jQuery DataGrid - Column Chooser
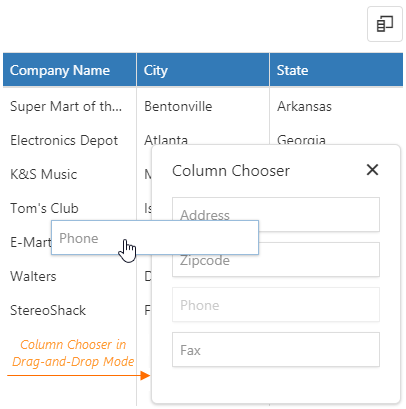
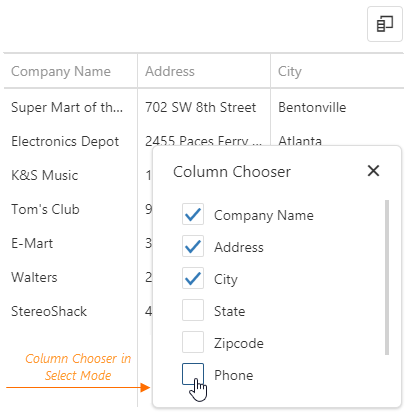
The column chooser allows a user to change the set of columns at runtime. It is configured using the columnChooser object and may operate in two modes: the default drag and drop mode and the select mode designed for touch devices.
jQuery
JavaScript
$(function() {
$("#dataGridContainer").dxDataGrid({
columnChooser: {
enabled: true,
mode: "dragAndDrop" // or "select"
}
});
});Angular
HTML
TypeScript
<dx-data-grid ... >
<dxo-column-chooser
[enabled]="true"
mode="dragAndDrop"> <!-- or "select" -->
</dxo-column-chooser>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
App.vue
<template>
<DxDataGrid ... >
<DxColumnChooser
:enabled="true"
mode="dragAndDrop" <!-- or "select" -->
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<ColumnChooser
enabled={true}
mode="dragAndDrop" {/* or "select" */}
/>
</DataGrid>
);
}
}
export default App;

Set a column's allowHiding property to false if it should never be hidden. For columns whose headers should never appear in the column chooser, set the showInColumnChooser property to false.
jQuery
JavaScript
$(function() {
$("#dataGridContainer").dxDataGrid({
columnChooser: { enabled: true },
columns: [{
// ...
allowHiding: false // cannot be hidden
}, {
// ...
showInColumnChooser: false // does not appear in the column chooser even when hidden
}]
});
});Angular
HTML
TypeScript
<dx-data-grid ... >
<dxo-column-chooser [enabled]="true"></dxo-column-chooser>
<dxi-column ...
[allowHiding]="false"> <!-- cannot be hidden -->
</dxi-column>
<dxi-column ...
[showInColumnChooser]="false"> <!-- does not appear in the column chooser even when hidden -->
</dxi-column>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
App.vue
<template>
<DxDataGrid ... >
<DxColumnChooser
:enabled="true"
/>
<DxColumn ...
:allow-hiding="false" <!-- cannot be hidden -->
/>
<DxColumn ...
:show-in-column-chooser="false" <!-- does not appear in the column chooser even when hidden -->
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxColumn
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser,
DxColumn
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser,
Column
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<ColumnChooser
enabled={true}
/>
<Column ...
allowHiding={false} {/* cannot be hidden */}
/>
<Column ...
showInColumnChooser={false}> {/* does not appear in the column chooser even when hidden */}
/>
</DataGrid>
);
}
}
export default App;Call the showColumnChooser() or hideColumnChooser() method to control the column chooser programmatically.
jQuery
JavaScript
var dataGrid = $("#dataGridContainer").dxDataGrid("instance");
dataGrid.showColumnChooser();
dataGrid.hideColumnChooser();Angular
TypeScript
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
showColumnChooser () {
this.dataGrid.instance.showColumnChooser();
};
hideColumnChooser () {
this.dataGrid.instance.hideColumnChooser();
};
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
App.vue
<template>
<DxDataGrid ...
:ref="dataGridRefKey">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
const dataGridRefKey = "my-data-grid";
export default {
components: {
DxDataGrid
},
data() {
return() {
dataGridRefKey
}
},
methods: {
showColumnChooser() {
this.dataGrid.showColumnChooser();
},
hideColumnChooser() {
this.dataGrid.hideColumnChooser();
}
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRefKey].instance;
}
}
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.dataGridRef = React.createRef();
this.showColumnChooser = this.showColumnChooser.bind(this);
this.hideColumnChooser = this.hideColumnChooser.bind(this);
}
showColumnChooser() {
this.dataGrid.showColumnChooser();
}
hideColumnChooser() {
this.dataGrid.hideColumnChooser();
}
get dataGrid() {
return this.dataGridRef.current.instance;
}
render() {
return (
<DataGrid ref={this.dataGridRef}>
{/* ... */ }
</DataGrid>
);
}
}
export default App;See Also
Feedback