DevExtreme React - Theme Builder
The Theme Builder is a tool for creating custom themes based on predefined DevExtreme and Bootstrap themes. You can use it as follows:
Access the online version or click Run Theme Builder in a DevExtreme project's context menu in Visual Studio.
Run the local version by opening the index.html file located in the C:\Program Files (x86)\DevExpress 17.2\DevExtreme\Tools\DevExtreme\ThemeBuilder directory by default. This version is available only if you have istalled DevExtreme using the installer for Windows.
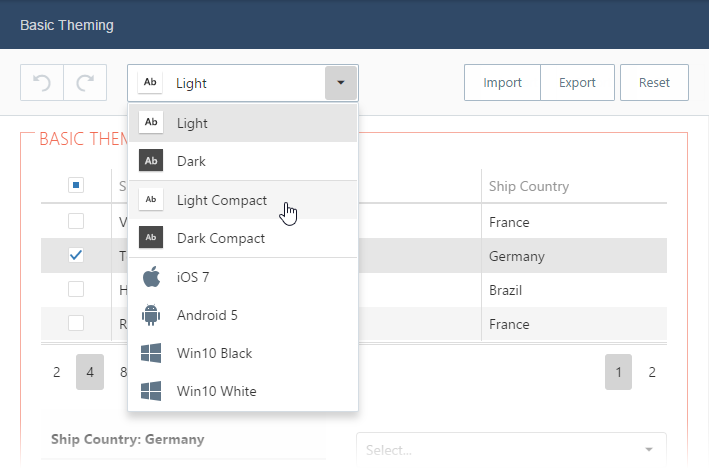
The Theme Builder divides theming settings into two groups: Basic Theming for the most frequently used settings, and Advanced Theming for more advanced and widget-specific settings.
Bootstrap Themes
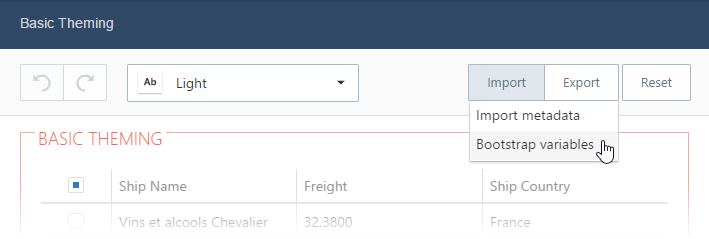
Upload the variables.less file that defines a Bootstrap theme by selecting Bootstrap variables from the Import menu.

Undo Changes
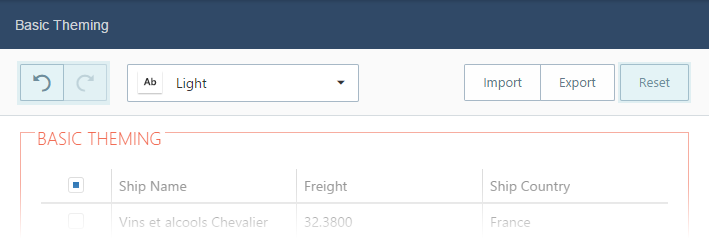
Theme Builder allows you to undo/redo changes or reset the whole theme using the corresponding toolbar buttons.

Postpone Customization
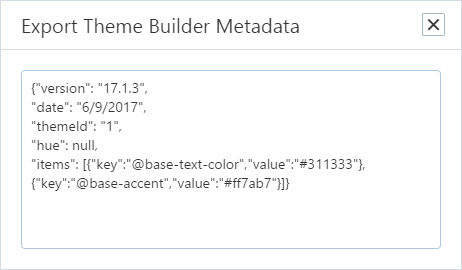
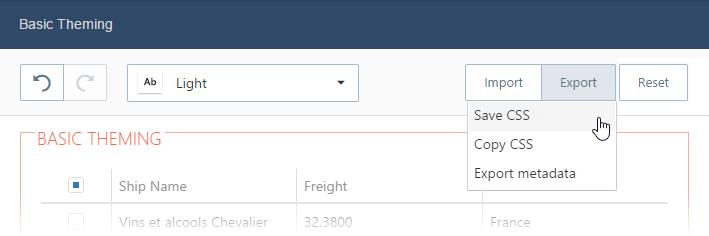
You should save your changes before closing the Theme Builder to avoid losing them. Select Export metadata from the Export menu to open the window with the Theme Builder metadata. Save this metadata wherever it suits you.

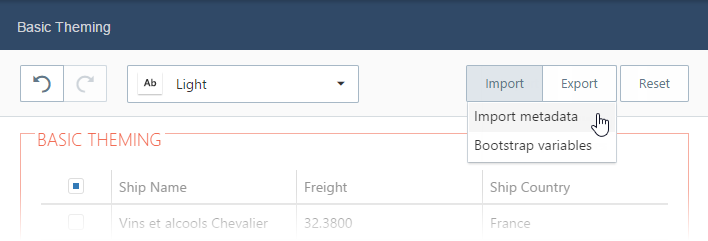
Copy the saved metadata to the window that opens when selecting Import metadata from the Import menu to continue customization.

Save the Resulting Theme
Select Save CSS from the Export menu to save a CSS file with the resulting theme.

Link both this theme and the dx.common.css to your project.


 Select one or more answers
Select one or more answers