React Sparkline - tooltip
Configures the tooltip.
A tooltip is a miniature rectangle displaying widget data. The tooltip appears when the end-user hovers the cursor over the widget. You can enable/disable the tooltip, change its appearance and format its text using fields of the tooltip configuration object.
color
Colors all tooltips.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
This option sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Allows you to change tooltip appearance.
Information on the point being pressed or hovered over with the mouse pointer.
The tooltip's text or markup and appearance settings.
This option should be assigned a function returning a specific object. The following fields can be specified in this object.
color
Specifies the color of a tooltip.text
Specifies the text displayed by a tooltip.html
Specifies the HTML markup displayed by a tooltip.NOTEIf you are going to use external resources (for example, images) in the markup, specify the size of the area they will occupy beforehand.fontColor
Specifies the color of the text displayed by a tooltip.borderColor
Specifies the color of the tooltip border.
When implementing a callback function for this option, you can access different types of values indicated by a sparkline. For this purpose, use the following fields of the this object.
- originalFirstValue
Contains the first value of a sparkline as it is specified in a data source. - firstValue
Contains the first value of a sparkline with applied formatting if the format option is specified. - originalLastValue
Contains the last value of a sparkline as it is specified in a data source. - lastValue
Contains the last value of a sparkline with applied formatting if the format option is specified. - originalMinValue
Contains the minimum value of a sparkline as it is specified in a data source. - minValue
Contains the minimum value of a sparkline with applied formatting if the format option is specified. - originalMaxValue
Contains the maximum value of a sparkline as it is specified in a data source. - maxValue
Contains the maximum value of a sparkline with applied formatting if the format option is specified.
The following fields are available for a sparkline of the 'winloss' type only.
- originalThresholdValue
Contains the threshold value of a winloss sparkline as it is assigned to the winlossThreshold option. - thresholdValue
Contains the threshold value of a winloss sparkline with applied formatting if the format option is specified.
To access the fields above, you can use the function's parameter as well as the this object.
To get general information on data formatting, refer to the Data Formatting topic.
opacity
Specifies tooltips' transparency.
This option accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
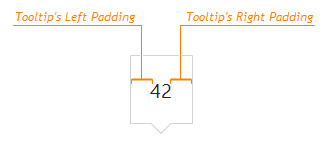
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.



 Select one or more answers
Select one or more answers