DevExtreme React - Overview
The FilterBuilder widget allows a user to build complex filter expressions with an unlimited number of filter conditions using the UI.
The following code adds a simple FilterBuilder to your page. Note that each item in the fields array contains the dataField. The filter expression is defined in the value option and should contain only those data fields that are present in the fields array.
jQuery
$(function () {
$("#filterBuilder").dxFilterBuilder({
value: [
[
["Product_Name", "startswith", "Super"],
"and",
["Product_Cost", ">=", 300]
],
"Or",
[
["Product_Name", "contains", "HD"],
"and",
["Product_Cost", "<", 200]
]
],
fields: [{
caption: "ID",
dataField: "Product_ID",
dataType: "number"
}, {
dataField: "Product_Name"
}, {
caption: "Cost",
dataField: "Product_Cost",
dataType: "number",
format: "currency"
}]
});
});Angular
<dx-filter-builder
[fields]="fields">
</dx-filter-builder>
import { DxFilterBuilderModule } from "devextreme-angular";
// ...
export class AppComponent {
fields = [{
caption: "ID",
dataField: "Product_ID",
dataType: "number"
}, {
dataField: "Product_Name"
}, {
caption: "Cost",
dataField: "Product_Cost",
dataType: "number",
format: "currency"
}];
}
@NgModule({
imports: [
// ...
DxFilterBuilderModule
],
// ...
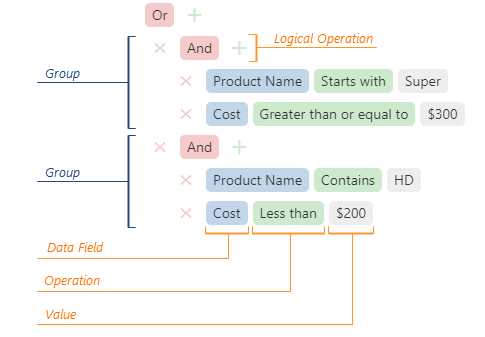
})The FilterBuilder displays the filter expression as a tree structure, where nodes represent simple filter conditions. Each condition consists of a data field, operation and value. A logical operation combines conditions into groups. For example, the following image shows how the above filter expression looks in the UI:

See Also
- Widget Basics: jQuery | Angular | AngularJS | Knockout | ASP.NET MVC
- Integrate with a Widget
- Predefine Filter Values
- API Reference

 Select one or more answers
Select one or more answers