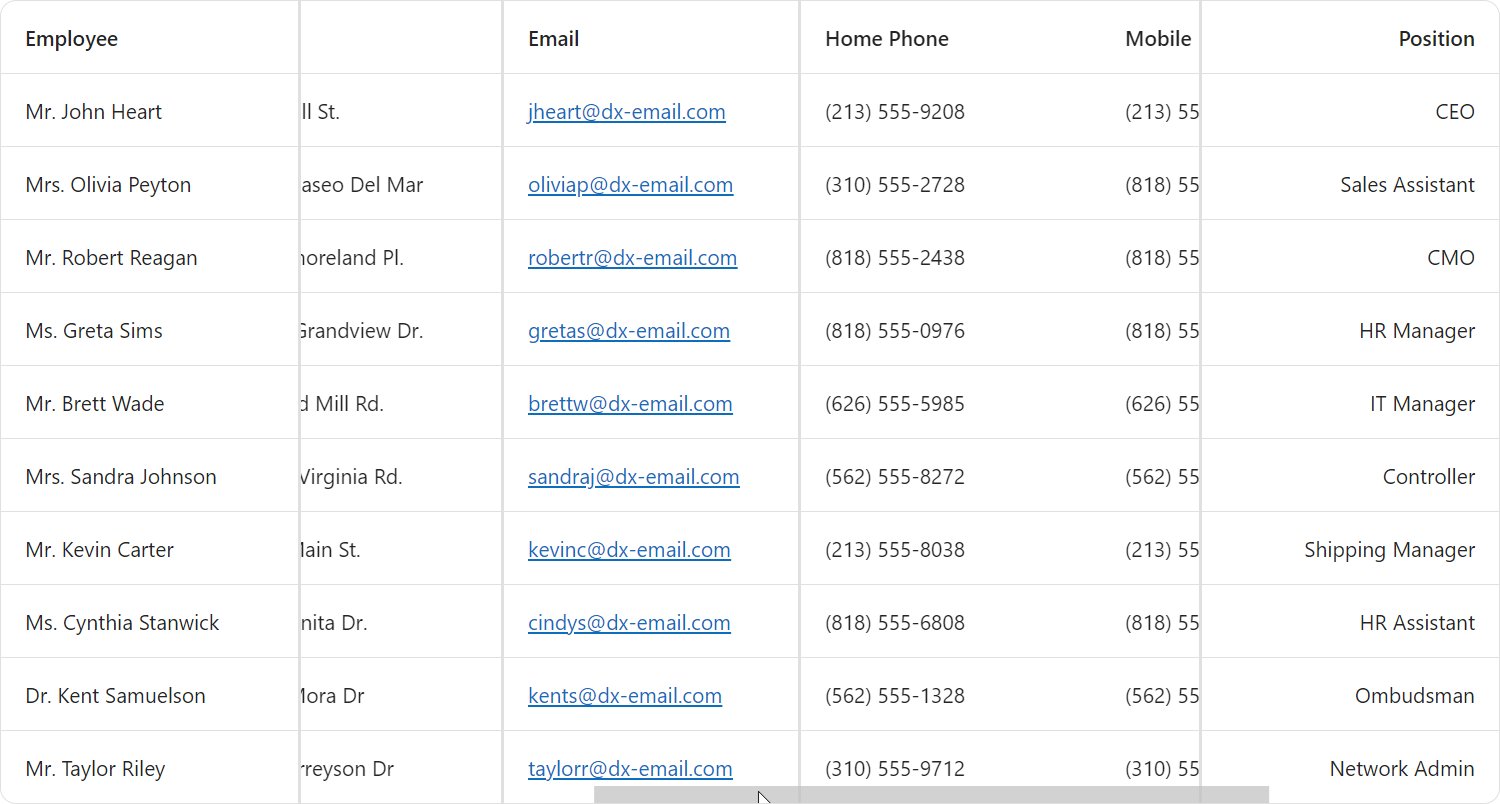
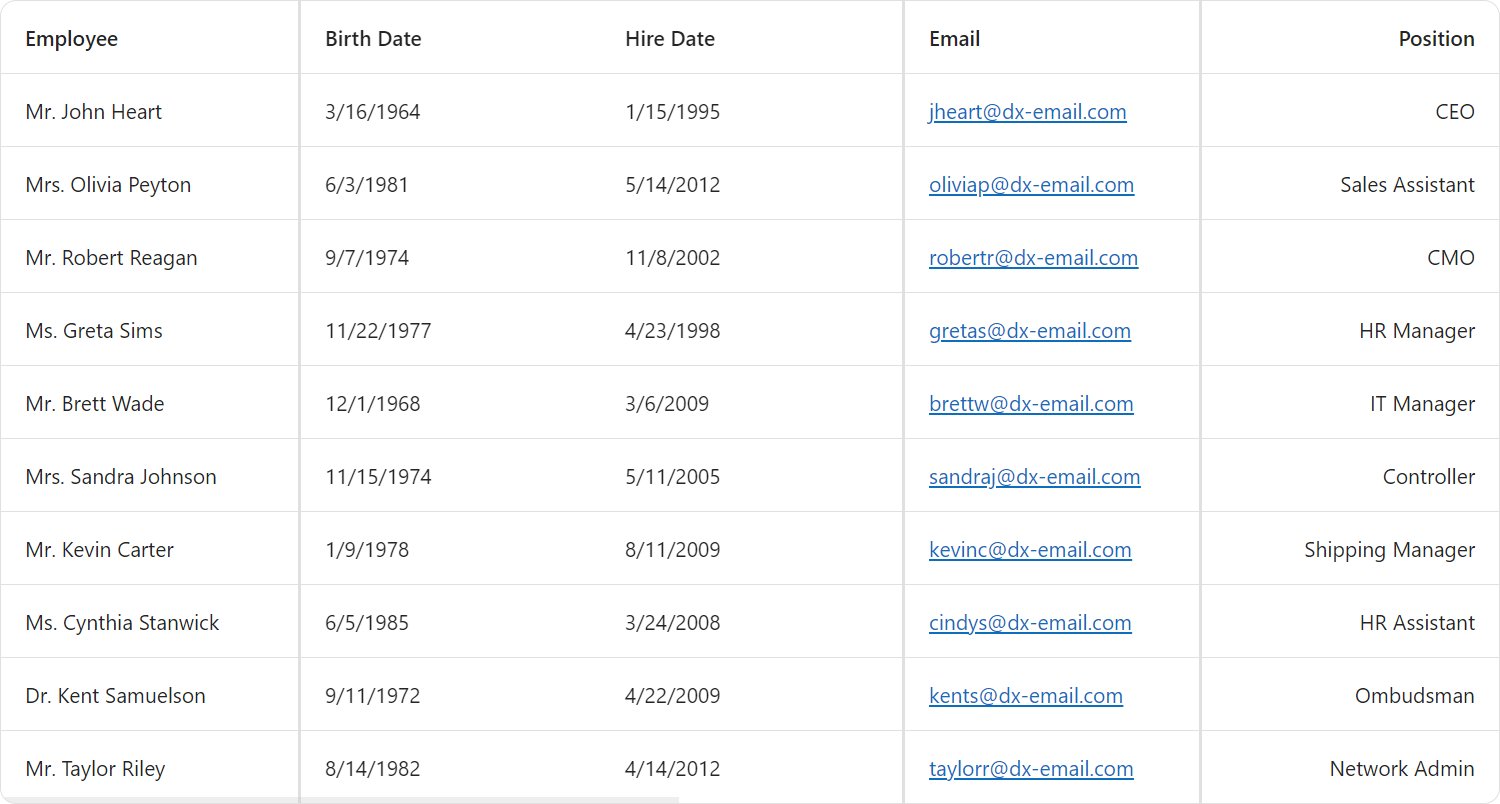
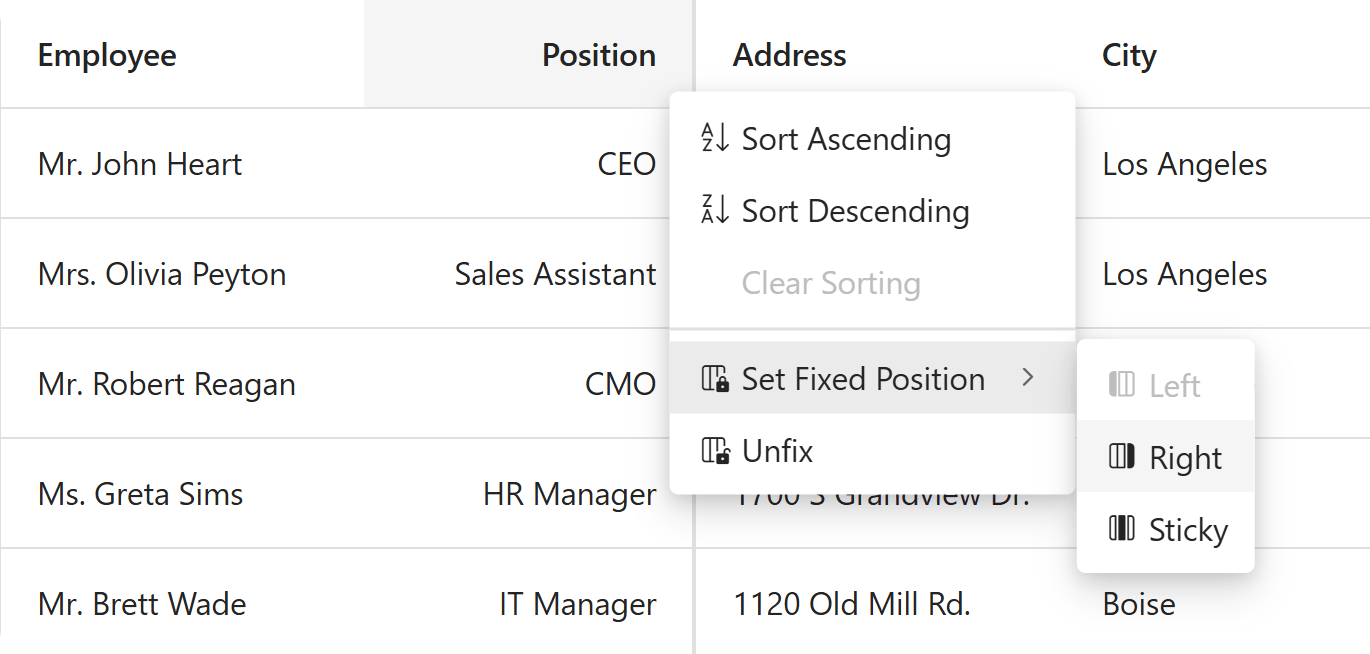
DataGrid and TreeList - Sticky Columns
As you may know, both the DevExtreme DataGrid and TreeList ship with fixed column support (allowing you to fix columns to a table's edge).
Prior to the availability of advanced CSS positioning tools, our fixed column setup used two separate tables. In v24.2, we overhauled this mechanism: fixed columns are now integrated into the main table.
This update also introduces a new value for the fixedPosition property: sticky. Sticky columns behave initially as regular columns. When scrolling horizontally, they adhere to the left and right edges of the table upon reaching them. This enhances usability by keeping key information visible at all times.

The context menu used to fix columns now includes icons for various fixed positions.

UI/UX and API
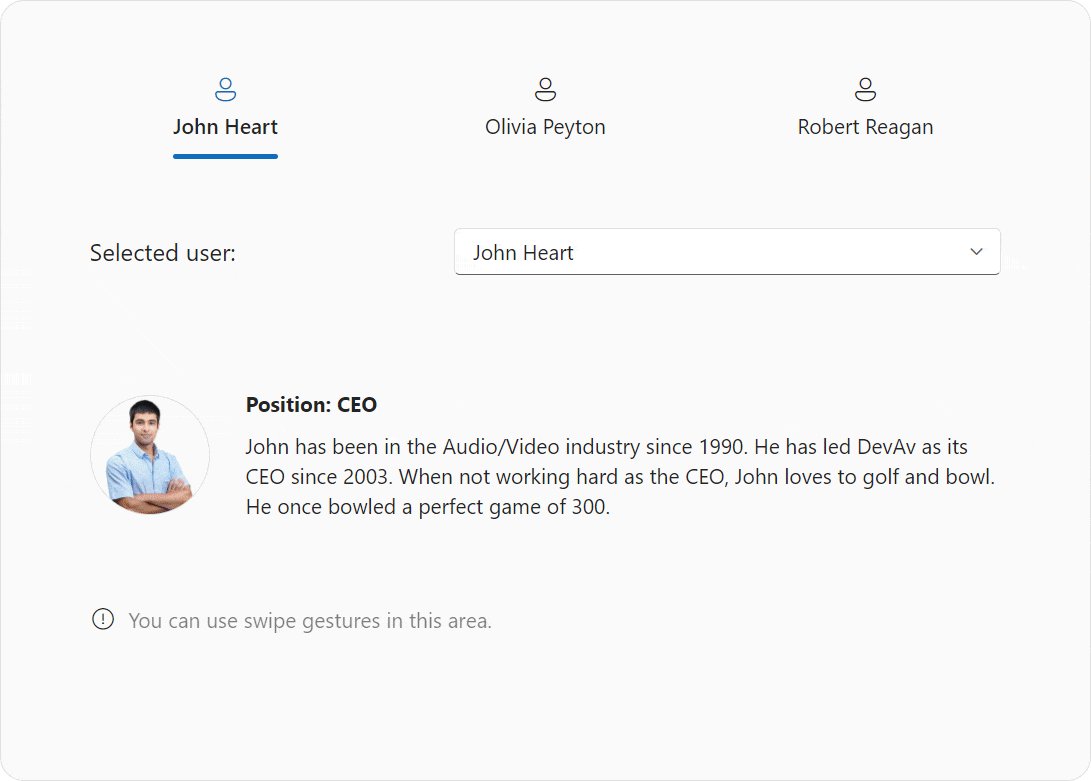
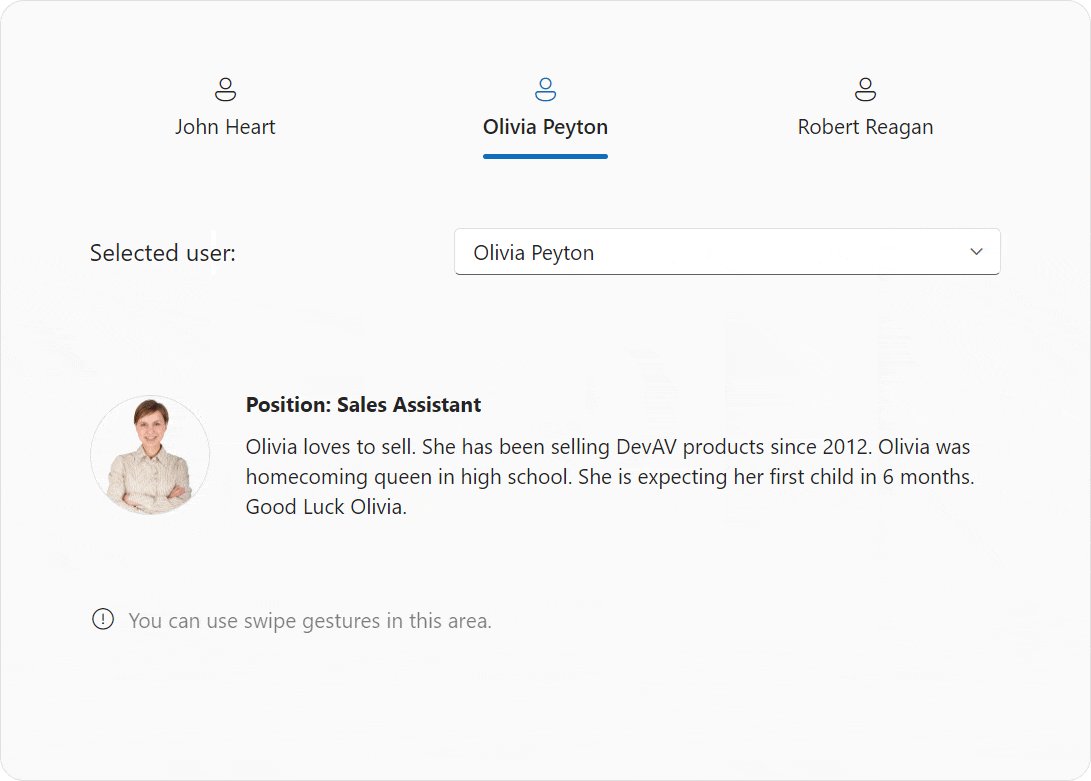
Tabs/TabPanel/List - onSelectionChanging Event
DevExtreme Tabs, TabPanel, and List share a common feature: selectable items.
Currently, these components include an onSelectionChanged event that triggers once selections are finalized and the selectedItems option updates.
v24.2 includes a new onSelectionChanging event for the aforementioned UI components. The event helps track selection changes more effectively and includes a cancel property (Boolean or JS Promise).

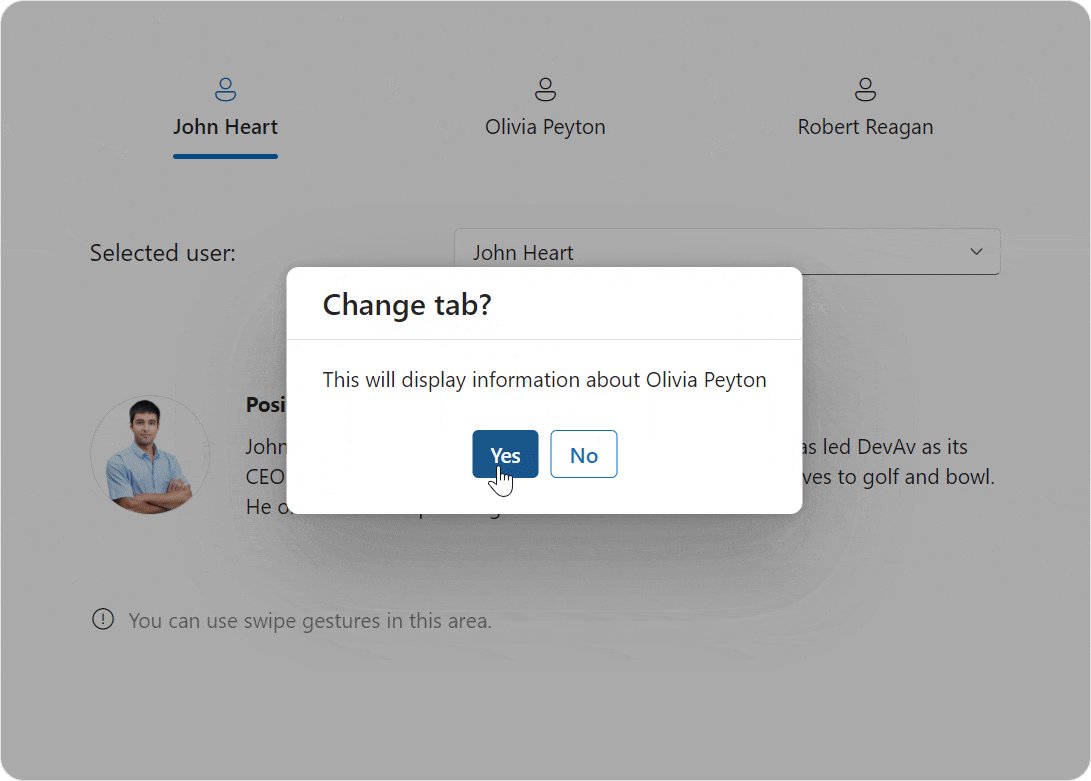
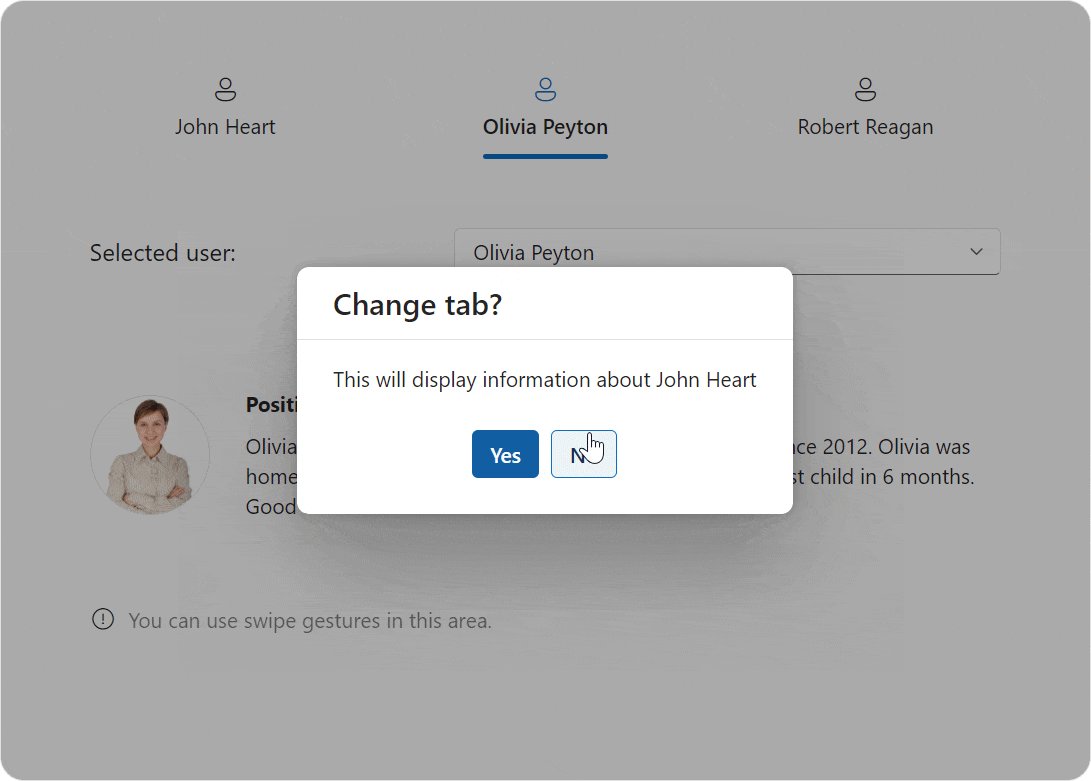
The primary purpose of the onSelectionChanging event is to enable tab/item switching under specific usage conditions. If a condition is not met, you can prevent the switch using the cancel property. Common conditions include:
- The user confirms the switch to another tab/item via a pop-up dialog.
- The result of running validation on the current tab.
- Switching to another item follows a specified order. For example, when a user switches between tabs/items sequentially.
- Other custom conditions unrelated to the current component.
Select one of the following supported dev frameworks to explore the capabilities of this new feature:
TabPanel/MultiView - Item Visibility Option
The DevExtreme TabPanel and MultiView include a new visible property for individual items. This feature allows you to manage whether an item is visible at runtime.
<dx-tab-panel>
<dxi-item [visible]="false"></dxi-item>
</dx-tab-panel>
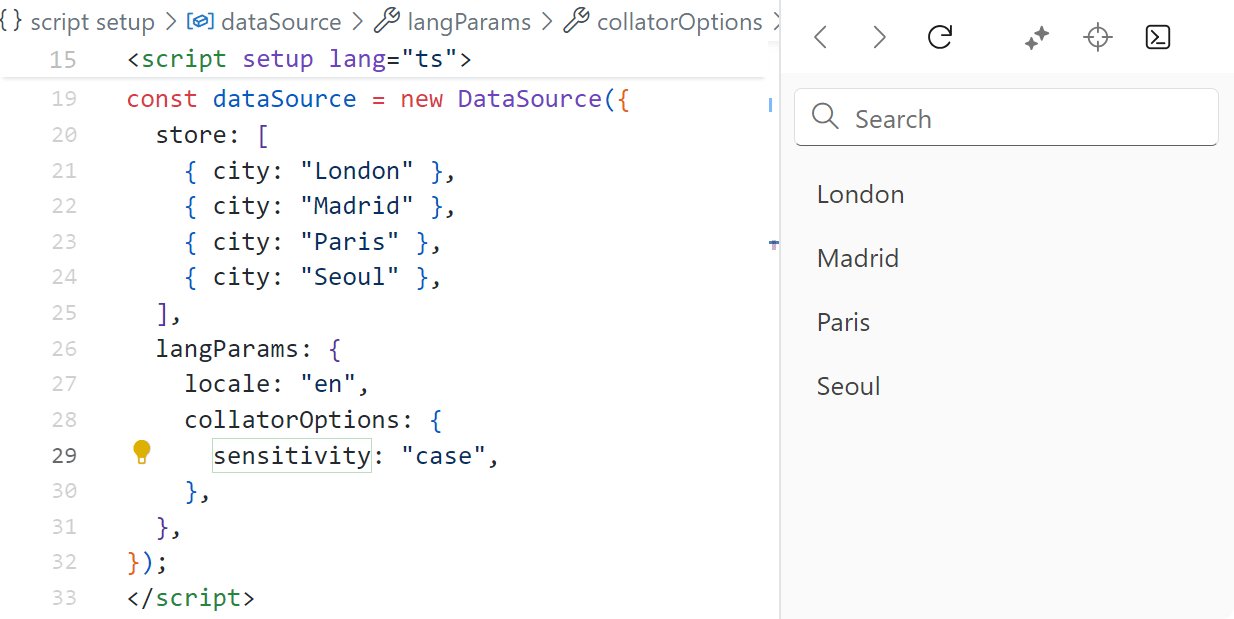
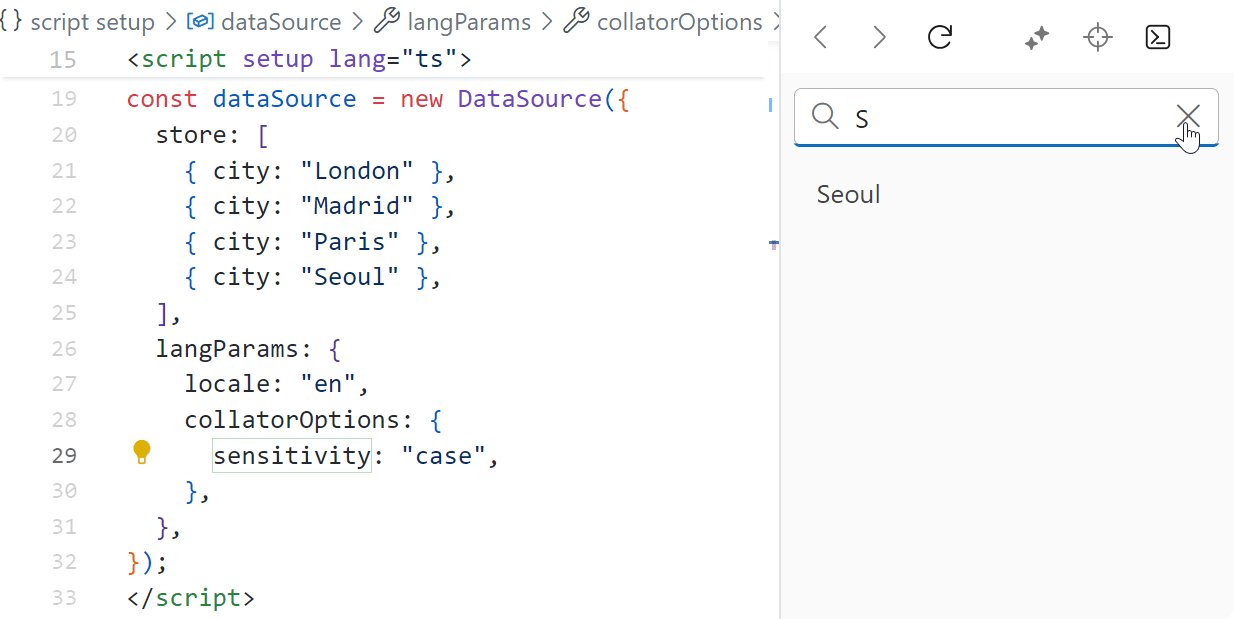
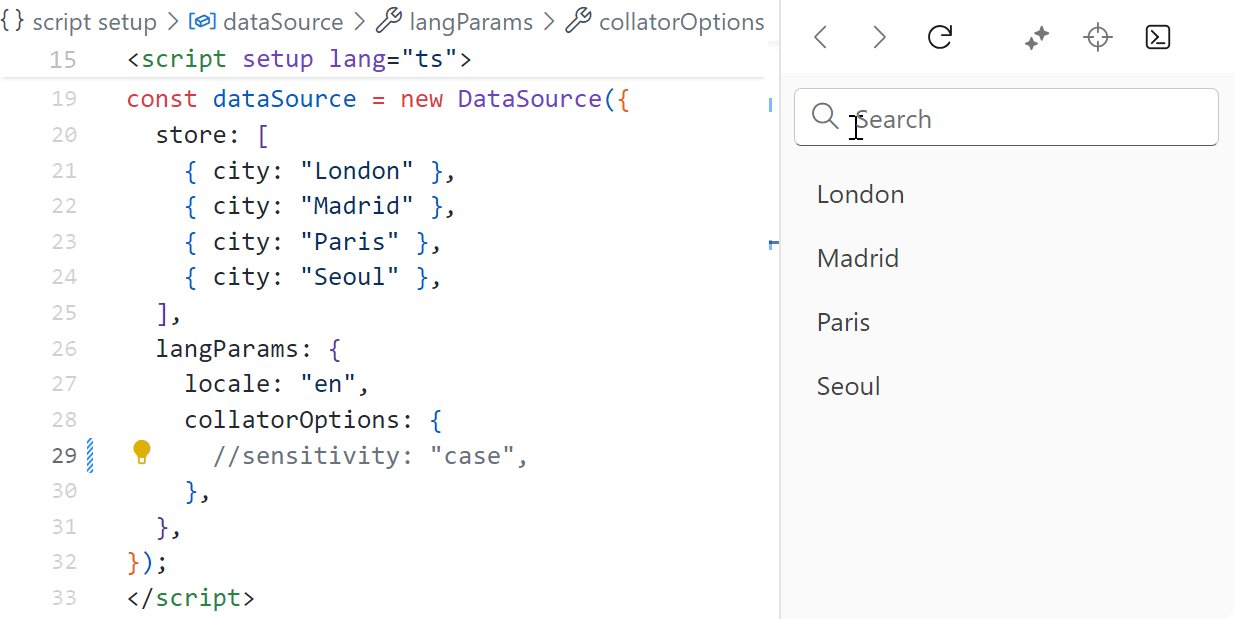
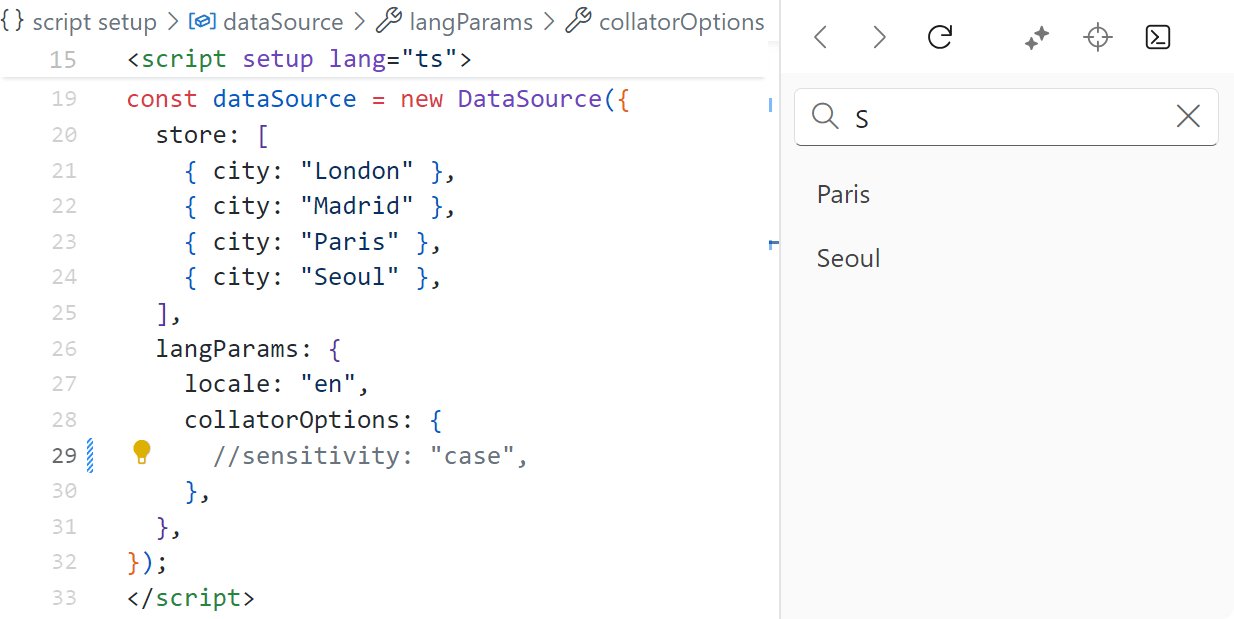
DataSource - Case Sensitive Filtering
In v23.1, we released langParams for DataSource. This property can be used to include language-specific parameters for sorting and filtering operations performed on a client.
This update includes case sensitivity for the langParams options. As you can see in the image below, you can now introduce case-aware filtering when using DevExtreme UI components with DataSource support (such as DataGrid).

Select one of the following supported dev frameworks to explore the capabilities of this new feature:
HTML Editor - Advanced Format Conversion
Previously, the DevExtreme HTML Editor included basic HTML & Markdown conversion support (via showdown/turndown dependencies).
With v24.2, we removed this capability and added a converter option for custom conversions. For instance, Markdown lacks strikethrough support (as you expect, HTML Editor with valueType="markdown" did not offer this option). You can now use the unified:remark-gfm plugin to introduce this capability to your DevExtreme-powered app. Unified offers numerous plugins for flexible and enhanced formatting.
This update allows greater control/options for HTML Editor-related formatting operations. You can even add support for other formats such as YAML. You will only need a converter from and to HTML.
Service for Popup Open Operations
Previously, to define a Popup, it was necessary to add the Popup to markup and define a template for its content:
<dx-popup
title="Popup Title"
[(visible)]="isPopupVisible"
>
<div *dxTemplate="let data of 'content'">
<p>Popup content</p>
</div>
</dx-popup>
The visible property controlled Popup visibility.
The use of services that display popups is a common practice in Angular libraries. DevExtreme Popup component now includes DxPopupService which allows you to open a Popup and initialize its content using an open method. The open method accepts a component to be displayed and Popup options.
import { DxPopupService } from "devextreme-angular/ui/popup";
// ...
constructor(private popupService: DxPopupService)
// ...
this.popupRef = popupService.open(ContentComponent, { showCloseButton: true });
You can access the Popup instance through DxPopupServiceComponent. Call the hide() method to close the Popup programmatically:
popupRef: DxPopupServiceComponent; this.popupRef.instance.hide();
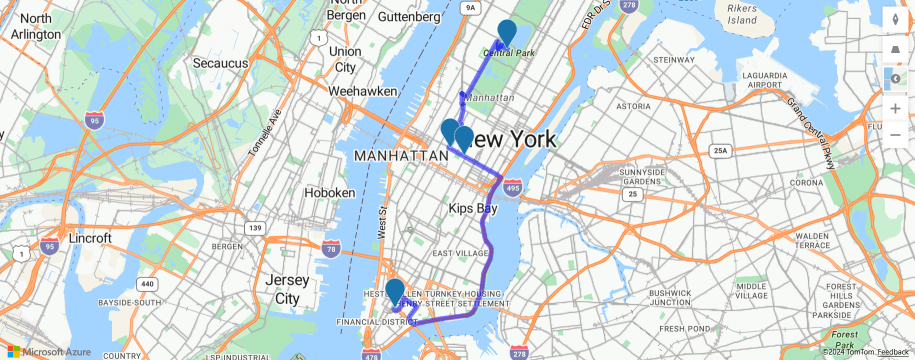
Maps
Azure Maps Support
As you know, Microsoft discontinued availability of Bing Maps for Enterprise and associated APIs. Azure Maps will be Microsoft's single unified enterprise mapping platform moving forward.
Accordingly, DevExtreme Maps now supports Azure Maps (a new map provider).

We recommend use of a supported map provider (either 'azure', 'google', or 'googleStatic') in your DevExtreme-powered solution.
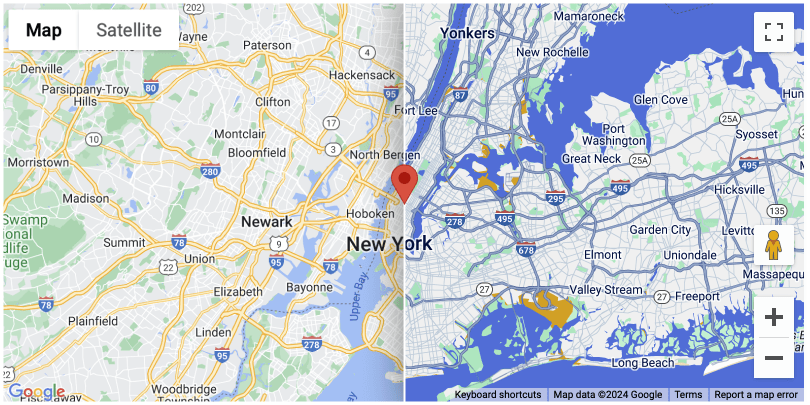
Advanced Google Markers and mapID Support
DevExtreme Maps now supports advanced Google markers. We also published a new providerConfig configuration object that contains setting specific to 'google' and 'googleStatic' providers. For instance, you can now use the Google Maps mapID option to customize your Map by setting it in our providerConfig.mapId.

TypeScript Enhancements
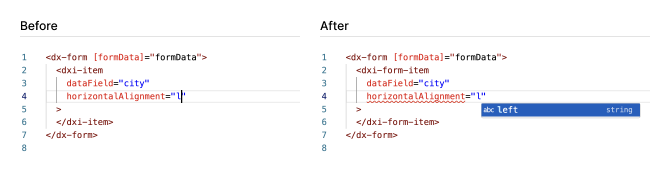
New Configuration Components
If you've used devextreme-angular in the past, you are familiar with our configuration components (they have a dxo- or dxi- prefixes).
Our goal is to augment these components with updated TypeScript definitions. Changing them, however, would affect existing projects. Thus, in v24.2, we launched a new set of devextreme-angular configuration components (these can be used independently).
You can access these new components by appending the parent component's name after the prefix. For example, dxo-editing in DataGrid becomes dxo-data-grid-editing, and dxi-column changes to dxi-data-grid-column, etc.
This "named set" improves usage as follows:
- Each configuration component now displays properties related to its specific parent component only.

- Property values for each configuration component are strictly typed.

Import Enhancements
Single Entry-Point for All Imports
Previously, you had to import from two packages - a framework-specific DevExtreme package devextreme-angular and the devextreme package itself. The devextreme package included all common/shared imports not specific to any framework. With v24.2, you can now import everything from the appropriate framework package. This change simplifies access to our entire public API.
// Before: DataSource is imported from the devextreme package
import DataSource from 'devextreme/data/data_source';
import { DxDataGridModule, DxDataGridTypes } from 'devextreme-angular/ui/data-grid';
// After: DataSource is imported from the devextreme-angular package
import { DataSource } from 'devextreme-angular/common/data';
import { DxDataGridModule, DxDataGridTypes } from 'devextreme-angular/ui/data-grid';
You do not have to update an existing DevExtreme-powered application, but we encourage you to explore our new implementation when considering new app functionality.
Important Note: In past versions, it was possible to import private APIs because it was both accessible and indistinguishable from public items. If you've accidentally used private APIs in your application, you may encounter issues with the DevExtreme v24.2 update. If you do encounter issues, please submit a support ticket via the DevExpress Support Center. We will be happy to follow up.
Accessibility
DevExtreme Scheduler ships with enhanced contrast and keyboard navigation support. It now includes aria-labels for agenda appointments, month view, and recurrence icons.
In addition, other DevExtreme UI components such as DataGrid, TreeList, FilterBuilder, HTML Editor, Calendar, Menu, List and ProgressBar were enhanced as follows:
- Screen readers can now indicate whether a TreeList node is in an expanded or collapsed state.
- Screen readers can now pronounce selected dates when DevExtreme Calendar is in multi select mode.
- DataGrid and TreeList ColumnChooser and HeaderFilters are now visible when receiving focus. The focus is looped now.
- Focus order for a Lookup was modified so that elements are not obscured by a drop-down field.
- HTML Editor Toolbar button states are now pronounced properly.
- You can now collapse and expand List groups with keyboard navigation.
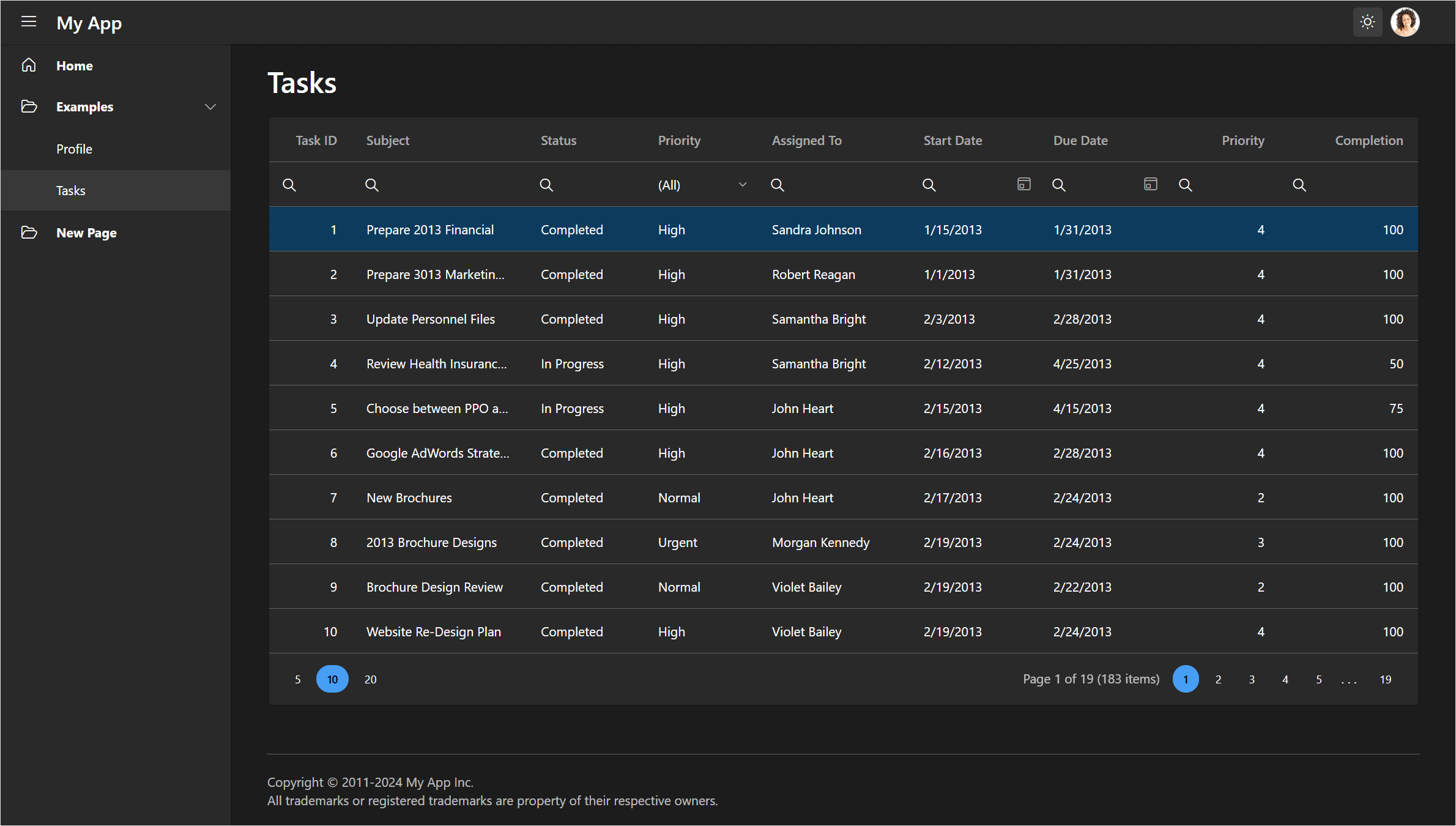
Application Templates
We introduced the following changes to our application templates:
- Newer and more modern design.
- Light/dark theme switcher.
- By default, templates are created using our newest Fluent theme.


To test our updated application templates, you must install devextreme-cli:
npx devextreme-cli new angular-app app-name
After installation, run the following commands to start the application:
cd app-name npm run start
Angular 19 Support
Angular 19 was recently released. We've tested the 19.0.0 version against our UI components and found no issues.
If you are considering Angular 19 for a current/upcoming project, feel free to share your Angular-specific thoughts/experiences with us.
Your Feedback Matters
We thank you for your continued support. Once you’ve reviewed the features/capabilities introduced in our v24.2 release cycle,
please take a moment to complete our online survey.
Your comments will help us refine our development plans for our v25.1 release set for release in 2025.