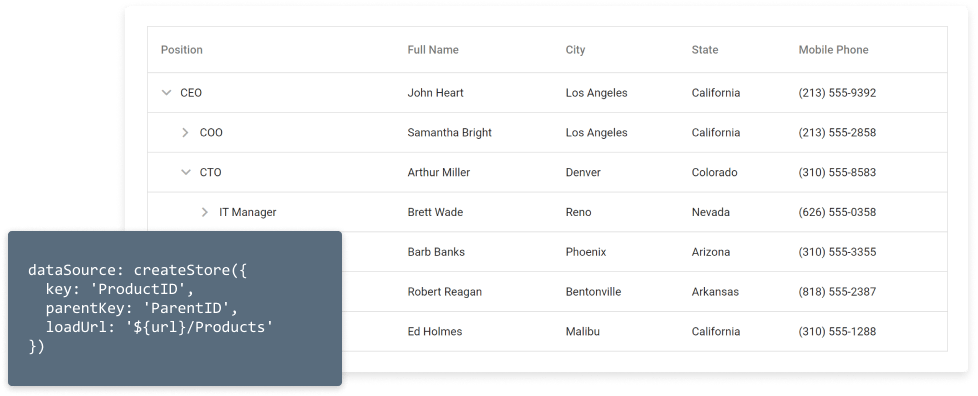
Data-Binding
From in-memory arrays to JSON, OData or Web API service — the DevExtreme Tree List UI component can consume data from any information source. The flexibility of our Angular Tree List component is such that you do not need to feed it hierarchical data structures. Even with a collection of linked plain objects, our Angular Tree List component can still construct a tree hierarchy.

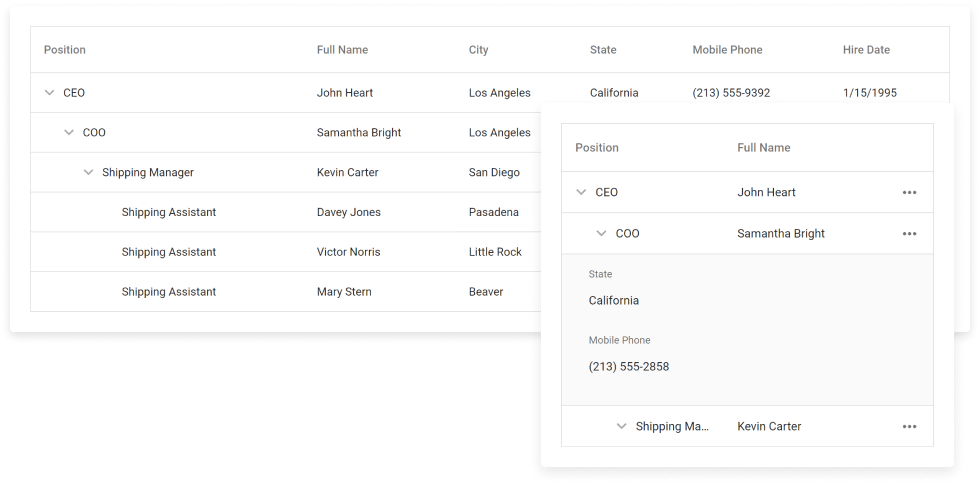
Adaptability Inside
The DevExtreme Angular Tree List UI component was engineered with mobile devices in mind. With it, you can deliver high-impact user experiences that adapt to different screen resolutions — from desktops and tablets, to smartphones.

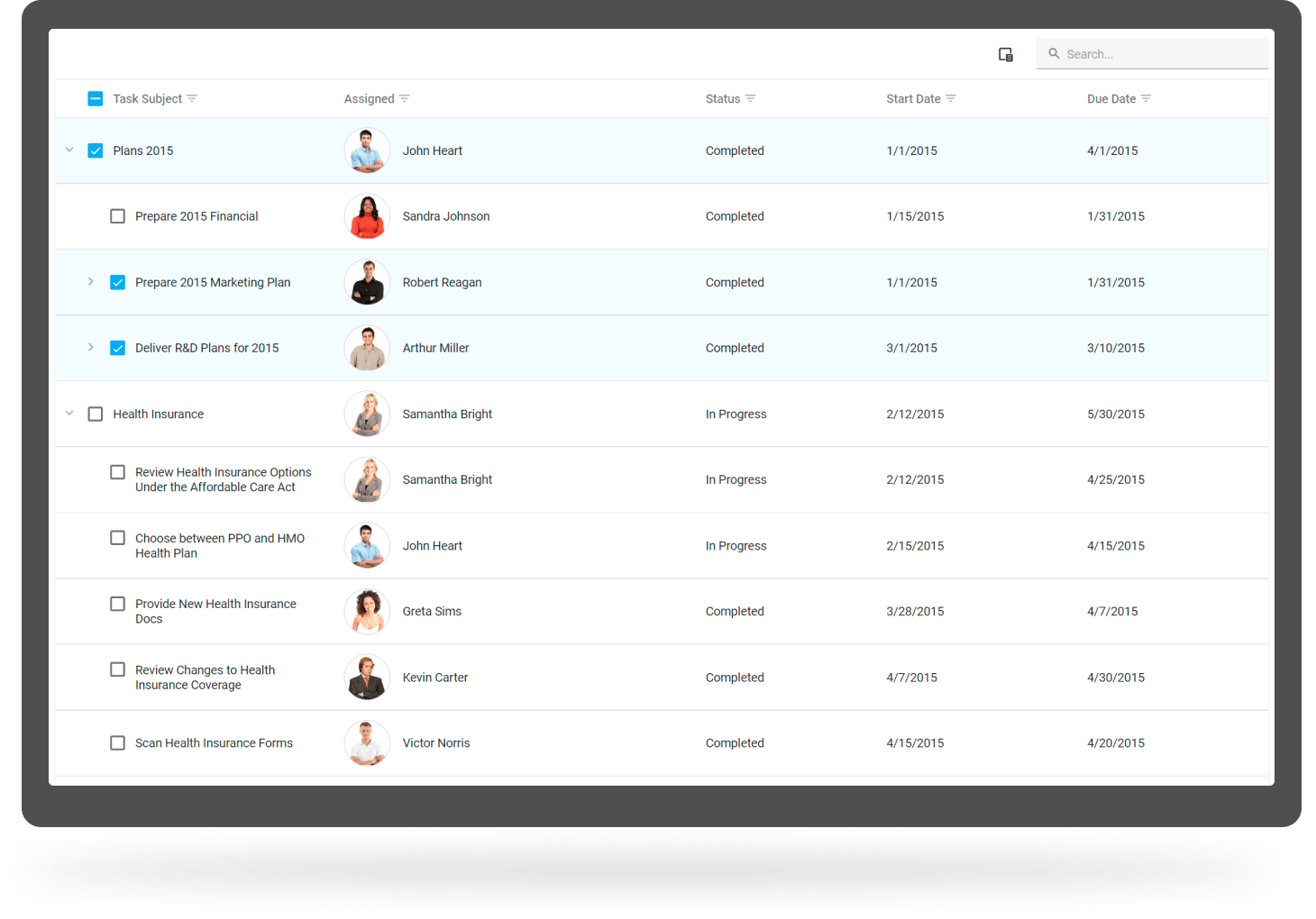
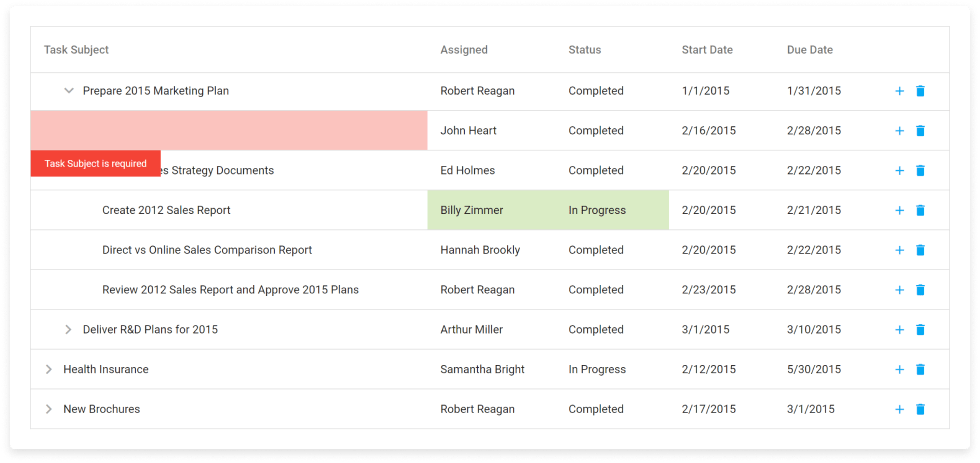
Data Editing and Record Validation
Five intuitive edit modes and a variety of in-cell editors make data editing simple and straightforward. All our Angular Tree List editors include built-in client-side validation with a predefined set of validation rules including email, numeric, range, compare, custom, etc.

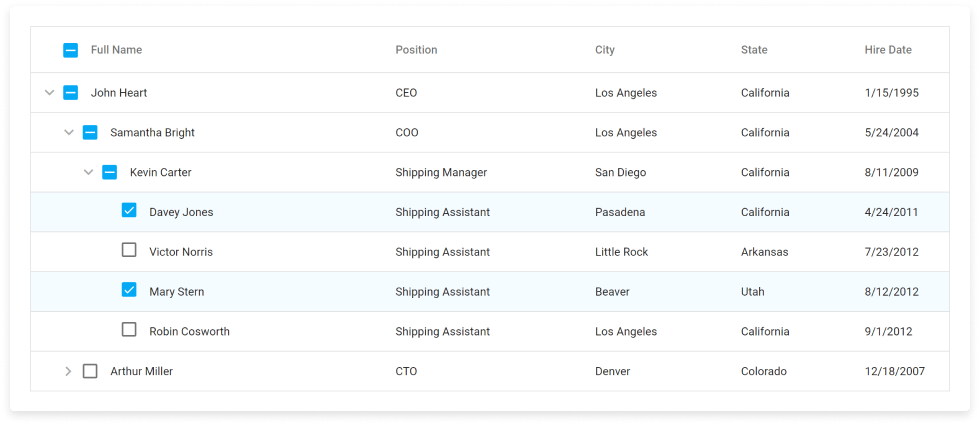
Record Selection
Our Angular Tree List component includes two built-in record selection options. From single and multi-select modes to full support for recursive selection, we’ve engineered our Tree List so you can deliver the most intuitive user experience to your end-users without hassles or aggravation.

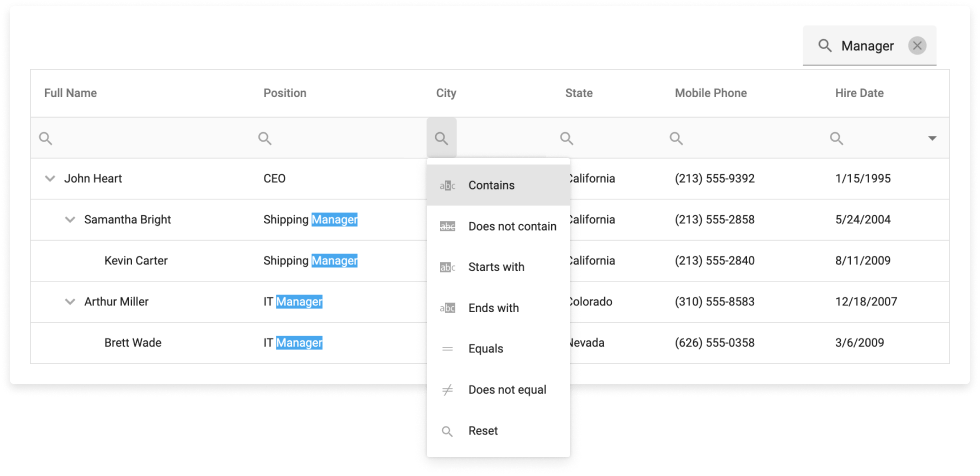
Filtering and Record Searching
The DevExtreme Angular Tree List component ships with two distinct filter UI elements: an Excel-inspired filter row and column header filter. In addition, an Outlook-inspired search panel makes it a breeze to locate records that match a specific search value.

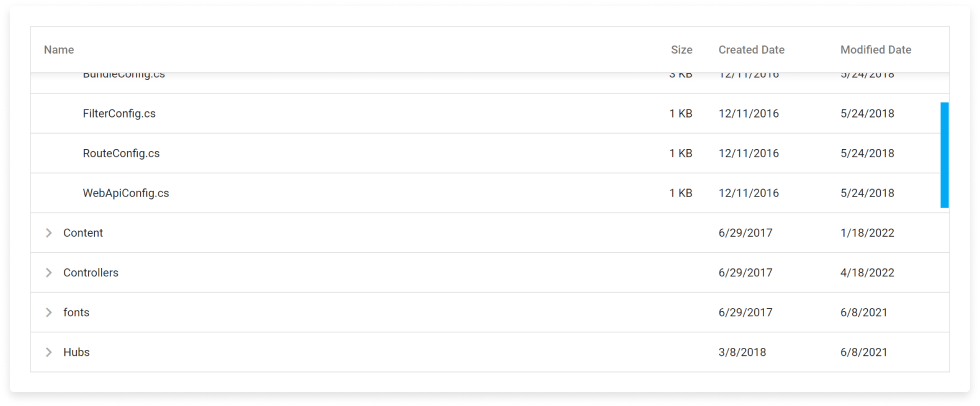
Record Scrolling
Big data requires blazing fast record scrolling. To ensure the very best user experience, our Angular Tree List ships with a virtual scroll mode designed to load only those records needed for the viewport. This option ensures that your DevExtreme-powered Angular apps are always fast, always responsive.

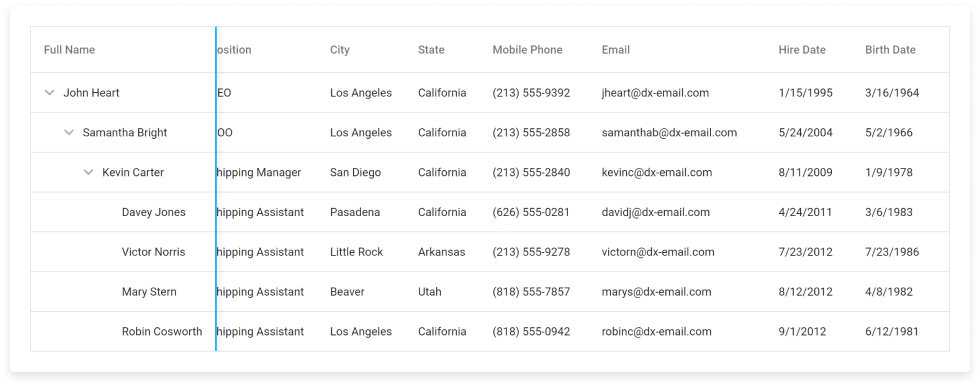
Column and Layout Customization
Our Angular Tree List ships with fixed column support so you can improve data readability and address a variety of usage scenarios with ease. We also ship numerous runtime layout options including the ability to resize, reorder, hide and display individual Angular Tree List columns as requirements dictate.

Your Next Great App
Starts Here
30 Day Trial
Download our fully functional 30-day trial. Registration not required.
60-Day Money Back Guarantee
Buy with confidence. All DevExpress products come with a 60-day money back guarantee.
Tiered Discounts
Save money and add licenses as organizational/growth needs dictate.
Need UI Components for a Different Framework?
DevExtreme includes 80+ UI components for the following development frameworks.