React Chart - argumentAxis.constantLineStyle.label
Specifies the appearance of the labels of those constant lines that belong to the argument axis.
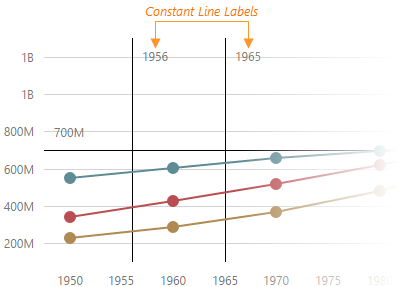
A constant line label displays the value of a constant line.

See Also
horizontalAlignment
Aligns constant line labels in the horizontal direction.
When using a widget as an ASP.NET MVC Control, specify this option using the HorizontalAlignment enum. This enum accepts the following values: Left, Center and Right.
position
Specifies the position of constant line labels on the chart plot.
By default, constant line labels are displayed inside the chart plot near the constant lines they belong to. To place the labels outside the chart plot, set the position option to "outside".
When using the widget as an ASP.NET MVC Control, specify this option using the RelativePosition enum. This enum accepts the following values: Inside and Outside.
verticalAlignment
Aligns constant line labels in the vertical direction.
When using the widget as an ASP.NET MVC Control, specify this option using the VerticalAlignment enum. This enum accepts the following values: Top, Center and Bottom.

 Select one or more answers
Select one or more answers