React Chart - commonAxisSettings

The commonAxisSettings object, which is described here, specifies common settings for all axes in a chart. To configure a particular axis, use the argumentAxis or valueAxis object. Axis-specific settings override common settings.
allowDecimals
Specifies whether to allow decimal values on the axis. When false, the axis contains integer values only.
color
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
constantLineStyle

The commonAxisSettings.constantLineStyle object, which is described here, specifies common settings for all constant lines in the chart. To configure only those constant lines that belong to a particular axis, use the following objects.
- argumentAxis.constantLineStyle
- valueAxis.constantLineStyle
To configure individual constant lines, use the following arrays of objects.
- argumentAxis.constantLines[]
- valueAxis.constantLines[]
Individual settings override axis-specific settings which, in their turn, override common settings.
discreteAxisDivisionMode
Specifies whether ticks and grid lines should cross axis labels or lie between them. Applies only to the axes of the "discrete" type.
Use the DiscreteAxisDivisionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: BetweenLabels and CrossLabels.
See Also
grid
A grid is a set of mutually-crossing vertical and horizontal lines that stretch throughout the entire chart. Visually, grid lines can be considered extensions of major ticks. The grid improves the readability of chart data.

The commonAxisSettings.grid object specifies common settings for all grid lines in the chart. To configure only those grid lines that descend from a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
- commonAxisSettings.minorGrid - configures the minor grid built on minor ticks.
inverted
When an axis is inverted (that is, when this option is set to true), its maximum and minimum values swap their places. As a result, axis values ascend in the opposite direction. Along with the axis, series also become inverted.
See Also
- rotated - rotates the chart.
label
Axis labels display the values of major axis ticks.

The commonAxisSettings.label object, which is described here, specifies common settings for all axis labels in the chart. To configure only those labels that belong to a particular axis, use the following objects.
Axis-specific settings override common settings.
maxValueMargin
Controls the empty space between the maximum series points and the axis. Applies only to the axes of the "continuous" and "logarithmic" type.
By default, the axes extend slightly beyond their extrema generating an empty space between the axes and the minimum/maximum series points. It prevents cutting off parts of those points. To control this empty space, use the minValueMargin and maxValueMargin options. These options are used in the following formulas for the actual start and end axis values.
startAxisValue = minDataValue - (maxDataValue - minDataValue) * minValueMargin endAxisValue = maxDataValue + (maxDataValue - minDataValue) * maxValueMargin
For example, consider that minDataValue is 1960 and maxDataValue is 2010. If you set the minValueMargin and maxValueMargin options to 0.1, the axis will start in 1955 and end in 2015.
startAxisValue = 1960 - (2010 - 1960) * 0.1 = 1960 - 50 * 0.1 = 1960 - 5 = 1955 endAxisValue = 2010 + (2010 - 1960) * 0.1 = 2010 + 50 * 0.1 = 2010 + 5 = 2015
See Also
- commonAxisSettings.valueMarginsEnabled
minorGrid
In addition to the major grid built on major ticks, the Chart widget provides the minor grid built on minor ticks.

The commonAxisSettings.minorGrid object specifies common settings for all minor grid lines in the chart. To configure only those grid lines that descend from a particular axis, use the following objects.
Axis-specific settings override common settings.
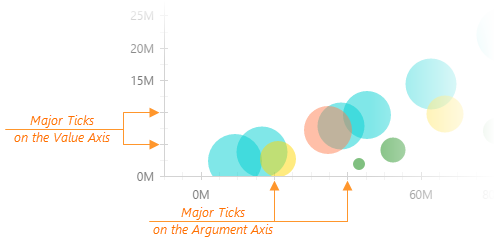
minorTick
Along with major ticks, the Chart widget supports minor ticks. They divide an axis segment limited by two neighboring major ticks.

The commonAxisSettings.minorTick object specifies common settings for all minor ticks in the chart. To configure only those minor ticks that belong to a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
- argumentAxis.minorTickInterval - specifies the minor tick interval of the argument axis.
- valueAxis.minorTickInterval - specifies the minor tick interval of the value axis.
minValueMargin
Controls the empty space between the minimum series points and the axis. Applies only to the axes of the "continuous" and "logarithmic" type.
By default, the axes extend slightly beyond their extrema generating an empty space between the axes and the minimum/maximum series points. It prevents cutting off parts of those points. To control this empty space, use the minValueMargin and maxValueMargin options. These options are used in the following formulas for the actual start and end axis values.
startAxisValue = minDataValue - (maxDataValue - minDataValue) * minValueMargin endAxisValue = maxDataValue + (maxDataValue - minDataValue) * maxValueMargin
For example, consider that minDataValue is 1960 and maxDataValue is 2010. If you set the minValueMargin and maxValueMargin options to 0.1, the axis will start in 1955 and end in 2015.
startAxisValue = 1960 - (2010 - 1960) * 0.1 = 1960 - 50 * 0.1 = 1960 - 5 = 1955 endAxisValue = 2010 + (2010 - 1960) * 0.1 = 2010 + 50 * 0.1 = 2010 + 5 = 2015
See Also
- commonAxisSettings.valueMarginsEnabled - enables/disables margins for axes.
placeholderSize
The reserved space will be occupied by the axis line and axis labels.

See Also
- margin - generates space around the widget.
stripStyle

The commonAxisSettings.stripStyle object specifies common settings for all strips in the chart. To configure only those strips that belong to a particular axis, use the following objects.
- argumentAxis.stripStyle
- valueAxis.stripStyle
To configure individual strips, use the following arrays of objects.
Individual settings override axis-specific settings which, in their turn, override common settings.
tick
Ticks divide an axis into sections that measure off values on this axis.

The commonAxisSettings.tick object specifies common settings for all major ticks in the chart. To configure only those major ticks that belong to a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
- argumentAxis.tickInterval - specifies the tick interval of the argument axis.
- valueAxis.tickInterval - specifies the tick interval of the value axis.
- commonAxisSettings.minorTick - customizes the appearance of minor ticks.
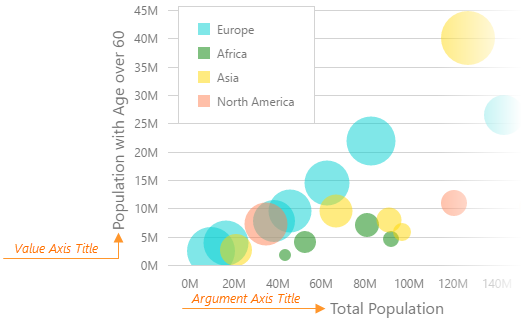
title
Usually, an axis title displays units of measurement for values displayed by an axis. However, you can display any needed text in the axis title.

The commonAxisSettings.title object, which is described here, specifies common settings for all axis titles in the chart. To configure only the axis title that belongs to a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
valueMarginsEnabled
By default, the axes extend slightly beyond their extrema. It prevents cutting off parts of the minimum and maximum series points. To disable this feature, set the valueMarginsEnabled option to false.
See Also
- commonAxisSettings.minValueMargin - sets a custom margin for minimum series points.
- commonAxisSettings.maxValueMargin - sets a custom margin for maximum series points.
If you have technical questions, please create a support ticket in the DevExpress Support Center.