React PolarChart - tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying values of a series point. A tooltip appears when the end-user hovers the cursor over a series point. You can enable/disable tooltips, change their appearance and format their text using fields of the tooltip configuration object.
argumentFormat
Formats the point argument before it is displayed in the tooltip. To format the point value, use the format option.
See Also
- format - provides a comprehensive overview of formatting capabilities.
- Data Formatting - shows how to apply formatting to various widget elements.
color
Colors all tooltips.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
This option sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Allows you to change tooltip appearance.
Information on the series point being pressed or hovered over with the mouse pointer.
The tooltip's text or markup and appearance settings.
This option should be assigned a function returning a specific object. The following fields can be specified in this object.
color
Specifies the color of a tooltip.text
Specifies the text displayed by a tooltip.html
Specifies the HTML markup displayed by a tooltip.NOTEIf you are going to use external resources (for example, images) in the markup, specify the size of the area they will occupy beforehand.fontColor
Specifies the color of the text displayed by a tooltip.borderColor
Specifies the color of the tooltip border.
This function's parameter has the following fields:
- originalValue
Specifies the value of the currently represented point as it is set in the data source. - value
Specifies the value of the currently represented point. Differs from the originalValue when the axis value type is specified explicitly. In this instance, the value field contains a value in the specified type. - valueText
Specifies the value of the currently hovered point with applied formatting if the format property is specified. - originalArgument
Specifies the argument value of the currently represented point as it is set in the data source. - argument
Specifies the argument value of the currently represented point. Differs from the originalArgument when the axis' argument type differs from the argument type in the data source. In this instance, argument has the type of the argument axis. - argumentText
Specifies the argument value of the currently hovered point with applied formatting if the argumentFormat option is specified. - seriesName
Specifies the series of the currently hovered point. - point
Provides access to the hovered point. To learn more about the field and methods of the point object, refer to the Point topic in the "Chart Elements" reference section. - points (for shared tooltip only)
Provides access to the array of points with the same argument as the currently hovered point. This field is accessible when the shared option of the tooltip object is set to true. To learn more about the fields and methods of the point object, refer to the Point topic in the "Chart Elements" reference section. The function's parameter represents the same object as the this object. If appropriate, you can use the function's parameter to obtain the value that is currently represented by a tooltip.
this keyword.See Also
opacity
Specifies tooltips' transparency.
This option accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
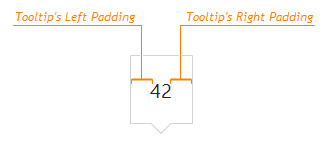
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.

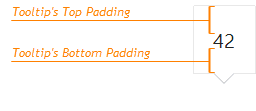
paddingTopBottom
Generates an empty space, measured in pixels, between a tooltip's top/bottom border and its text.

shared
Specifies the kind of information to display in a tooltip.
By default, a tooltip displays information about the currently hovered series point. If you set the shared option to true, the tooltip will display information about all the points that have the same argument as the hovered point at once.
If the text displayed in the tooltip by default doesn't suit your needs, you can customize it using the customizeTooltip option.

 Select one or more answers
Select one or more answers