React Sparkline Props
An object that specifies configuration options for the Sparkline widget.
argumentField
Specifies the data source field that provides arguments for a sparkline.
barNegativeColor
Sets a color for the bars indicating negative values. Available for a sparkline of the bar type only.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
To set a color for the bars indicating positive values, specify the barPositiveColor option.
barPositiveColor
Sets a color for the bars indicating positive values. Available for a sparkline of the bar type only.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
To set a color for the bars indicating negative values, specify the barNegativeColor option.
dataSource
Binds the widget to data.
If you use DevExtreme ASP.NET MVC Controls, refer to the Data Binding article.
The Sparkline works with collections of objects.
Depending on your data source, bind the Sparkline to data as follows. In each case, also specify the argumentField and valueField options.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource option to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme widgets use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#sparklineContainer").dxSparkline({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-sparkline ... [dataSource]="store"> </dx-sparkline>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxSparklineModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxSparklineModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <dx-sparkline ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxSparkline } from 'devextreme-vue/sparkline'; export default { components: { DxSparkline }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import Sparkline from 'devextreme-react/sparkline'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <Sparkline ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the Sparkline always wraps it in the DataSource object. This object allows you to sort, filter, group, and otherwise shape data. To get its instance, call the getDataSource() method.
Please review the following notes about data binding:
Data field names should not contain the following characters:
.,,,:,[, and].DataSource and stores provide methods to process and update data. However, the methods do not allow you to perform particular tasks (for example, replace the entire dataset, reconfigure data access at runtime). For such tasks, create a new array, store, or DataSource and assign it to the dataSource option as shown in the articles about changing options in jQuery, Angular, React, and Vue.
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#sparklineContainer").dxSparkline({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-sparkline ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-sparkline>
import { DxSparklineModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSparklineModule
],
// ...
})ASP.NET MVC Control
@(Html.DevExtreme().Sparkline()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().Sparkline() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)firstLastColor
Sets a color for the boundary of both the first and last points on a sparkline.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Make sure that the showFirstLast option is set to true, so that this option takes effect.
To specify a color for the area inside of the point boundary, use the pointColor option.
ignoreEmptyPoints
Specifies whether a sparkline ignores null data points or not.
By default, if a data source has data points with a null argument or value, a sparkline may draw series with unnecessary gaps between points. To prevent this behavior from occurring, set the ignoreEmptyPoints option to true.
lineColor
Sets a color for a line on a sparkline. Available for the sparklines of the line- and area-like types.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
lineWidth
Specifies a width for a line on a sparkline. Available for the sparklines of the line- and area-like types.
lossColor
Sets a color for the bars indicating the values that are less than the winloss threshold. Available for a sparkline of the winloss type only.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
To set a color for the bars indicating the values greater than a winloss threshold, specify the winColor option.
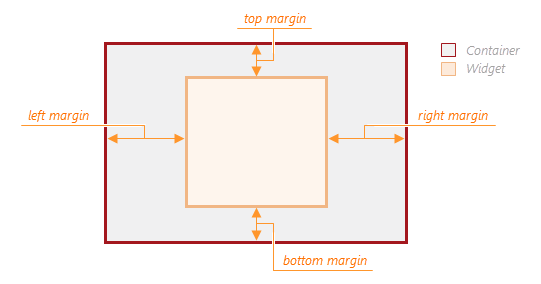
margin
Generates space around the widget.

jQuery
$(function() {
$("#sparklineContainer").dxSparkline({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-sparkline ... >
<dxo-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-margin>
</dx-sparkline>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSparklineModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSparklineModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-sparkline ... >
<dx-margin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</dx-sparkline>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxSparkline, {
DxMargin
} from 'devextreme-vue/sparkline';
export default {
components: {
DxSparkline,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import Sparkline, {
Margin
} from 'devextreme-react/sparkline';
class App extends React.Component {
render() {
return (
<Sparkline ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Sparkline>
);
}
}
export default App;maxColor
Sets a color for the boundary of the maximum point on a sparkline.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
So that this option takes effect, make sure that the showMinMax option is set to true.
To set a color for the minimum point on a sparkline, specify the minColor option.
To specify a color for the area inside of the point boundary, use the pointColor option.
minColor
Sets a color for the boundary of the minimum point on a sparkline.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Make sure that the showMinMax option is set to true, so that this option takes effect.
To set a color for the maximum point on a sparkline, specify the maxColor option.
To specify a color for the area inside of the point boundary, use the pointColor option.
onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
A function that is executed when the widget's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
A function that is executed after the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
onExporting
A function that is executed before the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| cancel |
Allows you to prevent exporting. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
See Also
onFileSaving
A function that is executed before a file with exported widget is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
|
| data |
Exported data as a BLOB. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
The widget notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the option that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the widget that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the widget instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| value | any |
The modified option's new value. |
onTooltipHidden
A function that is executed when a tooltip becomes hidden.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onTooltipShown
A function that is executed when a tooltip appears.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
pathModified
Notifies the widget that it is embedded into an HTML page that uses a tag modifying the path.
pointColor
Sets a color for points on a sparkline. Available for the sparklines of the line- and area-like types.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
pointSize
Specifies the diameter of sparkline points in pixels. Available for the sparklines of line- and area-like types.
pointSymbol
Specifies a symbol to use as a point marker on a sparkline. Available for the sparklines of the line- and area-like types.
Use the VizPointSymbol enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Circle, Square, Polygon, Triangle, and Cross.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});showFirstLast
Specifies whether or not to indicate both the first and last values on a sparkline.
When this option is set to true, the first and last values are highlighted and painted in the color specified by the firstLastColor option.
showMinMax
Specifies whether or not to indicate both the minimum and maximum values on a sparkline.
size
Specifies the widget's size in pixels.
By default, the widget occupies the entire area of the container. If you need to set a particular size for the widget, different from the container's size, assign a height and width in pixels to height and width properties of the size object.
Using the size object, you can hide the widget. For this purpose, simply assign 0 to both the height and width of the widget.
theme
Sets the name of the theme the widget uses.
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
Use the VizTheme enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, IOS7Default, MaterialBlueLight, MaterialLimeLight, MaterialOrangeLight, MaterialPurpleLight, MaterialTealLight.
tooltip
Configures the tooltip.
A tooltip is a miniature rectangle displaying widget data. The tooltip appears when the end-user hovers the cursor over the widget. You can enable/disable the tooltip, change its appearance and format its text using fields of the tooltip configuration object.
type
Determines the type of a sparkline.
A sparkline type determines the visual representation of data. Different options of the Sparkline widget are available for different types. The table below reflects options that can be configured for the sparkline of a certain type.
| line | spline | stepline | area | splinearea | steparea | bar | winloss |
|---|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
To see the sparklines of each type in operation, refer to our Visualization Gallery.
Use the SparklineType enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Line, Spline, StepLine, Area, SplineArea, StepArea, Bar, and WinLoss.
View Area Sparkline Demo View Bar Sparkline Demo View Winloss Sparkline Demo
valueField
Specifies the data source field that provides values for a sparkline.
winColor
Sets a color for the bars indicating the values greater than a winloss threshold. Available for a sparkline of the winloss type only.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
To set a color for the bars indicating the values that are less than the winloss threshold, specify the lossColor option.
winlossThreshold
Specifies a value that serves as a threshold for the sparkline of the winloss type.
In the winloss sparkline, values are represented by bars that either grow up or go down from an invisible line. This line is determined by a threshold value. If a data source value is greater than this threshold value, the bar grows up. Otherwise, it goes down.
You can paint the 'win' and 'loss' bars differently. For this purpose, specify the required colors using the winColor and lossColor options respectively.

 Select one or more answers
Select one or more answers