DevExtreme React - Grid
A grid is a set of mutually-crossing vertical and horizontal lines that stretch throughout the entire chart. Visually, grid lines can be considered extensions of major ticks. The grid improves the readability of chart data.

Grid lines can be configured using one of the following objects.
argumentAxis.grid
Settings for the grid lines that ascend from the argument axis.valueAxis.grid
Settings for the grid lines that ascend from the value axis.commonAxisSettings.grid
Settings for all grid lines in the Chart.
Note that axis-specific settings override common settings.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: {
grid: {
// high priority
}
},
valueAxis: {
grid: {
// high priority
}
},
commonAxisSettings: {
grid: {
// low priority
}
}
});
});Angular
<dx-chart ... >
<dxo-argument-axis>
<dxo-grid>
<!-- high priority -->
</dxo-grid>
</dxo-argument-axis>
<dxi-value-axis>
<dxo-grid>
<!-- high priority -->
</dxo-grid>
</dxi-value-axis>
<dxo-common-axis-settings>
<dxo-grid>
<!-- low priority -->
</dxo-grid>
</dxo-common-axis-settings>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
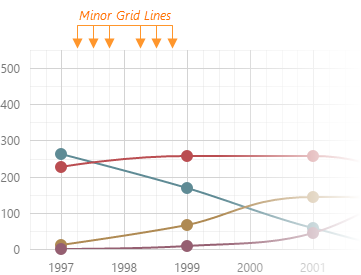
})Minor Grid
In addition to the major grid built on major ticks, the Chart provides a minor grid built on minor ticks.

The minor grid is the exact copy of the major grid. Therefore, all settings applicable to the major grid are applicable to the minor grid as well. You can configure the minor grid using one of the following objects.
argumentAxis.minorGrid
Settings for the minor grid lines that ascend from the argument axis.valueAxis.minorGrid
Settings for the minor grid lines that ascend from the value axis.commonAxisSettings.minorGrid
Settings for all minor grid lines in the Chart.
See Also

 Select one or more answers
Select one or more answers