React PivotGrid - headerFilter
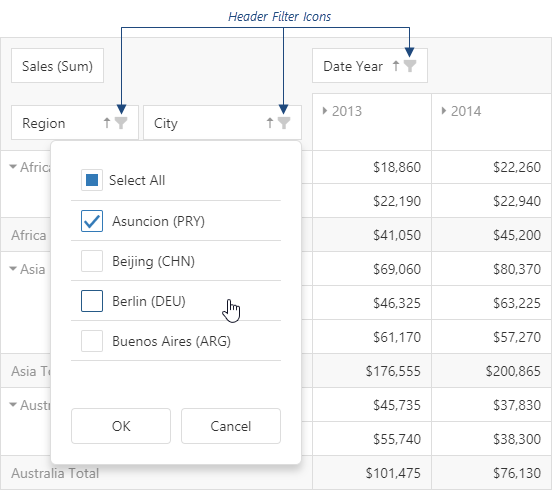
A header filter allows a user to filter individual field's values by including or excluding them from the applied filter. Clicking a header filter icon in the field chooser or the field panel invokes a popup menu displaying all the unique field values.

Assign true to the allowFiltering option to make the icons visible. Specify the fields[].headerFilter object to customize the specific field's header filter.
See Also
searchTimeout
Specifies a delay in milliseconds between when a user finishes typing in the header filter's search panel, and when the search is executed.
If you have technical questions, please create a support ticket in the DevExpress Support Center.