DevExtreme React - Overview
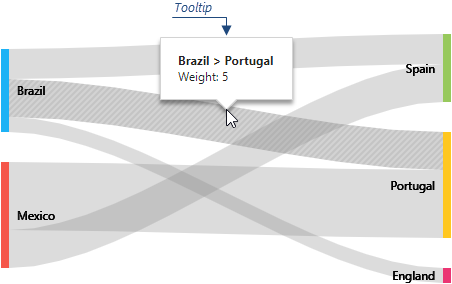
A tooltip is a small pop-up rectangle that displays information about a sankey node or link when it is hovered over or pressed.

Options that configure tooltips are collected in the tooltip object. If you want to customize a specific tooltip, assign a function to the customizeNodeTooltip or customizeLinkTooltip option, depending on whether the tooltip belongs to a sankey node or link. This function should return a configuration object for the tooltip you want to customize.
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
tooltip: {
color: "yellow",
// Tooltips of all nodes with outgoing weight less than 1 turn red
// Other tooltips remain yellow
customizeNodeTooltip: function(nodeInfo) {
return nodeInfo.weightOut < 1 ? { color: "red" } : { }
}
}
});
});Angular
<dx-sankey ... >
<dxo-tooltip
color="yellow"
[customizeNodeTooltip]="sankey_customizeNodeTooltip">
</dxo-tooltip>
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// Tooltips of all nodes with outgoing weight less than 1 turn red
// Other tooltips remain yellow
sankey_customizeNodeTooltip (nodeInfo) {
return nodeInfo.weightOut < 1 ? { color: "red" } : { }
}
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})See Also
If you have technical questions, please create a support ticket in the DevExpress Support Center.