React Common - Object Structures - GanttExportOptions - font
Specifies the font.
Specify the font property in the exportGantt method to use a custom font in the exported Gantt data. The fontObject and name properties are required.
jQuery
DevExpress.pdfExporter.exportGantt(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => {
doc.save('gantt.pdf');
});
// ===== or when using modules =====
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
Angular
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
Vue
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
React
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
fontObject
A custom font object.
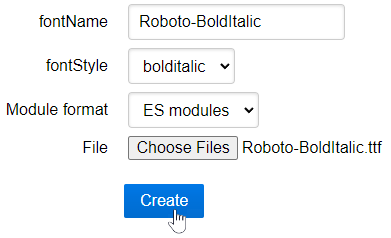
Use the jsPDF font converter to generate a custom font object. Specify font settings and load your font file (.ttf). The converter generates a .js file with the content of your font file.

Add the generated .js file or only a base64-encoded string from this file to your project to export data with your font.
Refer to the font property description for the example.

 Select one or more answers
Select one or more answers