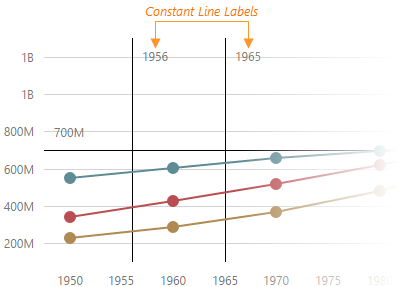
React Chart - argumentAxis.constantLineStyle.label
A constant line label displays the value of a constant line.

See Also
horizontalAlignment
When using a widget as an ASP.NET MVC Control, specify this option using the HorizontalAlignment enum. This enum accepts the following values: Left, Center and Right.
position
By default, constant line labels are displayed inside the chart plot near the constant lines they belong to. To place the labels outside the chart plot, set the position option to "outside".
When using the widget as an ASP.NET MVC Control, specify this option using the RelativePosition enum. This enum accepts the following values: Inside and Outside.
verticalAlignment
When using the widget as an ASP.NET MVC Control, specify this option using the VerticalAlignment enum. This enum accepts the following values: Top, Center and Bottom.
If you have technical questions, please create a support ticket in the DevExpress Support Center.