React CircularGauge Props
An object that defines configuration options for the CircularGauge widget.
animation
Specifies animation options.
To make your gauge "live", enable animation for it by setting the enabled option of the animation object to true. In this instance, the gauge indicators will appear in motion. In addition, within the animation object, you can set an appropriate easing mode using the easing option and specify how long the animation should run using the duration option.
containerBackgroundColor
Specifies the color of the parent page element.
Set this property to the color of the parent page element. Certain elements of the widget will use this color so that they coordinate with the page. Currently, different auxiliary separators use the container background color, so there is no need to set a custom color for them.
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#circularGaugeContainer").dxCircularGauge({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-circular-gauge ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-circular-gauge>
import { DxCircularGaugeModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxCircularGaugeModule
],
// ...
})ASP.NET MVC Control
@(Html.DevExtreme().CircularGauge()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().CircularGauge() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)export
Configures the exporting and printing features.
These features allow a user to export your widget into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the widget. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
geometry
Specifies the options required to set the geometry of the CircularGauge widget.
Specify the startAngle and endAngle options of the geometry configuration object to customize the shape of the circular gauge's arc. This arc is drawn from the startAngle to the endAngle as it is illustrated by the following image.

loadingIndicator
Configures the loading indicator.
When the widget visualizes local data, loading is instant. But when the widget is bound to a remote data source, loading may takes a considerable amount of time. To keep the viewer's attention, the widget can display a loading indicator.

To activate the loading indicator, assign true to the loadingIndicator.show option. Once data is loaded, the loading indicator will be hidden automatically.
See Also
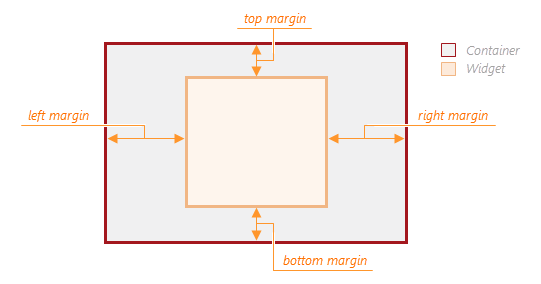
margin
Generates space around the widget.

jQuery
$(function() {
$("#circularGaugeContainer").dxCircularGauge({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-circular-gauge ... >
<dxo-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-margin>
</dx-circular-gauge>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxCircularGaugeModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxCircularGaugeModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-circular-gauge ... >
<dx-margin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</dx-circular-gauge>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxCircularGauge, {
DxMargin
} from 'devextreme-vue/circular-gauge';
export default {
components: {
DxCircularGauge,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import CircularGauge, {
Margin
} from 'devextreme-react/circular-gauge';
class App extends React.Component {
render() {
return (
<CircularGauge ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</CircularGauge>
);
}
}
export default App;onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
A function that is executed when the widget's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
A function that is executed after the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
onExporting
A function that is executed before the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| cancel |
Allows you to prevent exporting. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
See Also
onFileSaving
A function that is executed before a file with exported widget is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
|
| data |
Exported data as a BLOB. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
The widget notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the option that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the widget that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the widget instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| value | any |
The modified option's new value. |
onTooltipHidden
A function that is executed when a tooltip becomes hidden.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
Information on the (sub)value indicator being pressed or hovered over with the mouse pointer. Contains the type ("value-indicator" or "subvalue-indicator") and index (undefined for value indicators) fields. |
onTooltipShown
A function that is executed when a tooltip appears.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
Information on the (sub)value indicator being pressed or hovered over with the mouse pointer. Contains the type ("value-indicator" or "subvalue-indicator") and index (undefined for value indicators) fields. |
pathModified
Notifies the widget that it is embedded into an HTML page that uses a tag modifying the path.
rangeContainer
Specifies gauge range container options.
For the purpose of more intelligible data visualization, you can combine values into ranges and color each range differently. For instance, you can indicate the range of warm and cold temperatures. To set the ranges, assign an array of objects defining the ranges to the ranges property of the rangeContainer configuration object. In addition, you can specify the orientation of the ranges relative to an invisible scale line, and an offset from this line using the rangeContainer properties.
redrawOnResize
Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates.
When this option is set to true, the widget will be redrawn automatically in case the size of its parent window changes.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});scale
Specifies a gauge's scale options.
To divide a scale, set its startValue and endValue properties. The scale's major and minor ticks will be calculated automatically. Major ticks will be shown by default. To show minor ticks, set their visible property to true. You can set custom major and minor tick intervals, show custom major and minor ticks, and format tick labels. These and other scale options are available in the scale configuration object.
size
Specifies the widget's size in pixels.
The widget occupies its container's entire area by default. Use the size object to specify the widget's size if it should be different from that of its container. Assign 0 to size object's height and width options to hide the widget.
jQuery
$(function() {
$("#circularGaugeContainer").dxCircularGauge({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-circular-gauge ... >
<dxo-size
[height]="300"
[width]="600">
</dxo-size>
</dx-circular-gauge>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxCircularGaugeModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxCircularGaugeModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-circular-gauge ... >
<dx-size
:height="300"
:width="600"
/>
</dx-circular-gauge>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxCircularGauge, {
DxSize
} from 'devextreme-vue/circular-gauge';
export default {
components: {
DxCircularGauge,
DxSize
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import CircularGauge, {
Size
} from 'devextreme-react/circular-gauge';
class App extends React.Component {
render() {
return (
<CircularGauge ... >
<Size
height={300}
width={600}
/>
</CircularGauge>
);
}
}
export default App;subvalueIndicator
Specifies the appearance options of subvalue indicators.
The CircularGauge widget can display one main value and several subvalues. The gauge's main value and subvalues are indicated by special pointers. You can customize the appearance of these pointers using the valueIndicator and subvalueIndicator configuration objects correspondingly.
The subvalue indicator is a pointer which designates an extra value on a scale. There are several types of subvalue indicators. Set the required one by using the type option, and then specify the options that are specific to this type, if needed. To learn about the options that can be specified for a particular type, refer to one of the following sections.
subvalues
Specifies a set of subvalues to be designated by the subvalue indicators.
In addition to one main value, you can indicate several extra values on a gauge. These are called subvalues. To specify the subvalues, assign an array with them to the subvalues field.
You can obtain and change the subvalues at runtime. In order to do this, use the subvalues() and subvalues(subvalues) methods. Note that in that case, you need to initialize the subvalues option at least with an empty array.
var gaugeOptions = {
// ...
subvalues: []
}Subvalues are designated by subvalue indicators. You can customize the appearance of these indicators using the subvalueIndicator configuration object.
theme
Sets the name of the theme the widget uses.
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
Use the VizTheme enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, IOS7Default, MaterialBlueLight, MaterialLimeLight, MaterialOrangeLight, MaterialPurpleLight, MaterialTealLight.
title
Configures the widget's title.
The widget's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title option. Otherwise, set this option to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying the value of a gauge's indicator. A tooltip appears when the end-user hovers the cursor over an indicator. You can enable/disable tooltips, change their appearance and format their text using fields of the tooltip configuration object.
value
Specifies the main value on a gauge.
The main value is designated by the value indicator. To customize the appearance of the value indicator, use the valueIndicator configuration object.
You can obtain and change the gauge value at runtime. In order to do this, use the value() and value(value) methods.
Only one main value can be indicated on a gauge. Besides the main gauge value, you can indicate several extra values. Refer to the subvalues option description for more information.
See Also
- Update Data Demo: CircularGauge | LinearGauge
valueIndicator
Specifies the appearance options of the value indicator.
The value indicator is a pointer which designates the main value of the gauge. There are several types of value indicators. Set the required one by using the type option, and then specify the options that are specific to this type, if needed. To learn the options that can be specified for a particular type, refer to one of the following sections.

 Select one or more answers
Select one or more answers