React TreeList Props
An object defining configuration options for the TreeList widget.
accessKey
Specifies the shortcut key that sets focus on the widget.
The value of this option will be passed to the accesskey attribute of the HTML element that underlies the widget.
activeStateEnabled
Specifies whether or not the widget changes its state when interacting with a user.
This option is used when the widget is displayed on a platform whose guidelines include the active state change for widgets.
allowColumnReordering
Specifies whether a user can reorder columns.
Initially, columns appear in the order specified by the columns array. If you skip specifying this array, columns will mirror the order of fields in the first object from the dataSource. You can allow a user to reorder columns at runtime by setting the allowColumnReordering option to true.
See Also
- columns[].allowReordering
allowColumnResizing
Specifies whether a user can resize columns.
By default, the width of each column depends on the width of the widget and the total number of columns. You can allow a user to resize the columns at runtime by setting the allowColumnResizing option to true.
See Also
- columnResizingMode
- columns[].allowResizing
- columns[].width
cacheEnabled
Specifies whether data should be cached.
When this option is set to true, data loaded once is saved in cache. Then, the widget takes data from this cache when performing such operations as sorting, grouping, paging, etc. Caching is helpful when the data source takes significant time to load, but consider disabling it for frequently changing data sources.
To update data in cache, call the refresh() method of the widget or the load() method of the DataSource.
See Also
cellHintEnabled
Enables a hint that appears when a user hovers the mouse pointer over a cell with truncated content.
The cell's content may be truncated if the width of the cell's column becomes very small. In this case, when a user hovers the mouse pointer over such a cell, a hint containing the cell's value appears. To disable cell hints, assign false to the cellHintEnabled option.
columnAutoWidth
Specifies whether columns should adjust their widths to the content.
When this option is set to true, all columns adjust their widths to the content. This setting may cause horizontal scrolling, but only if the overall content is longer than the width of the widget. In this case, you can fix those columns that you consider pivotal so that they were constantly on screen.
When this option is set to false, all columns have identical widths that depend on the width of the widget.
See Also
columnChooser
Configures the column chooser.
The column chooser allows a user to hide columns at runtime. To enable it, assign true to the columnChooser.enabled option.

See Also
- Column Chooser
- columns[].allowHiding
columnFixing
Configures column fixing.
When the width of all columns exceeds the widget width, horizontal scrolling appears. If specific columns should be on screen constantly regardless of how far the widget is scrolled, allow a user to fix them at runtime using the context menu. For this, set the columnFixing.enabled option to true.

When you enable column fixing, command columns become fixed automatically.
See Also
columnHidingEnabled
Specifies whether the widget should hide columns to adapt to the screen or container size. Ignored if allowColumnResizing is true and columnResizingMode is "widget".
This option set to true makes the widget hide certain columns automatically if all the columns do not fit the widget's width. Columns with low hidingPriority are hidden first. These are the rightmost (leftmost if rtlEnabled is true) columns by default. Information from hidden columns is available in an adaptive detail row.
See Also
columnMinWidth
Specifies the minimum width of columns.
See Also
- columns[].minWidth
- allowColumnResizing
- columnResizingMode
columnResizingMode
Specifies how the widget resizes columns. Applies only if allowColumnResizing is true.
The columnResizingMode option accepts one of the following values:
- nextColumn
When a user resizes a column, the width of the next column changes. - widget
When a user resizes a column, the width of the widget changes.
This mode is ignored if you specify the width of any column in percent.
columns[]
Configures columns.
This option accepts an array of objects, where each object configures a single column. If a column does not need to be customized, this array may include the name of the field that provides data for this column.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
columns: [{
dataField: "Title",
caption: "Position"
}, {
dataField: "FullName",
width: 300
},
"CompanyName",
"City"
]
});
});Angular
<dx-tree-list ... >
<dxi-column dataField="Title" caption="Position"></dxi-column>
<dxi-column dataField="FullName" [width]="300"></dxi-column>
<dxi-column dataField="CompanyName"></dxi-column>
<dxi-column dataField="City"></dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})See Also
columnWidth
Specifies the width for all data columns. Has a lower priority than the column.width option.
See Also
customizeColumns
Customizes columns after they are created.
All column configurations.
Use this function to make minor adjustments to automatically generated columns. You can access and modify column configurations using the function's parameter.
jQuery
$(function(){
$("#treeList").dxTreeList({
// ...
customizeColumns: function (columns) {
columns[0].width = 100;
columns[1].width = 210;
}
})
});Angular
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
customizeColumns (columns) {
columns[0].width = 100;
columns[1].width = 210;
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
[customizeColumns]="customizeColumns">
</dx-tree-list>For a more profound column customization, declare the columns array.
dataSource
Binds the widget to data.
If you use DevExtreme ASP.NET MVC Controls, refer to the Data Binding article.
The TreeList works with object collections that can have a plain or hierarchical structure. Depending on the structure, the objects should provide different data fields. Specify the dataStructure option to notify the TreeList of the used structure and refer to the option's description for information on the required fields.
Depending on your data source, bind the TreeList to data as follows.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource option to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme widgets use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#treeListContainer").dxTreeList({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-tree-list ... [dataSource]="store"> </dx-tree-list>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTreeListModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTreeListModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <dx-tree-list ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxTreeList } from 'devextreme-vue/tree-list'; export default { components: { DxTreeList }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import TreeList from 'devextreme-react/tree-list'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <TreeList ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the TreeList always wraps it in the DataSource object. This object allows you to sort, filter, group, and otherwise shape data. To get its instance, call the getDataSource() method.
Please review the following notes about data binding:
Data field names should not contain the following characters:
.,,,:,[, and].If the TreeList widget gets data from a server, configure remoteOperations to notify the widget about data operations the server performs.
Selection works incorrectly with mapped data objects. Use calculated columns instead of mapping.
DataSource and stores provide methods to process and update data. However, the methods do not allow you to perform particular tasks (for example, replace the entire dataset, reconfigure data access at runtime). For such tasks, create a new array, store, or DataSource and assign it to the dataSource option as shown in the articles about changing options in jQuery, Angular, React, and Vue.
dataStructure
Notifies the widget of the used data structure.
The widget expects that data has a plain structure where:
- each data item contains a
parentIdand a uniqueid; - data items of the highest hierarchical level have
parentIdequal to 0, null or undefined. It indicates that these data items descend from the root node. The root node does not have a visual representation.
var treeListData = [
{ id: 1, parentId: 0 },
{ id: 11, parentId: 1 },
{ id: 12, parentId: 1 },
{ id: 13, parentId: 1 },
{ id: 131, parentId: 13 },
{ id: 132, parentId: 13 },
{ id: 133, parentId: 13 },
{ id: 2, parentId: 0 }
];Specify the keyExpr and parentIdExpr if parentId and id are called differently in your dataset. You can also change the root node's ID from 0 via the rootValue option.
If data has a hierarchical structure, set the dataStructure option to "tree". Parent and item IDs will be generated automatically. Data items that nest other data items should have an items field:
var treeListData = [{
text: "item1",
items: [{
text: "item11"
}, {
text: "item12",
items: [
{ text: "item121" },
{ text: "item122" }
]
}]
}, {
text: "item2"
}];If the items field is called differently in your dataset, specify the itemsExpr option.
If each data item has a Boolean field that specifies whether this data item nests other items, assign the field's name to the hasItemsExpr option. The widget uses this information to render the expand button. This is required only if the widget is bound to a remote data source.
See Also
dateSerializationFormat
Specifies date-time values' serialization format. Use it only if you do not specify the dataSource at design time.
Without a data source, the widget cannot detect the date-time values' format. In this case, specify the dateSerializationFormat option that supports the following formats:
"yyyy-MM-dd"- a local date"yyyy-MM-ddTHH:mm:ss"- local date and time"yyyy-MM-ddTHH:mm:ssZ"- the UTC date and time"yyyy-MM-ddTHH:mm:ssx"- date and time with a timezone
This option applies only if the forceIsoDateParsing field is set to true in the global configuration object.
editing
Configures editing.
The widget allows a user to edit data in several modes, which are detailed in the mode option. To define what editing operations a user can perform, specify the allowAdding, allowUpdating and allowDeleting options. Before enabling an operation, make sure that your data source supports it.
See Also
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#treeListContainer").dxTreeList({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-tree-list ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})ASP.NET MVC Control
@(Html.DevExtreme().TreeList()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().TreeList() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)errorRowEnabled
Indicates whether to show the error row.
The error row displays data-related errors that may occur on the server during the widget's runtime. Setting this option to false hides the error row, but the errors can still be viewed in the browser's console.
See Also
expandedRowKeys
Specifies keys of the initially expanded rows.
Setting this option expands only the specified rows, but not their parents. If a to-be-expanded row lies deep in the hierarchy, make sure to include keys of all rows that nest it.
See Also
expandNodesOnFiltering
Specifies whether nodes appear expanded or collapsed after filtering is applied.
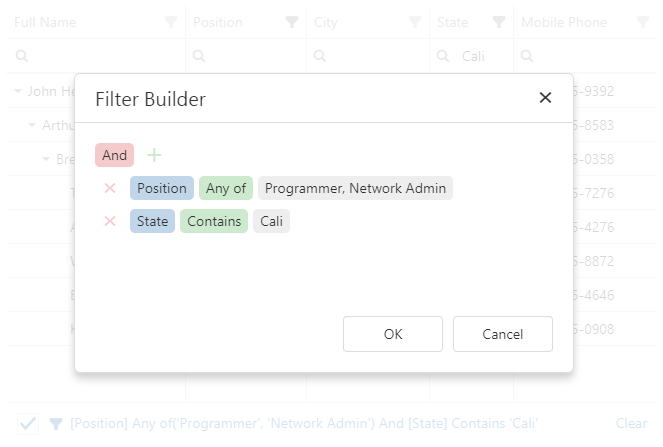
filterBuilder
Configures the integrated filter builder.
See the FilterBuilder configuration for options that you can specify in this object.
See Also
filterBuilderPopup
Configures the popup in which the integrated filter builder is shown.
See the Popup configuration for options that you can specify in this object.
See Also
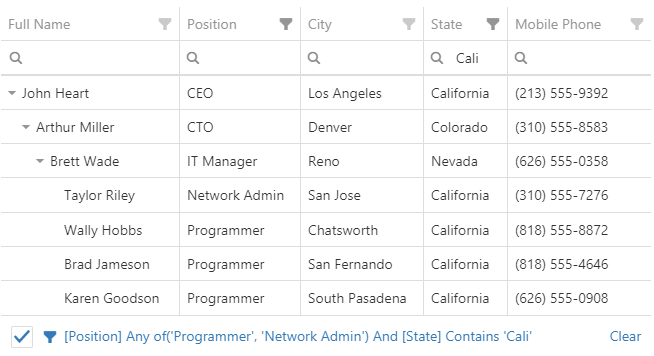
filterPanel
Configures the filter panel.
The filter panel displays the applied filter expression.

Clicking on the filter expression opens the filter builder.

If you change the filter expression in the filter panel or filter builder, the changes are reflected in the filter row and header filter, and vice versa. You can disable this synchronization by setting the filterSyncEnabled option to false. In this case, the filter panel remains synchronized with the filter builder.
See Also
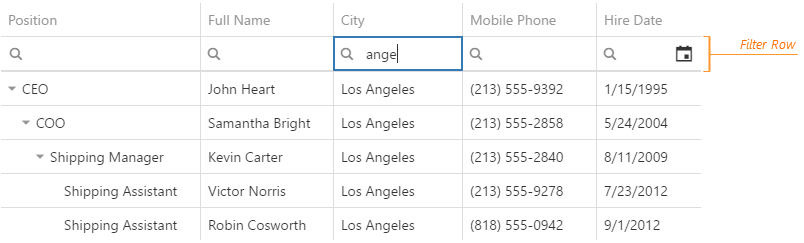
filterRow
Configures the filter row.
The filter row allows a user to filter data by values of individual columns.

Each cell in the filter row contains a magnifying glass icon, pausing on which opens a drop-down list with filters available for the column.

To make the filter row visible, assign true to the filterRow.visible option.
See Also
filterSyncEnabled
Specifies whether to synchronize the filter row, header filter, and filter builder. The synchronized filter expression is stored in the filterValue option.
Synchronization is enabled if the filter panel is visible. When it is enabled, check that each column that allows filtering has the dataField or name option specified.
filterValue
Specifies a filter expression.
If filterSyncEnabled is true, the filter expression includes a combination of the filter row, header filter, and filter builder filters. Otherwise, it contains only the filter builder filter.
The filter expression can contain the following operations: "=", "<>", "<", ">", "<=", ">=", "between", "contains", "notcontains", "startswith", "endswith", "anyof", "noneof", and the filter builder's custom operations. Use "anyof" and "noneof" to select and clear the selection of items in the header filter's popup menu. In the following code, "anyof" is used to select items with IDs 500 and 700:
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
filterSyncEnabled: true,
headerFilter: { visible: true },
filterValue: ["ID", "anyof", [500, 700]],
})
});Angular
<dx-tree-list ...
[filterSyncEnabled]="true"
[(filterValue)]="['ID', 'anyof', [500, 700]]">
<dxo-header-filter
[visible]="true">
</dxo-header-filter>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})If a column's groupInterval option is set, the "anyof" and "noneof" operations for this column accept the beginning of intervals instead of exact values:
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
filterValue: ["ID", "anyof", [500, 700]], // Filter intervals are 500-600 and 700-800
columns: [{
dataField: "ID",
dataType: "number",
headerFilter: { groupInterval: 100 }
},
// ...
]
})
});Angular
<dx-tree-list ...
<!-- Filter intervals are 500-600 and 700-800 -->
[(filterValue)]="['ID', 'anyof', [500, 700]]">
<dxi-column
dataField="ID"
dataType="number">
<dxo-header-filter
[groupInterval]="100">
</dxo-header-filter>
</dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})See Also
focusedColumnIndex
Specifies the index of the column focused initially or currently in the data row area.
This index depends on the column's location and can change dynamically (for example, when columns are reordered). The following image illustrates the indexing system. Note that command columns have indexes but cannot be focused.

The default index, -1, means that no column is focused.
See Also
focusedRowEnabled
Specifies whether the focused row feature is enabled.
When this option is set to true, the following applies:
- Rows are initially sorted by keys if any field of remoteOperations is true.
- The row with focusedRowIndex or focusedRowKey is highlighted.
- When the data row area is focused, this row is focused and the area is scrolled down to it.
- The onFocusedRowChanging and onFocusedRowChanged functions become active.
See Also
focusedRowIndex
Specifies the initially or currently focused grid row's index. Use it when focusedRowEnabled is true.
The focused row has a key and index on a page. When the pager is used for navigation, the focused row's index persists from page to page but corresponds to a different row with a different key on each page.
The default index, -1, means that no row is focused.
The focusedRowKey takes precedence over the focusedRowIndex when both are specified.
See Also
focusedRowKey
Specifies initially or currently focused grid row's key. Use it when focusedRowEnabled is true.
The focused row has a key and index on a page. When the pager is used for navigation, the focused row's index persists from page to page but corresponds to a different row with a different key on each page.
In the DataGrid, group rows can also be focused. See the Group Index and Key topic for more information on how group keys are formed.
See Also
focusStateEnabled
Specifies whether the widget can be focused using keyboard navigation.
hasItemsExpr
Specifies which data field defines whether the node has children.
If you load data from the server, you need to set this option so that the widget does not render the expand button for nodes without children.
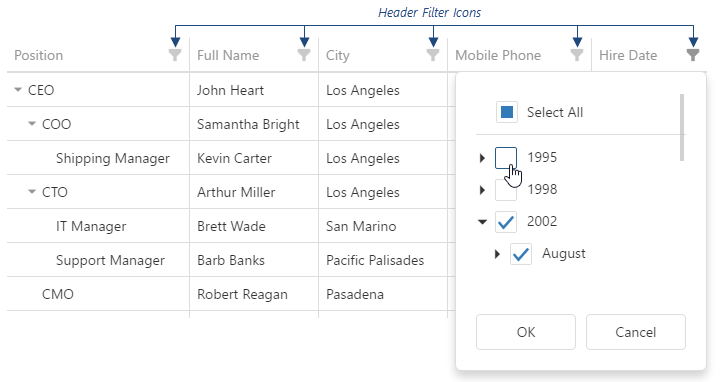
headerFilter
Configures the header filter feature.
A header filter allows a user to filter values in an individual column by including or excluding them from the applied filter. A click on a header filter icon invokes a popup menu with all unique values in the column. By selecting or clearing the selection of values in this menu, the user includes or excludes them from the filter.

To make header filter icons visible, assign true to the headerFilter.visible option. Data in the popup menu can be customized using the headerFilter option of a specific column.
See Also
height
Specifies the widget's height.
This option accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptheight: function() { return window.innerHeight / 1.5; }
highlightChanges
Specifies whether to highlight rows and cells whose data changed.
You can change the following CSS rules and classes that control highlighting:
@keyframes dx-treelist-highlight-change {
from {
background-color: #efefef;
}
50% {
background-color: #efefef;
}
}
.dx-treelist-cell-updated-animation {
animation: dx-treelist-highlight-change 1s;
}
.dx-treelist-row-inserted-animation {
animation: dx-treelist-highlight-change 1s;
}hint
Specifies text for a hint that appears when a user pauses on the widget.
hoverStateEnabled
Specifies whether to highlight rows when a user moves the mouse pointer over them.
itemsExpr
Specifies which data field contains nested items. Set this option when your data has a hierarchical structure.
See Also
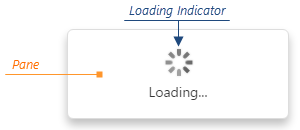
loadPanel
Configures the load panel.
The load panel is displayed while the widget loads data. It consists of a loading indicator and text, both placed on a pane.

Since the load panel is, in fact, the DevExtreme LoadPanel widget, the loadPanel object can contain any options of this widget along with options described here.
See Also
noDataText
Specifies text shown when the widget does not display any data.
onAdaptiveDetailRowPreparing
A function that is executed before an adaptive detail row is rendered.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| formOptions |
The options of the Form widget. |
Adaptive detail rows display information from columns that were hidden when the widget adapted to the screen or container size. Each adaptive detail row contains the Form widget that you can customize within the onAdaptiveDetailRowPreparing function using the formOptions object. Refer to the Form Configuration section for details on options of the Form widget.
The following Form options cannot be specified using formOptions:
- template
- editorType
- any event handler (options whose name starts with "on...")
See Also
- columnHidingEnabled
- columns[].hidingPriority
- Adaptability
onCellClick
A function that is executed when a cell is clicked or tapped. Executed before onRowClick.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the function's execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function's execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| data |
The data of the row to which the cell belongs. Available if the rowType is "data", "detail" or "detailAdaptive". |
|
| key | any |
The row's key. Available if the rowType is "data", "detail" or "detailAdaptive". |
| value | any |
The cell's raw value. Available if the rowType is "data". |
| displayValue | any |
The cell's displayed value. Available if the rowType is "data". |
| text |
The cell's formatted value converted to a string. Available if the rowType is "data". |
|
| columnIndex |
The index of the column to which the cell belongs. |
|
| column |
This column's configuration. |
|
| rowIndex |
The index of the row to which the cell belongs. Refer to Column and Row Indexes for more information. |
|
| rowType |
The row's type. |
|
| cellElement |
The cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| row |
The row properties. Available if the rowType is "data", "detail" or "detailAdaptive". |
onCellHoverChanged
A function that is executed after the pointer enters or leaves a cell.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| eventType |
Indicates whether the pointer entered or left the cell. Can be either "mouseover" or "mouseout". |
|
| data |
The data of the row to which the cell belongs. Available if the rowType is "data", "detail" or "detailAdaptive". |
|
| key | any |
The row's key. Available if the rowType is "data", "detail" or "detailAdaptive". |
| value | any |
The cell's raw value. Available if the rowType is "data". |
| text |
The cell's formatted value converted to a string. Available if the rowType is "data". |
|
| displayValue | any |
The cell's displayed value. Available if the rowType is "data". |
| columnIndex |
The index of the column to which the cell belongs. |
|
| rowIndex |
The index of the row to which the cell belongs. Refer to Column and Row Indexes for more information. |
|
| column |
This column's configuration. |
|
| rowType |
The row's type. |
|
| cellElement |
The cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| row |
The row properties. Available if the rowType is "data", "detail" or "detailAdaptive". |
To identify whether the pointer has entered or left the cell, check the eventType field's value.
onCellPrepared
A function that is executed after a grid cell is created.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row to which the cell belongs. Available if the rowType is "data", "detail" or "detailAdaptive". |
|
| key | any |
The row's key. Available if the rowType is "data", "detail" or "detailAdaptive". |
| value | any |
The cell's raw value. Available if the rowType is "data". |
| displayValue | any |
The cell's displayed value. Available if the rowType is "data". |
| text |
The cell's formatted value converted to a string. Available if the rowType is "data". |
|
| columnIndex |
The index of the column to which the cell belongs. |
|
| column |
This column's configuration. |
|
| rowIndex |
The row's index. Refer to Column and Row Indexes for more information. |
|
| rowType |
The row's type. |
|
| row |
The row properties. Available if the rowType is "data", "detail" or "detailAdaptive". |
|
| isSelected |
Indicates whether the row is selected. Available if rowType is "data" or "detail". |
|
| isExpanded |
Indicates whether the row is expanded or collapsed. Available if rowType is "data" or "detail". |
|
| cellElement |
The cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| watch |
Allows tracking a variable and performing actions when it changes. Applies when repaintChangesOnly is true.
|
|
| oldValue | any |
The cell's previous raw value. |
In the following code, the onCellPrepared function is used to change a ProductName's color depending on the Amount of sold products:
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
repaintChangesOnly: true,
onCellPrepared: function(e) {
if(e.rowType === "data" && e.column.dataField === "ProductName") {
e.cellElement.css("color", e.data.Amount >= 10000 ? "green" : "red");
// Tracks the `Amount` data field
e.watch(function() {
return e.data.Amount
}, function() {
e.cellElement.css("color", e.data.Amount >= 10000 ? "green" : "red");
})
}
}
})
})Angular
import { dxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
onCellPrepared(e) {
if(e.rowType === "data" && e.column.dataField === "ProductName") {
e.cellElement.style.color = e.data.Amount >= 10000 ? "green" : "red";
// Tracks the `Amount` data field
e.watch(function() {
return e.data.Amount
}, function() {
e.cellElement.style.color = e.data.Amount >= 10000 ? "green" : "red";
})
}
}
}
@NgModule({
imports: [
// ...
dxTreeListModule
],
// ...
})
<dx-tree-list
[repaintChangesOnly]="true"
(onCellPrepared)="onCellPrepared($event)">
</dx-tree-list>ASP.NET MVC Controls
@(Html.DevExtreme().TreeList()
.ID("treeListContainer")
// ...
.RepaintChangesOnly(true)
.OnCellPrepared("treeList_cellPrepared_handler")
)
<script>
function treeList_cellPrepared_handler(e) {
if (e.rowType === "data" && e.column.dataField === "ProductName") {
e.cellElement.css("color", e.data.Amount >= 10000 ? "green" : "red");
// Tracks the `Amount` data field
e.watch(function() {
return e.data.Amount
}, function() {
e.cellElement.css("color", e.data.Amount >= 10000 ? "green" : "red");
})
}
}
</script>See Also
onContentReady
A function that is executed when the widget's content is ready and each time the content is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only when using Knockout. |
onContextMenuPreparing
A function that is executed before the context menu is rendered.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| items |
Items to be displayed in the context menu. Their structure is described in the Default Item Template section. |
|
| target |
The name of the element on which the context menu is invoked: "header", "content" or "footer". This field is read-only. |
|
| targetElement |
This element's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| columnIndex |
The index of the column on which the context menu is invoked. |
|
| column |
This column's configuration. |
|
| rowIndex |
The index of the row on which the context menu is invoked. Refer to Column and Row Indexes for more information. |
|
| row |
The row properties. |
The following code shows how you can customize the context menu using this function:
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
onContextMenuPreparing: function(e) {
if (e.target == "header" && e.columnIndex == 0) {
e.items.push({
text: "Item Text",
onItemClick: function() {
// ...
}
});
}
}
});
});Angular
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
onContextMenuPreparing (e) {
if (e.target == "header" && e.columnIndex == 0) {
e.items.push({
text: "Item Text",
onItemClick: function() {
// ...
}
});
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onContextMenuPreparing)="onContextMenuPreparing($event)">
</dx-tree-list>onDataErrorOccurred
A function that is executed when an error occurs in the data source.
Information on the occurred error.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| error |
The standard Error object that defines the error. |
Handles errors that might occur in the data source. To obtain a human-readable description of the error in the function, use the error.message field.
onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onEditingStart
A function that is executed before a cell or row switches to the editing state.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if Knockout is used. |
|
| data |
The data of the row to be edited. |
|
| key | any |
The row's key. |
| cancel |
Allows you to cancel row editing. |
|
| column |
The configuration of the column whose cell is switching to the editing state. Available in "cell" or "batch" editing mode. |
If the editing.mode is "batch" or "cell", this function is executed while the widget renders columns of boolean dataType and other columns whose showEditorAlways option is true.
onEditorPrepared
A function that is executed after an editor is created.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| parentType |
The editor's location. One of "dataRow", "filterRow", "headerRow" or "searchPanel". |
|
| value | any |
The editor's value. |
| setValue(newValue, newText) | any |
A method that you should call to change the cell value and, optionally, the displayed value after the editor's value is changed. |
| updateValueTimeout |
Gets and sets the delay between the moment a user stops typing a filter value and the moment it is applied. Available if parentType is "filterRow" or "searchPanel". |
|
| width |
The editor's width; equals null for all editors except for those whose parentType equals "searchPanel". |
|
| disabled |
Indicates whether the editor is disabled. |
|
| rtlEnabled |
Indicates whether the editor uses right-to-left representation. |
|
| editorElement |
The editor's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| readOnly |
Indicates whether the editor is read-only. |
|
| dataField |
The name of the field that provides data for the column the editor belongs to. |
|
| row |
The properties of the row the editor belongs to. |
Numerous TreeList elements are based on editors: the search panel is a text box, the filter row uses text boxes, calendars, and select boxes, and so on. This function allows you to add custom CSS classes to those default editors. To change their configuration or substitute them for other editors, use the onEditorPreparing function.
onEditorPreparing
A function that is executed before a cell's editor is created. Not executed for cells with an editCellTemplate.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| parentType |
The editor's location. One of "dataRow", "filterRow", "headerRow" or "searchPanel". |
|
| value | any |
The editor's value. |
| setValue(newValue, newText) | any |
A method that you should call to change the cell value and, optionally, the displayed value after the editor's value is changed. |
| updateValueTimeout |
Gets and sets the delay between the moment a user stops typing a filter value and the moment it is applied. Available if parentType is "filterRow" or "searchPanel". |
|
| width |
The editor's width; equals null for all editors except for those whose parentType equals "searchPanel". |
|
| disabled |
Indicates whether the editor is disabled. |
|
| rtlEnabled |
Indicates whether the editor uses right-to-left representation. |
|
| cancel |
Allows you to cancel creating the editor. |
|
| editorElement |
The editor's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| readOnly |
Indicates whether the editor is read-only. |
|
| editorName |
Allows you to change the editor. Accepts names of DevExtreme widgets only, for example, "dxTextBox". |
|
| editorOptions |
Gets and sets the editor configuration. |
|
| dataField |
The name of the field that provides data for the column the editor belongs to. |
|
| row |
The properties of the row editor belongs to. |
Numerous TreeList elements are based on editors: the search panel is a text box, the filter row uses text boxes, calendars, and select boxes, and so on. Use this function to customize the default editors or substitute them for other editors.
The following code shows how to add custom logic to a default editor's onValueChanged handler:
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
onEditorPreparing: function(e) {
if (e.dataField == "requiredDataField") {
var standardHandler = e.editorOptions.onValueChanged;
e.editorOptions.onValueChanged = function(e) { // Overrides the standard handler
// ...
// Custom commands go here
// ...
standardHandler(e); // Calls the standard handler to save the edited value
}
}
}
});
});Angular
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
onEditorPreparing (e) {
if (e.dataField == "requiredDataField") {
let standardHandler = e.editorOptions.onValueChanged;
e.editorOptions.onValueChanged = function (e) { // Overrides the standard handler
// ...
// Custom commands go here
// ...
standardHandler(e); // Calls the standard handler to save the edited value
}
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-tree-list>In the following code, a default editor is replaced with the DevExtreme TextArea widget. Note that the widget's onValueChanged function is overridden, and its declaration ends with the setValue(newValue, newText) method's call. This method updates the cell value.
jQuery
$(function() {
$("#treeList").dxTreeList({
// ...
onEditorPreparing: function(e) {
if (e.dataField == "description") {
e.editorName = "dxTextArea";
e.editorOptions.showClearButton = true;
e.editorOptions.onValueChanged = function(event) {
var value = event.value;
e.setValue(value.toLowerCase());
}
}
}
});
});Angular
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
onEditorPreparing (e) {
if (e.dataField == "description") {
e.editorName = "dxTextArea";
e.editorOptions.showClearButton = true;
e.editorOptions.onValueChanged = (event) => {
let value = event.value;
e.setValue(value.toLowerCase());
}
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-tree-list>The following code shows how to replace a default editor with a non-DevExtreme editor (an HTML checkbox in this case):
jQuery
$(function() {
$("#treeList").dxTreeList({
// ...
onEditorPreparing: function(e) {
if(e.dataField === "completed") {
e.cancel = true; // Cancels creating the default editor
$('<input type="checkbox">')
.prop("checked", e.value)
.on("change", function(event) {
e.setValue(event.target.checked);
})
.appendTo(e.editorElement);
}
}
});
});Angular
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
onEditorPreparing (e) {
if(e.dataField === "completed") {
e.cancel = true; // Cancels creating the default editor
let checkbox = document.createElement("INPUT");
checkbox.setAttribute("type", "checkbox");
checkbox.setAttribute("checked", e.value);
checkbox.addEventListener("change", (event) => {
e.setValue(event.target.checked);
});
e.editorElement.appendChild(checkbox);
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-tree-list>See Also
onFocusedCellChanged
A function that is executed after the focused cell changes.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| cellElement |
The focused cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| columnIndex |
The index of the cell's column. |
|
| rowIndex |
The index of the cell's row. |
|
| row |
The row's properties. |
|
| column |
The column's properties. |
See Also
onFocusedCellChanging
A function that is executed before the focused cell changes.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| cellElement |
The container of the cell that should be focused. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| prevColumnIndex |
The index of the previously focused cell's column. |
|
| prevRowIndex |
The index of the previously focused cell's row. |
|
| newColumnIndex |
The index of the column the cell that should be focused belongs to. |
|
| newRowIndex |
The index of the row the cell that should be focused belongs to. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function's execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| rows |
The visible rows' properties. |
|
| columns |
The visible columns' properties. |
|
| cancel |
Allows you to cancel focusing a new cell. |
|
| isHighlighted |
true if the cell is highlighted; otherwise false, even if the cell's row is highlighted. |
In the following code, the onFocusedCellChanging function is used to customize keyboard navigation within a row. The cell navigation is looped in a single row because focus moves to the row's first cell after reaching the last cell and vice versa:
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
onFocusedCellChanging: function (e) {
if (e.newColumnIndex == e.prevColumnIndex) {
e.newColumnIndex = (e.newColumnIndex == 0 ? e.columns.length - 1 : 0)
}
}
});
});Angular
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
onFocusedCellChanging (e) {
if (e.newColumnIndex == e.prevColumnIndex) {
e.newColumnIndex = (e.newColumnIndex == 0 ? e.columns.length - 1 : 0)
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onFocusedCellChanging)="onFocusedCellChanging($event)">
</dx-tree-list>See Also
onFocusedRowChanged
A function that executed when the focused row changes. Applies only when focusedRowEnabled is true.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| rowElement |
The focused row's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| rowIndex |
The row's index. |
|
| row |
The row's properties. |
See Also
onFocusedRowChanging
A function that is executed before the focused row changes. Applies only when focusedRowEnabled is true.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| rowElement |
The container of the row to be focused. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| prevRowIndex |
The index of the previously focused row. |
|
| newRowIndex |
The index of the row to be focused. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| rows |
The visible rows' properties. |
|
| cancel |
Allows you to cancel focusing a new row. |
See Also
onInitialized
A function used in JavaScript frameworks to save the widget instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onInitNewRow
A function that is executed before a new row is added to the widget.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the inserted row; initially empty. |
Using this function, you can populate a newly added row with data by default. Add fields to the data object so that they correspond to fields of a data source object. Note that the data object may omit some fields present in the data source object. Add only those fields that must initialize specific cells of a new row.
onKeyDown
A function that is executed when the widget is in focus and a key has been pressed down.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the function's execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function's execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| handled |
Indicates whether the widget has already handled this event. |
onNodesInitialized
A function that is executed after the loaded nodes are initialized.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| root |
The root node. |
Use this function to modify the node fields. You can traverse the tree using the forEachNode(callback) method or implement your custom algorithm. Within this algorithm, start traversing from the root node, which is available via the function parameter's root field. Every node, including the root one, provides access to its child nodes in the children field, which allows traversing the whole tree.
onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| value | any |
The modified option's new value. |
onRowClick
A function that is executed when a grid row is clicked or tapped.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the function's execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function's execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| data |
The row's data. |
|
| key | any |
The row's key. Available if the rowType is "data", "detail" or "detailAdaptive". |
| values |
Values displayed in the row cells. |
|
| columns |
All column configurations. |
|
| rowIndex |
The row's index. Refer to Column and Row Indexes for more information. |
|
| rowType |
The row's type. |
|
| isSelected |
Indicates whether the row is selected. Available if rowType is "data" or "detail". |
|
| isExpanded |
Indicates whether the row is expanded or collapsed. Available if rowType is "data" or "detail". |
|
| rowElement |
The row's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| handled |
Indicates whether internal widget functions have already handled the event. |
|
| node |
The row's node. |
|
| level |
The node's hierarchical level. |
Prior to this function, the widget executes the onCellClick function and sometimes internal functions. You can use the handled field to check whether internal functions were executed.
onRowCollapsed
A function that is executed after a row is collapsed.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the row. |
onRowCollapsing
A function that is executed before a row is collapsed.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the row. |
| cancel |
Allows you to cancel row collapsing. |
To cancel row collapsing, assign true to the cancel field of the function parameter.
onRowExpanded
A function that is executed after a row is expanded.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the row. |
onRowExpanding
A function that is executed before a row is expanded.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the group or master row. |
| cancel |
Allows you to cancel row expansion. |
To cancel row expansion, assign true to the cancel field of the function parameter.
onRowInserted
A function that is executed after a new row has been inserted into the data source.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| error |
The standard Error object defining an error that may occur during insertion. |
onRowInserting
A function that is executed before a new row is inserted into the data source.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row that should be inserted. |
|
| cancel | | |
true, a Promise resolved with true, or a rejected Promise stops row insertion. |
The following code shows how to use the function parameter's cancel field to prevent or continue row insertion. In this code, a Promise is assigned to this field. Row insertion continues if row data validation on the server succeeds (the Promise is resolved); otherwise, row insertion is prevented (the Promise is rejected).
jQuery
$(function(){
$("#treeListContainer}").dxTreeList({
// ...
onRowInserting: function(e) {
var d = $.Deferred();
$.getJSON("https://url/to/your/validation/service", JSON.stringify(e.data))
.then(function(result) {
return !result.errorText ? d.resolve() : d.reject(result.errorText);
})
.fail(function() {
return.reject();
})
e.cancel = d.promise();
}
})
})Angular
import { DxTreeListModule } from "devextreme-angular";
import { HttpClient, HttpClientModule, HttpParams } from "@angular/common/http";
import "rxjs/add/operator/toPromise";
// ...
export class AppComponent {
constructor(private httpClient: HttpClient) { /*...*/}
onRowInserting(e) {
let params = new HttpParams({ fromString: JSON.stringify(e.data) });
let result = this.httpClient.get("https://url/to/your/validation/service", { params: params })
.toPromise();
e.cancel = new Promise((resolve, reject) => {
result.then((validationResult) => {
!validationResult.errorText ? resolve() : reject(validationResult.errorText)
})
.catch(() => reject());
})
}
}
@NgModule({
imports: [
// ...
DxTreeListModule,
HttpClientModule
],
// ...
})
<dx-tree-list ...
(onRowInserting)="onRowInserting($event)">
</dx-tree-list>onRowPrepared
A function that is executed after a row is created.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The row's data. Available if the rowType is "data", "detail" or "detailAdaptive". |
|
| key | any |
The row's key. Available if the rowType is "data", "detail" or "detailAdaptive". |
| values |
Values displayed in the row cells. |
|
| columns |
All column configurations. |
|
| rowIndex |
The row's index. Refer to Column and Row Indexes for more information. |
|
| rowType |
The row's type. |
|
| isSelected |
Indicates whether the row is selected. Available if rowType is "data" or "detail". |
|
| isExpanded |
Indicates whether the row is expanded or collapsed. Available if rowType is "data" or "detail". |
|
| rowElement |
The row's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| node |
The row's node. |
|
| level |
The node's hierarchical level. |
onRowRemoved
A function that is executed after a row has been removed from the data source.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| error |
The standard Error object defining an error that may occur during removal. |
onRowRemoving
A function that is executed before a row is removed from the data source.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row that should be removed. |
|
| key | any |
The row's key. |
| cancel | | |
true, a Promise resolved with true, or a rejected Promise stops row removal. |
The following code shows how to use the function parameter's cancel field to prevent or continue row removal. In this code, a Promise is assigned to this field. Row removal continues if checks on the server succeed (the Promise is resolved); otherwise, row removal is prevented (the Promise is rejected).
jQuery
$(function(){
$("#treeListContainer}").dxTreeList({
// ...
onRowRemoving: function(e) {
var d = $.Deferred();
$.getJSON("https://url/to/your/validation/service", JSON.stringify(e.data))
.then(function(result) {
return !result.errorText ? d.resolve() : d.reject(result.errorText)
})
.fail(function() {
return d.reject();
})
e.cancel = d.promise();
}
})
})Angular
import { DxTreeListModule } from "devextreme-angular";
import { HttpClient, HttpClientModule, HttpParams } from "@angular/common/http";
import "rxjs/add/operator/toPromise";
// ...
export class AppComponent {
constructor(private httpClient: HttpClient) { /*...*/}
onRowRemoving(e) {
let params = new HttpParams({ fromString: JSON.stringify(e.data) });
let result = this.httpClient.get("https://url/to/your/validation/service", { params: params })
.toPromise();
e.cancel = new Promise((resolve, reject) => {
result.then((validationResult) => {
!validationResult.errorText ? resolve() : reject(validationResult.errorText)
})
.catch(() => reject());
})
}
}
@NgModule({
imports: [
// ...
DxTreeListModule,
HttpClientModule
],
// ...
})
<dx-tree-list ...
(onRowRemoving)="onRowRemoving($event)">
</dx-tree-list>onRowUpdated
A function that is executed after a row has been updated in the data source.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The updated data of the row. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| error |
The standard Error object defining an error that may occur during updating. |
onRowUpdating
A function that is executed before a row is updated in the data source.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| oldData |
The row's old data. |
|
| newData |
The row's updated data. |
|
| key | any |
The row's key. |
| cancel | | |
true, a Promise resolved with true, or a rejected Promise stops row updating. |
The following code shows how to use the function parameter's cancel field to prevent or continue row updating. In this code, a Promise is assigned to this field. Row updating continues if row data validation on the server succeeds (the Promise is resolved); otherwise, row updating is prevented (the Promise is rejected).
jQuery
$(function(){
$("#treeListContainer}").dxTreeList({
// ...
onRowUpdating: function(e) {
var d = $.Deferred();
$.getJSON("https://url/to/your/validation/service", JSON.stringify(e.data))
.then(function(result) {
return !result.errorText ? d.resolve() : d.reject(result.errorText);
})
.fail(function() {
return d.reject();
})
e.cancel = d.promise();
}
})
})Angular
import { DxTreeListModule } from "devextreme-angular";
import { HttpClient, HttpClientModule, HttpParams } from "@angular/common/http";
import "rxjs/add/operator/toPromise";
// ...
export class AppComponent {
constructor(private httpClient: HttpClient) { /*...*/}
onRowUpdating(e) {
let params = new HttpParams({ fromString: JSON.stringify(e.data) });
let result = this.httpClient.get("https://url/to/your/validation/service", { params: params })
.toPromise();
e.cancel = new Promise((resolve, reject) => {
result.then((validationResult) => {
!validationResult.errorText ? resolve() : reject(validationResult.errorText)
})
.catch(() => reject());
})
}
}
@NgModule({
imports: [
// ...
DxTreeListModule,
HttpClientModule
],
// ...
})
<dx-tree-list ...
(onRowUpdating)="onRowUpdating($event)">
</dx-tree-list>onRowValidating
A function that is executed after cells in a row are validated against validation rules.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| brokenRules | Array<RequiredRule | NumericRule | RangeRule | StringLengthRule | CustomRule | CompareRule | PatternRule | EmailRule> |
An array of broken rules. The structure of rule objects is described in the Validation Rules section. |
| isValid |
Indicates whether data in all row cells satisfies the validation rules. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| newData |
The data of the validated row after changes. |
|
| oldData |
The data of the validated row before changes. |
|
| errorText |
An error message to be displayed. |
Use this function to interfere before a message on the broken validation rules is displayed. For instance, you can perform additional checks in this function and change the validation result by changing the isValid field of the function parameter. Or, you can correct the error message using the errorText field of the same parameter.
onSelectionChanged
A function that is executed after selecting a row or clearing its selection.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| currentSelectedRowKeys | Array<any> |
The keys of the rows that have been selected. |
| currentDeselectedRowKeys | Array<any> |
The keys of the rows whose selection has been cleared. |
| selectedRowKeys | Array<any> |
The keys of all selected rows. |
| selectedRowsData |
The data of all selected rows. |
onToolbarPreparing
A function that is executed before the toolbar is created.
Information about the event that caused the function's execution.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| toolbarOptions |
This function allows you to customize the toolbar. Depending on the configuration, the widget may add the following items to the toolbar:
 - "columnChooserButton"
- "columnChooserButton"  - "addRowButton"
- "addRowButton"  - "saveButton"
- "saveButton"  - "revertButton"
- "revertButton"  - "exportButton"
- "exportButton"  - "applyFilterButton"
- "applyFilterButton" - "searchPanel"
The following code shows how you can customize the toolbar using this function.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
onToolbarPreparing: function (e) {
var toolbarItems = e.toolbarOptions.items;
// Modifies an existing item
toolbarItems.forEach(function(item) {
if (item.name === "saveButton") {
// Change the item options here
}
});
// Adds a new item
toolbarItems.push({
widget: "dxButton",
options: { icon: "user", onClick: function() { ... } },
location: "after"
});
}
});
});Angular
import { DxTreeListModule, DxButtonModule } from "devextreme-angular";
// ...
export class AppComponent {
onToolbarPreparing (e) {
var toolbarItems = e.toolbarOptions.items;
// Modifies an existing item
toolbarItems.forEach(function(item) {
if (item.name === "saveButton") {
// Change the item options here
}
});
// Adds a new item
toolbarItems.push({
widget: "dxButton",
options: { icon: "user", onClick: function () { ... } },
location: "after"
});
}
}
@NgModule({
imports: [
// ...
DxTreeListModule,
DxButtonModule
],
// ...
})
<dx-tree-list ...
(onToolbarPreparing)="onToolbarPreparing($event)">
</dx-tree-list>pager
Configures the pager.
The pager is an element that allows users to navigate through pages and change their size at runtime. The pager consists of the page navigator and several optional elements: the page size selector, navigation buttons, and page information.

See Also
remoteOperations
Notifies the TreeList of the server's data processing operations. Applies only if data has a plain structure.
Server-side data processing improves the widget's performance on large datasets. When the server does not implement particular operations (and/or the corresponding remoteOperations fields are false) they are executed on the client. Note that the widget may send queries to the server while executing a client-side operation.
The following table lists the possible remoteOperations configurations and the operations the server should implement. The server should also implement additional operations depending on the used widget functionality.
| Setting | Required server-side operations | Additional server-side operations |
|---|---|---|
remoteOperations: { filtering: true } |
filtering | - |
remoteOperations: { sorting: true } |
sorting | filtering* |
remoteOperations: { grouping: true } |
grouping, filtering | sorting* |
When operations are performed on the server side, the TreeList does not support:
- sorting, grouping, and filtering by columns with the calculateCellValue or calculateDisplayValue option defined;
- custom sorting using functions (that is, calculateSortValue accepts strings only).
See Also
- Data Binding: Web API Service | PHP Service | MongoDB Service | Custom Sources
renderAsync
Specifies whether to render the filter row, command columns, and columns with showEditorAlways set to true after other elements.
See Also
- columns.renderAsync
repaintChangesOnly
Specifies whether to repaint only those cells whose data changed.
See Also
- push(changes) in: ArrayStore | CustomStore | LocalStore | ODataStore
- DataSource.reshapeOnPush
rootValue
Specifies the root node's identifier. Applies if dataStructure is "plain".
rowAlternationEnabled
Specifies whether rows should be shaded differently.
All rows are monochrome without any visual distinctions by default. If you set this option to true, ordinary-looking rows will alternate with slightly shaded ones.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});See Also
- Right-to-Left Support Demo: DataGrid | Navigation Widgets | Editors
searchPanel
Configures the search panel.
The search panel allows searching for values in several columns at once. The widget searches against only those columns whose allowSearch option is set to true.

To make the search panel visible, set the searchPanel.visible option to true.
See Also
selectedRowKeys
Allows you to select rows or determine which rows are selected.
Array<any>
selection
Configures runtime selection.
A user can select rows in a single or multiple mode. In multiple mode, a user can select all rows at once. To disable this feature, assign false to the allowSelectAll.
See Also
showBorders
Specifies whether the outer borders of the widget are visible.
showColumnHeaders
Specifies whether column headers are visible.
See Also
- columns[].caption
showColumnLines
Specifies whether vertical lines that separate one column from another are visible.
showRowLines
Specifies whether horizontal lines that separate one row from another are visible.
stateStoring
Configures state storing.
State storing enables the widget to save applied settings and restore them the next time the widget is loaded. These settings include filtering, sorting, column order and width, selection, and others. Assign true to the stateStoring.enabled option to enable this functionality.
See Also
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this option will be passed to the tabindex attribute of the HTML element that underlies the widget.
twoWayBindingEnabled
Specifies whether to enable two-way data binding.
Two-way data binding ensures that the UI tracks changes made in the data source by a 3rd-party component, and vice versa. This way, the widget and its data source stay synchronized. If you implement two-way data binding in the widget on your own using the cellTemplate and/or editCellTemplate options, make sure to set the twoWayBindingEnabled option to false.
width
Specifies the widget's width.
This option accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptwidth: function() { return window.innerWidth / 1.5; }



 Select one or more answers
Select one or more answers