JavaScript/jQuery PieChart - tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying values of a series point. A tooltip appears when the end-user hovers the cursor over a series point. You can enable/disable tooltips, change their appearance and format their text using fields of the tooltip configuration object.
argumentFormat
Formats the point argument before it is displayed in the tooltip. To format the point value, use the format option.
See Also
- format - provides a comprehensive overview of formatting capabilities.
- Data Formatting - shows how to apply formatting to various widget elements.
color
Colors all tooltips.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
This option sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Allows you to change tooltip appearance.
Information on the series point being pressed or hovered over with the mouse pointer.
The tooltip's text or markup and appearance settings.
This option should be assigned a function returning a specific object. The following fields can be specified in this object.
color
Specifies the color of a tooltip.text
Specifies the text displayed by a tooltip.html
Specifies the HTML markup displayed by a tooltip.NOTEIf you are going to use external resources (for example, images) in the markup, specify the size of the area they will occupy beforehand.fontColor
Specifies the color of the text displayed by a tooltip.borderColor
Specifies the color of the tooltip border.
When implementing the function for this option, you can use information about the tooltip's point. For example, you can access the argument or value of this point. To do this, use the following fields of the this object.
- value
Specifies the value of the currently hovered point. - valueText
Specifies the value of the currently hovered point with applied formatting if the format property is specified. - argument
Specifies the argument value of the currently hovered point. - argumentText
Specifies the argument value of the currently hovered point with applied formatting if the argumentFormat property is specified. - percent
Specifies the percent value of the currently hovered point. - percentText
Specifies the percent value of the currently hovered point with percentPrecision (optional) applied. - point
Provides access to the hovered point. To learn more about the field and methods of the point object, refer to the Point topic in the "Chart Elements" reference section.
The function's parameter represents the same object as the this object. If appropriate, you can use the function's parameter to obtain the value that is currently represented by a tooltip.
To get general information on data formatting, refer to the Data Formatting topic.
opacity
Specifies tooltips' transparency.
This option accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
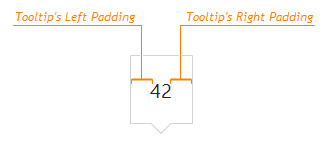
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.

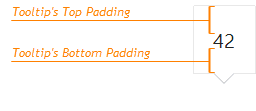
paddingTopBottom
Generates an empty space, measured in pixels, between a tooltip's top/bottom border and its text.

zIndex
Specifies a tooltip's z-index.
If the widget's container has the CSS z-index property specified, and tooltips are displayed incorrectly, configure their z-index using this option.